AJAX概念
概念:ASynchronous JavaScript And XML 异步的JavaScript 和 XML
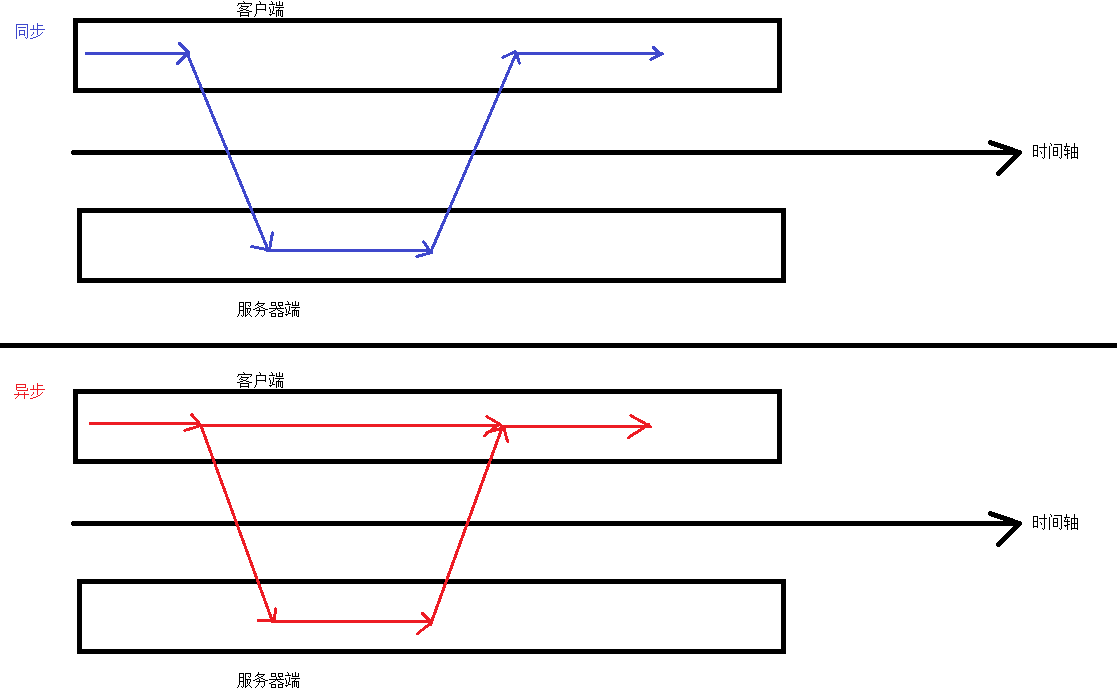
1.异步和同步:客户端和服务器端相互通信的基础上
同步:客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
异步:客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
传统的网页(不使用AJAX)如果需要更新内容,必须重载整个网页页面。提升用户的体验

AJAX实现原生JS方式
html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>1-原生js实现ajax</title>
<script>
//定义方法
function fun() {
//发送异步请求
//创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.建立连接
/*
参数:
1、请求方式:GET、POST
get方式,请求参数在URL后边拼接。send方法为空参
post方式:请求参数在send方法中定义
2、请求的URL
3、同步或异步请求:true(异步)或 false(同步)
*/
xhttp.open("GET", "ajaxServlet?username=tom", true);
//3.发送请求
xhttp.send();
//接收并处理来自服务器的响应结果
//当服务器响应成功后在获取
//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange
xhttp.onreadystatechange = function() {
//判断readyState就绪状态是否为4 判断status响应状态码是否为200
if (xhttp.readyState == 4 && xhttp.status == 200) {
//获取服务器的响应结果
var responseText = xhttp.responseText;
alert(responseText);
}
};
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun()">
</body>
</html>
AjaxServlet页面:
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws servletexception, IOException {
//获取请求参数
String username = request.getParameter("username");
//打印username
System.out.println(username);
//响应
response.getWriter().write("hello:"+username);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws servletexception, IOException {
this.doPost(request, response);
}
}
复制
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




