官网:https://v3.bootcss.com/css/#grid


<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>栅格实例</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
div[class|=jumbotron]{
background-image: url("img/background.png");
/*如何重复背景图像,no-repeat 背景图像将仅显示一 次,repeat 默认将在垂直方向和水平方向重复,repeat-x,repeat-y.*/
background-repeat: no-repeat;
/*设置图片充满整个div*/
background-size: 100% 100%;
border-radius: 35px;
}
div[class|=caption]{
text-align: center;
}
small{
display: block;
color: dodgerblue;
}
h4{
display: block;
color: dodgerblue;
}
img{
width: 250px;
height: 130px;
}
</style>
</head>
<!--
col-lg-3 col-md-4 col-sm-6
lg:表示在大屏pc端
md:表示在小平pc端
sm:表示在ipad
xs:表示在移动端,这个可以不用写
因为bootstrap默认一行分为12块
col-lg-3 表示这一列占3块
需求:
需要它前边的先掉下去
解决方案:使用列排序
col-lg-pull-9向右偏移9
col-lg-push-9向左偏移9
-->
<body>
<div class="container">
<!--巨幕-->
<div class="jumbotron">
<h1 style="color: red">Hello, BootStrap!</h1>
</div>
<!--缩略图-->
<div class="row">
<div class="col-lg-3 col-lg-push-9 col-md-4 col-md-push-8 col-sm-6 col-sm-push-6">
<!-- <div class="col-lg-3 col-md-4 col-sm-6 ">-->
<div class="thumbnail" style="height: 336px">
<img src="img/bootstrap.png" alt="...">
<div class="caption">
<h4>优站精选</h4>
<small class="text-input-context-menu">Bootstrap 网站实例</small>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
<div class="col-lg-3 col-lg-push-3 col-md-4 col-md-pull-0 col-sm-6 col-sm-pull-6">
