所以我有一个
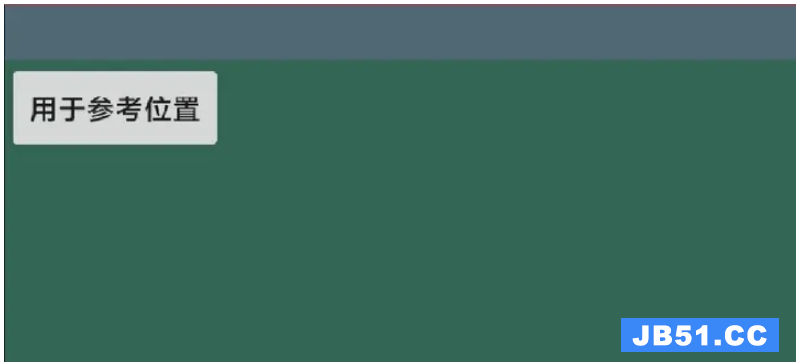
ImageView作为背景,并在它上面有一个Horizontal RecyclerView,这里的事情是我希望RecyclerView开始从屏幕的半填充到左边显示它的项目,这样你就可以在开始时看到完美的背景当您滚动项目时,您将隐藏图像/背景.
注意:检查Play商店以查看我要完成的操作.
所以我有这个工作:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000052"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@drawable/trybg5"
android:layout_gravity="left" />
<horizontalscrollview
android:id="@+id/frag_home_gallery_recent_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="right"
android:scrollbars="none"
android:layout_weight="1"
android:paddingBottom="@dimen/horizontalgallery_content_padding"
android:paddingTop="@dimen/horizontalgallery_content_padding">
<LinearLayout
android:id="@+id/frag_home_gallery_recientes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingLeft="150dp" />
</horizontalscrollview>
</RelativeLayout>
我的观点是以编程方式夸大HorizontalScrollView内部的布局,并且它运行良好.但随着时间的推移,我决定迁移到RecyclerView,现在没有按预期工作.
出现背景,Recycler从右侧开始半屏,但滚动时它不会滚动直到屏幕左侧,它只会隐藏设置填充的位置.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000052"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@drawable/trybg5"
android:layout_gravity="left" />
<FrameLayout
android:id="@+id/frag_home_gallery_recent_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="right"
android:scrollbars="none"
android:layout_weight="1"
android:paddingBottom="@dimen/horizontalgallery_content_padding"
android:paddingTop="@dimen/horizontalgallery_content_padding">
<android.support.v7.widget.RecyclerView
android:background="@drawable/gallery_bg"
android:id="@+id/frag_home_gallery_recientes"
android:scrollbars="none"
android:paddingLeft="150dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</FrameLayout>
</RelativeLayout>
我怎么知道这个效果在RecyclerView中有效?
以下是回收商的详细信息:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:id="@+id/discoContainer"
android:background="@drawable/gallery_bg"
android:layout_margin="5dp"
android:padding="2dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/containerdisco"
android:orientation="vertical">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/logodisco"
android:transitionName="discoId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:contentDescription="logodisco"
android:windowSharedElementsUSEOverlay="false" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="a 600m tuyos"
android:padding="3dp"
android:layout_gravity="center_horizontal"
android:maxLines="1"
android:gravity="center_horizontal"
android:alpha="500"
android:background="#46000000"
android:textColor="@android:color/white"/>
</RelativeLayout>
<TextView
android:id="@+id/logoTexto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Probando"
android:padding="3dp"
android:layout_gravity="center_horizontal"
android:maxLines="1"
android:gravity="center_horizontal"
android:layout_alignBottom="@+id/containerdisco" />
</LinearLayout>
</LinearLayout>
解决方法
我通常用
ItemDecoration来实现这种效果,而不是使用填充.
public class PaddingItemdecoration extends RecyclerView.Itemdecoration { private final int size; public PaddingItemdecoration(int size) { this.size = size; } @Override public void getItemOffsets(Rect outRect,View view,RecyclerView parent,RecyclerView.State state) { super.getItemOffsets(outRect,view,parent,state); // Apply offset only to first item if (parent.getChildAdapterPosition(view) == 0) { outRect.left += size; } } }
然后在设置RecyclerView时:
int size = ... // Get the offset that you want RecyclerView recyclerView = ... recyclerView.addItemdecoration(new PaddingItemdecoration(size));
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。