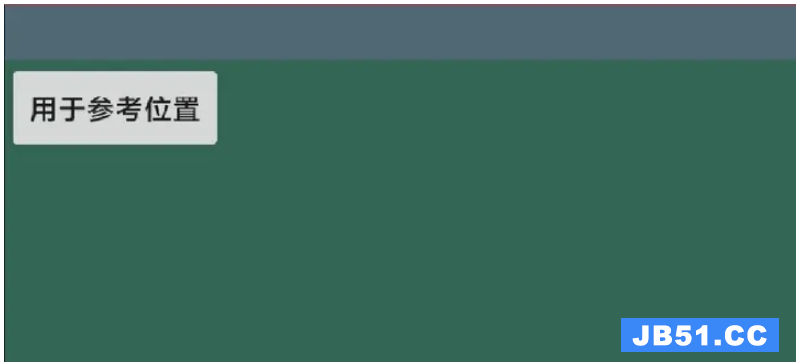
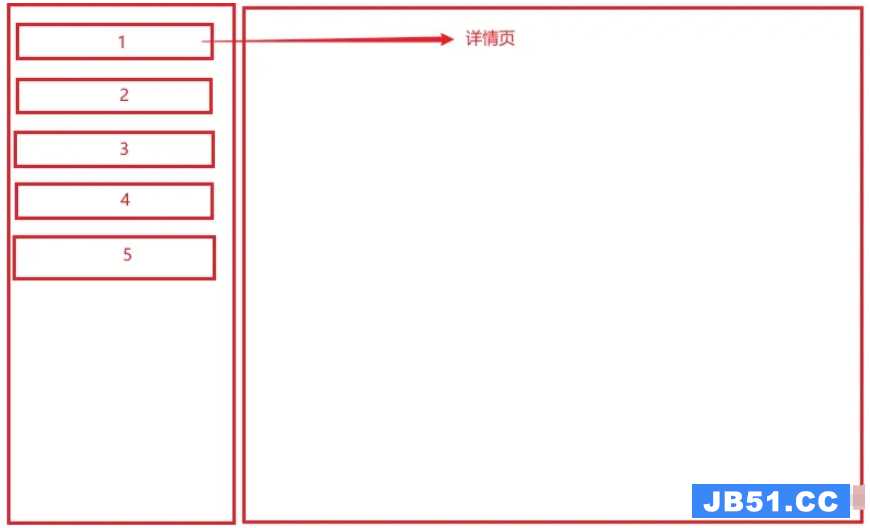
我有一个回收站视图,我想在刷卡项目视图上显示另一个布局,它隐藏在当前布局后面.总之,我希望实现像下面的图像.
我的代码的问题是整个视图被刷,但我只想滑动到隐藏布局的宽度.
活动代码
final itemtouchhelper.Callback simpleItemTouchCallback = new itemtouchhelper.Callback() { @Override public boolean onMove(RecyclerView recyclerView,RecyclerView.ViewHolder viewHolder,RecyclerView.ViewHolder target) { if (viewHolder.getAdapterPosition() < target.getAdapterPosition()) { for (int i = viewHolder.getAdapterPosition(); i < target.getAdapterPosition(); i++) { Collections.swap(myDataset,i,i + 1); } } else { for (int i = viewHolder.getAdapterPosition(); i > target.getAdapterPosition(); i--) { Collections.swap(myDataset,i - 1); } } mAdapter.notifyItemmoved(viewHolder.getAdapterPosition(),target.getAdapterPosition()); return true; } @Override public boolean isLongPressDragEnabled() { return true; } @Override public boolean isItemViewSwipeEnabled() { return true; } @Override public void onSwiped(final RecyclerView.ViewHolder viewHolder,final int swipeDir) { } @Override public void onChildDraw(Canvas c,RecyclerView recyclerView,float dX,float dY,int actionState,boolean isCurrentlyActive) { View itemView = viewHolder.itemView; ImageView delete_image=(ImageView) itemView.findViewById(R.id.delete_image); delete_image.setY(itemView.getTop()); if(isCurrentlyActive) { delete_image.setVisibility(View.VISIBLE); }else{ delete_image.setVisibility(View.GONE); } super.onChildDraw(c,recyclerView,viewHolder,dX,dY,actionState,isCurrentlyActive); } @Override public int getMovementFlags(RecyclerView recyclerView,RecyclerView.ViewHolder viewHolder) { int dragFlags = itemtouchhelper.UP | itemtouchhelper.DOWN; int swipeFlags = itemtouchhelper.START | itemtouchhelper.END; return makeMovementFlags(dragFlags,swipeFlags); } }; itemtouchhelper itemtouchhelper = new itemtouchhelper(simpleItemTouchCallback); itemtouchhelper.attachToRecyclerView(mRecyclerView);
recylerview项目的自定义布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="@dimen/padding_xsmall">
<LinearLayout
android:id="@+id/top_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="@color/very_light_grey"
android:orientation="horizontal"
android:paddingBottom="@dimen/padding_xlarge"
android:paddingEnd="@dimen/padding_small"
android:paddingLeft="@dimen/padding_xlarge"
android:paddingRight="@dimen/padding_small"
android:paddingStart="@dimen/padding_xlarge"
android:paddingTop="@dimen/padding_xlarge">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/friend_image"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
fresco:placeholderImage="@drawable/user_placeholder"
fresco:roundAsCircle="true"
fresco:roundedCornerRadius="50dp"
fresco:roundingBorderColor="@android:color/white"
fresco:roundingBorderWidth="2dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginEnd="@dimen/margin_small"
android:layout_marginLeft="@dimen/margin_small"
android:layout_marginRight="@dimen/margin_small"
android:layout_marginStart="@dimen/margin_small"
android:orientation="vertical">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<bi.it.com.bio.textview.CustomTextView
android:id="@+id/friend_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_toLeftOf="@+id/badge_text"
android:text="John"
android:textSize="@dimen/text_size_medium" />
<bi.it.com.bio.textview.CustomTextView
android:id="@+id/badge_text"
android:layout_width="16dp"
android:layout_height="16dp"
android:layout_alignParentRight="true"
android:background="@drawable/badgeicon"
android:gravity="center"
android:text="24"
android:textColor="@android:color/white"
android:textSize="@dimen/text_size_xxsmall" />
</RelativeLayout>
<bi.it.com.bio.textview.CustomTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is message from john"
android:textSize="@dimen/text_size_xsmall" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/delete_image"
android:paddingLeft="@dimen/padding_large"
android:paddingStart="@dimen/padding_large"
android:paddingEnd="@dimen/padding_large"
android:paddingRight="@dimen/padding_large"
android:paddingTop="@dimen/padding_small"
android:paddingBottom="@dimen/padding_small"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/red_color_list"
android:src="@drawable/ic_delete_frd"
android:layout_gravity="end|right"
android:visibility="gone"/>
</FrameLayout>
我不想使用任何库.任何帮助都非常感谢.
提前致谢.
解决方法
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。