我使用的是Chutzpah测试适配器2.5和AngularJS 1.2.0-r.2.
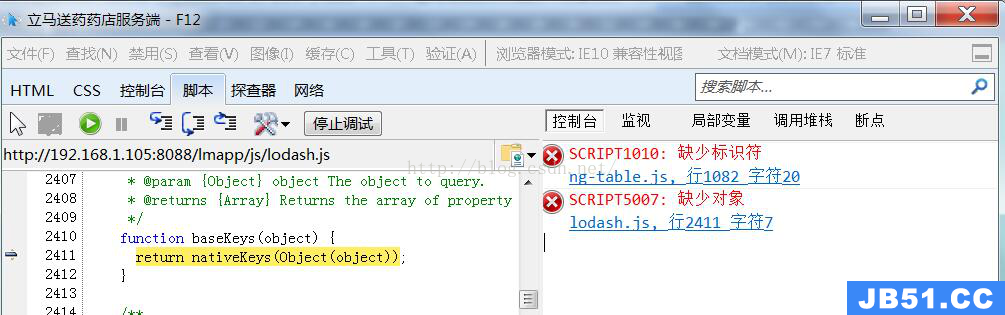
我得到错误:
Unexpected request: GET myApp/directives/template.html
这是由Angular尝试使用$http服务访问我的指令的模板引起的.
我找到了几个不同的解决方法:
> Manually using XMLHttpRequest to import the templates.
> Using a utility like Grunt to inline the template into your directive’s JS code.
> $httpBackend.when(‘GET’,’myApp / directives / template.html’).passThrough() – 这只适用于e2e测试,而不是单元测试.
> Put the template directly into the test code.
这些选项都不是特别满足我的.我更愿意让该指令透明地载入其模板,以便我可以将其作为组件进行测试.有办法可以让这个场景工作吗?
示例代码:
angular.module('myDirective',[]).directive('myDirective',function() {
return {
restrict: 'E',transclude: true,templateUrl: 'myApp/directives/template.html',// Some other options,omitted for brevity.
};
});
template.html:
<div><div ng-transclude></div></div>
示例茉莉花测试:
describe('myDirective',function() {
// Assign $scope using inject(),load module etc.
// Insert workaround for $httpBackend loading my templateUrl here.
it('should transclude content',function() {
var element = $compile("<my-directive>Look Mom,I'm in my directive!</my-directive>")($scope);
$scope.$digest();
expect(element.text().trim()).toBe("Look Mom,I'm in my directive!");
});
}
在chutzpah.json设置文件旁边添加PowerShell脚本(以下脚本包含对PreprendPrefix和StripSuffix的未经测试的支持)
# PowerShell port of https://github.com/karma-runner/karma-ng-html2js-preprocessor
Param (
[parameter(Mandatory=$true)] [string] $Path,[string] $Module = '',[string] $StripPrefix = '',[string] $PrependPrefix = '',[string] $StripSuffix = ''
)
Function EscapeContent($content) {
$content -replace "\\","\\\\" -replace "'","\'" -replace "`r?`n","\n' +`n '"
}
Function Rename($fileName) {
"$PrependPrefix" + ("$fileName" -replace "$StripPrefix",'' -replace "$StripSuffix",'' -replace "\\","/")
}
$Template = If ("$Module" -eq "") {
"angular.module('{0}',[]).run(function(`$templateCache) {{`n" `
+ " `$templateCache.put('{0}',`n '{2}');`n" `
+ "}});`n"
} Else {
"(function(module) {{`n" `
+ "try {{`n" `
+ " module = angular.module('{1}');`n" `
+ "}} catch (e) {{`n" `
+ " module = angular.module('{1}',[]);`n" `
+ "}}`n" `
+ "module.run(function(`$templateCache) {{`n" `
+ " `$templateCache.put('{0}',`n '{2}');`n" `
+ "}});`n" `
+ "}})();`n"
}
Get-ChildItem $Path -Recurse -Filter *.html | Foreach-Object {
$content = Get-Content $_.FullName | Out-String
$content = EscapeContent $content
$fileName = Rename "$($_.FullName)"
("$Template" -f "$fileName","$Module","$content") | Set-Content "$($_.FullName).js"
}
将编译配置添加到chutzpah.json,并将“编译”的JS文件添加到引用(该参考可以从测试文件中添加,但我更喜欢使用chutzpah.json来管理所有引用)
{
"References": [
{ "Path": "./path/to/templates/","Include": "*.html.js" },],"Compile": {
"Extensions": [".html"],"ExtensionsWithNoOutput": [".html.js"],"SourceDirectory": "./path/to/templates","OutDirectory": "./path/to/templates","Executable": "%powershellexe%","Arguments": "-NoProfile %chutzpahsettingsdir%\\chutzpah-ng-html2js-compiler.ps1 -Path '/path/to/templates/' -Module 'templates' -StripPrefix '.+(?=\\\\templates)'"
}
}
在测试文件中,加载模块,在我的情况下,它们都在“模板”模块中
beforeEach(module('templates'));
// or alternatively
beforeEach(module('/path/to/templates/foo.html'));
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。