微信小程序开发工具第三方开发工具WEPT,WEPT主要功能: 实时更新,支持 wxml wxss javascript json 更加稳定,不像官方工具经常出错 没有限制,无需联网,无需后端配置 CORS ,支持移动浏览。
WEPT主要功能:
实时更新,支持 wxml wxss javascript json
更加稳定,不像官方工具经常出错
没有限制,无需联网,无需后端配置 CORS ,支持移动浏览器调试
个人测试 Mac 和 win7 上可用,如遇到 bug ,欢迎 github 开 issue 。
详细介绍
WEPT 是一款微信小程序实时运行环境,相比于现在官方提供的开发者工具,它具备以下几个特点:
完全实时:它已全面支持 wxml, wxss,javscript 和 json 文件的自动热更新,文件保存后相应变化会自动更新到小程序的运行环境,开发者完全不需要重建、重启操作,绝大多数情况下(除非修改 app.json )也不需要刷新。因为没有了刷新,开发者不用再费时去操作界面重现修改前的页面状态。整个过程支持多终端同步进行。
更加稳定: WEPT 的小程序构建过程相比官方工具要更加稳定,不会像官方工具一样经常性报错 appservice not ready,甚至直接崩溃,如果遇到后台或者小程序构建错误,它会在页面上即时给出错误提醒。如果你安装了 growl或者 terminal-notifier,它还会同时在桌面上弹出错误提醒。
没有限制: WEPT 生成的小程序页面可以运行在移动端浏览器上面,使用过程也无需联网。它通过一个定制的代理协议使用后台转发 XHR 请求,开发者无需配置后端 CORS 即可调试。
更多的 API: WEPT 除了支持全部官方已支持 API 之外,还实现了重力感应和罗盘的 API,你可以在支持相应 html5 接口的移动端浏览器上进行调试。
实现原理
简单说它就是一个与后端通过 WebSocket 接口与前端进行实时通讯的 web 服务。后端服务请求时动态编译所需文件,
前端通过 iframe 实现了 view 层、service 层以及控制层页面的多方通讯和控制逻辑。
前端 view 层和 service 层代码来自微信开发者工具最新版本(目前是 101100,
稍作修改以支持 iframe 通讯以及自动更新),控制层页面是完全重新实现的,使用了一点React
进行 UI 状态同步。
安装 & 使用
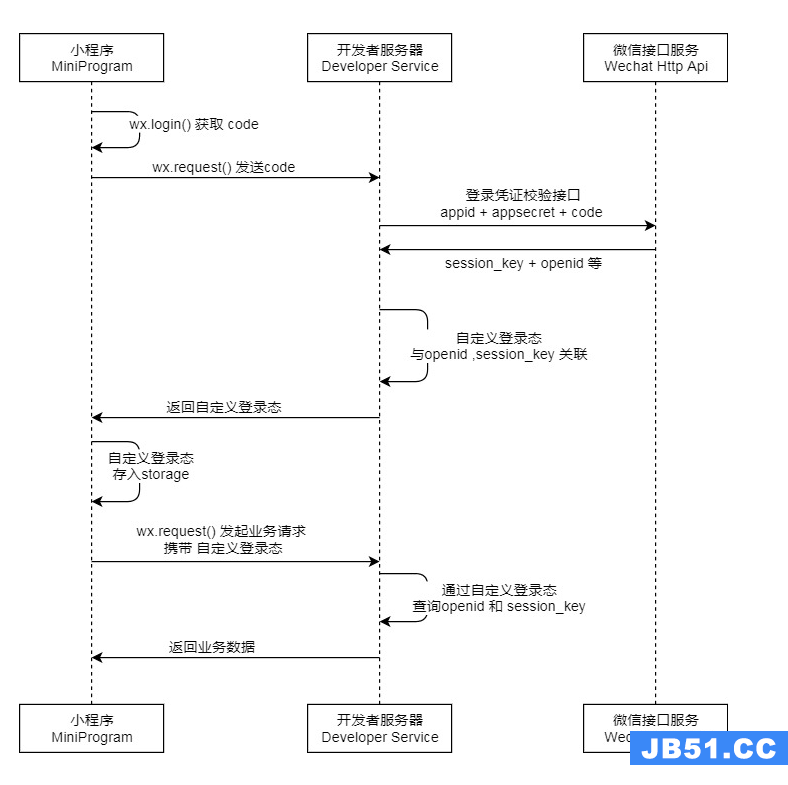
首先你需要安装 node,请确保版本大于 6.0,低版本有可能报错。 然后任意目录运行: 你也可以通过 -p 参数换个端口,例如: 手机访问记得使用电脑的局域网 IP 地址。 以下是当前所有小程序 API 的支持情况: ✓ app.json window 设置 ✓ app.json tabbar 设置 ✓ 微信登录:目前返回同官方工具无 appid 状态一致,为模拟返回 ✓ 获取用户信息接口:返回测试用数据 ✗ 发起支付:同官方工具无 appid 状态,无法使用 ✓ 设置界面标题 ✓ 标题栏加载动画 ✓ 页面跳转 ✓ 下拉刷新 ✓ 创建动画 ✓ 创建 Canvas 绘画 ✓ 获取手机网络状态:默认返回 WIFI ✓ 获取手机系统信息:同官方工具,返回为模拟返回 ✓ 监听重力感应数据:支持 Safari mobile 等移动浏览器调试,官方工具(101100)不支持 ✓ 监听罗盘数据:支持 Safari mobile 等移动浏览器调试,官方工具(101100)不支持 ✓ request 请求接口 ✓ websocket 接口 ✓ 上传、下载文件 ✓ 保存文件 ✓ 选择/预览图片 ✓ 选择视频 ✓ 录音 API ✓ 音频播放控制 ✓ 背景音乐控制 ✓ 获取当前位置 ✓ 使用原生地图查看位置 ✓ storage 同步 API ✓ storage 异步 API 图片预览功能支持 wxml,storage,appData 开发者工具面板支持 提供桌面端工具支持 实时刷新演示视频: 版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。API 支持情况
未来计划
视频演示