<!-- <div class="col-lg-3 col-md-4 col-sm-6">-->
<div class="thumbnail" style="height: 336px">
<img src="img/react.png" alt="...">
<div class="caption">
<h4>优站精选</h4>
<small class="text-input-context-menu">Bootstrap 网站实例</small>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
<div class="col-lg-3 col-lg-pull-3 col-md-4 col-md-pull-8 col-sm-6">
<!-- <div class="col-lg-3 col-md-4 col-sm-6">-->
<div class="thumbnail" style="height: 336px">
<img src="img/webpack.png" alt="...">
<div class="caption">
<h4>优站精选</h4>
<small class="text-input-context-menu">Bootstrap 网站实例</small>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
<div class="col-lg-3 col-lg-pull-9 col-md-4 col-sm-6">
<!--<div class="col-lg-3 col-md-4 col-sm-6">-->
<div class="thumbnail" style="height: 336px">
<img src="img/typeScript.png" alt="...">
<div class="caption">
<h4>优站精选</h4>
<small class="text-input-context-menu">Bootstrap 网站实例</small>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
</div>
</div>
</body>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</html>
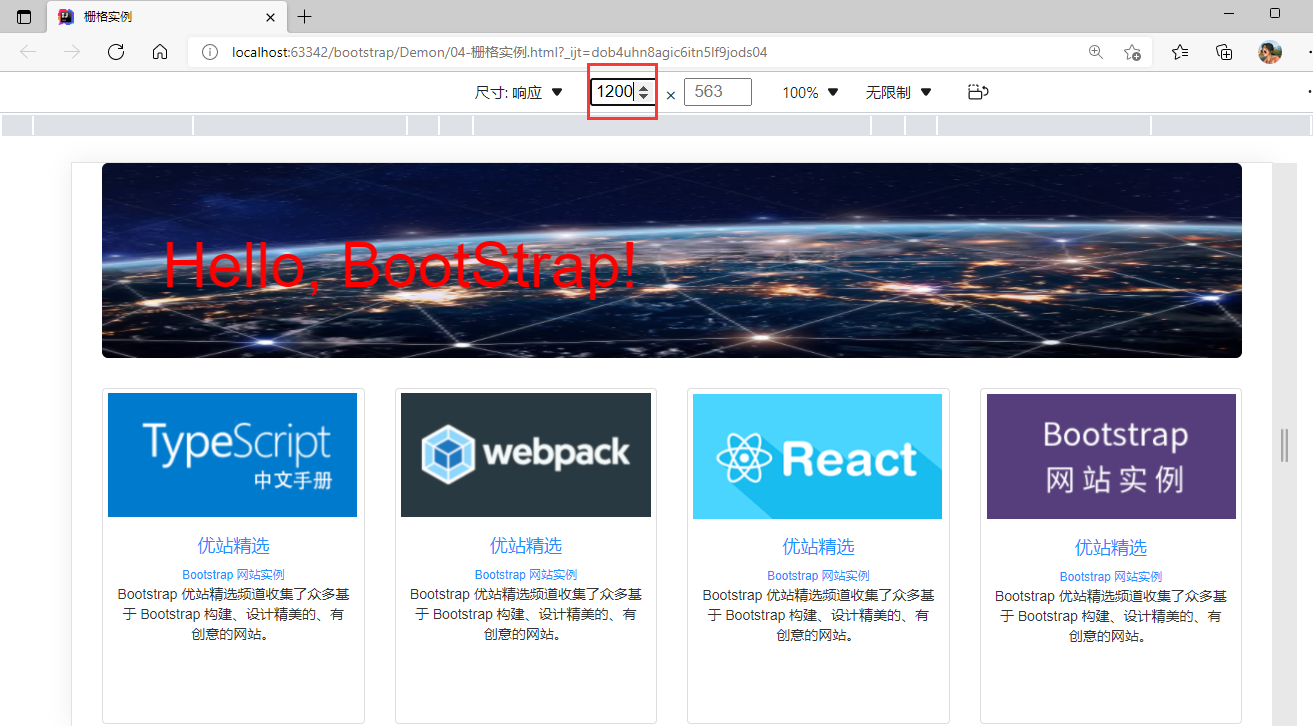
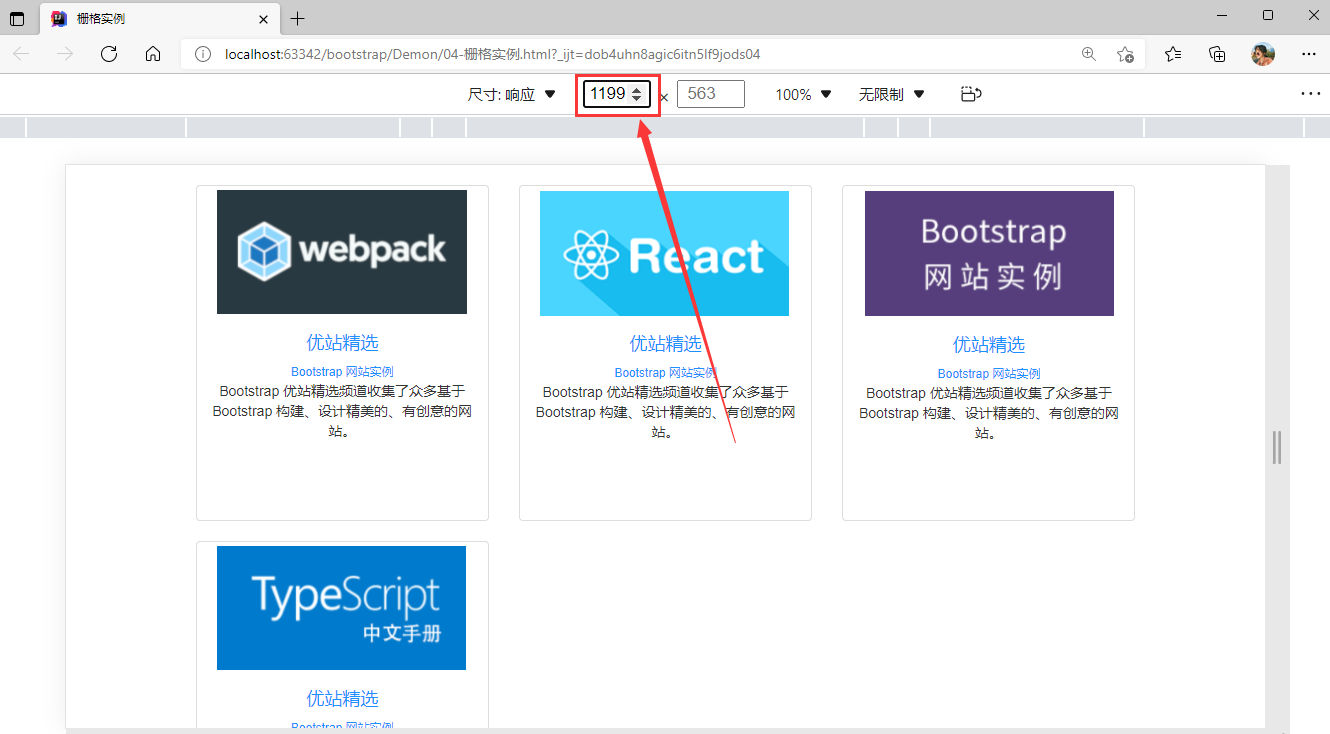
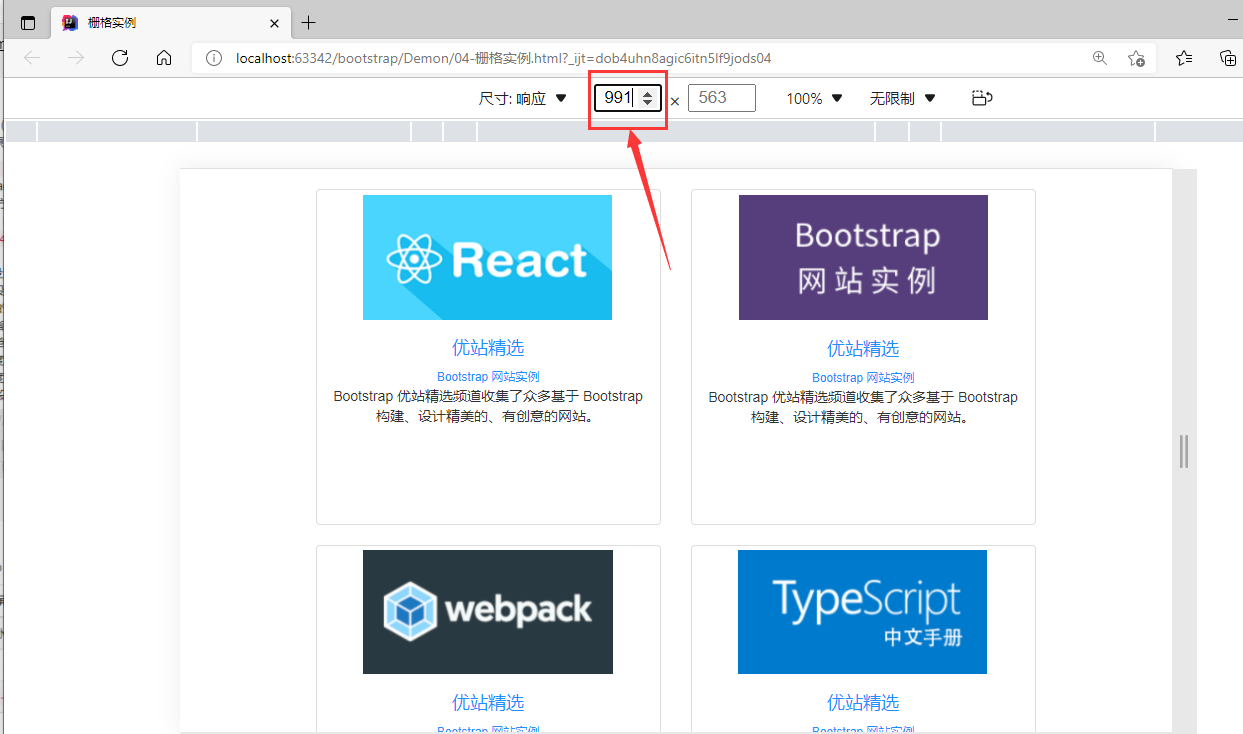
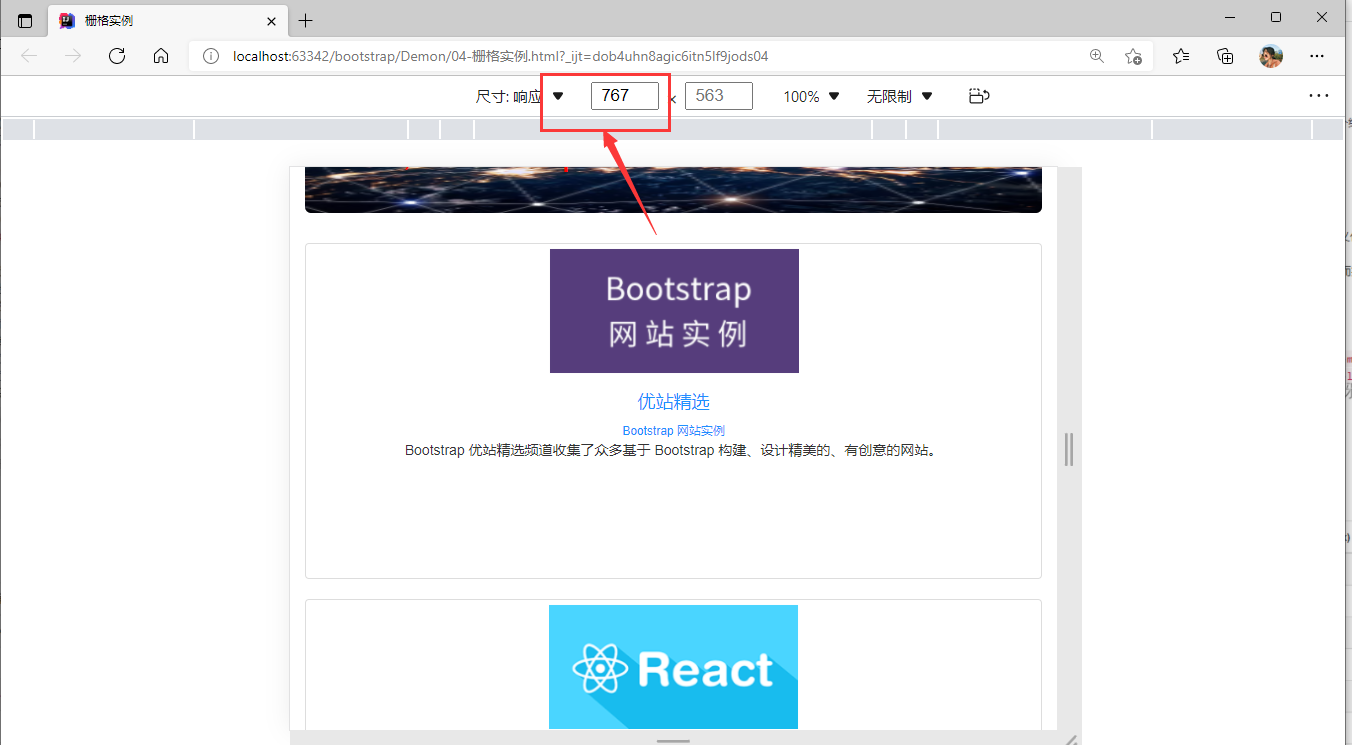
结果如下:
在大屏下




版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




