今天我们选择使用著名的 bootstrap 库的模态框插件 modal.js 来实现模态框效果,同时也使大家进一步熟悉 bootstrap 的插件使用。
一. bootstrap 的 js 插件的简单介绍
1.引入
我们在使用 bootstrap 库时,引入的文件 bootstrap.js 或者 bootstrap.min.js 就是 bootstrap的插件文件,这两种文件都集成了 bootstrap 的所有插件,区别在于 *.min.js 是压缩后的版本。
我们在使用 bootstrap 的 js插件时不需要做更多的工作,只需要引入这两个文件中的一个就可以了,另外重要的信息是 bootstrap 的所有插件都依赖于 jquery 库,所以在引入 bootstrap 的插件时,必须先引入 jquery 库。
如果只使用 bootstrap库的 某个插件,所以不想引入全部插件时,可以选择单独引入某个插件。此种方法需要你有要使用的插件的单独文件,bootstrap 共有 12 个 js 插件,你可以到 github此处 下载使用每个插件的单独文件。
另外 bootstrap 有以下 12 个插件,大家可以大概做个了解:
- 动画过渡(Transitions): transition.js
- 模态弹窗(Modal): modal.js
- 下拉菜单(Dropdown): dropdown.js
- 滚动侦测(Scrollspy): scrollspy.js
- 选项卡(Tab): tab.js
- 提示框(Tooltips): tooltop.js
- 弹出框(Popover): popover.js
- 警告框(Alert): alert.js
- 按钮(Buttons): button.js
- 折叠/手风琴(Collapse): collapse.js
- 图片轮播Carousel: carousel.js
- 自动定位浮标Affix: affix.js
2.引入插件的使用
bootstrap 提供了一个非常方便的 API 来调用插件,那就是 data 属性 。我们不需要写很多 js 代码,只需要为 HTML 标签增加 data-* 属性,就可以调用 js 插件实现各种效果 。
例如我们想为按钮绑定 下拉菜单效果,只需要为按钮添加 data-toggle="dropdown" 属性,在点击按钮时,就会调用 dropdown 插件了。
当然我们也可以使用 bootstrap 提供的 纯javascript API 来调用插件,例如为 id 为 test 的 按钮绑定调用 dropdown 插件操作,可以使用如下的 js 代码:
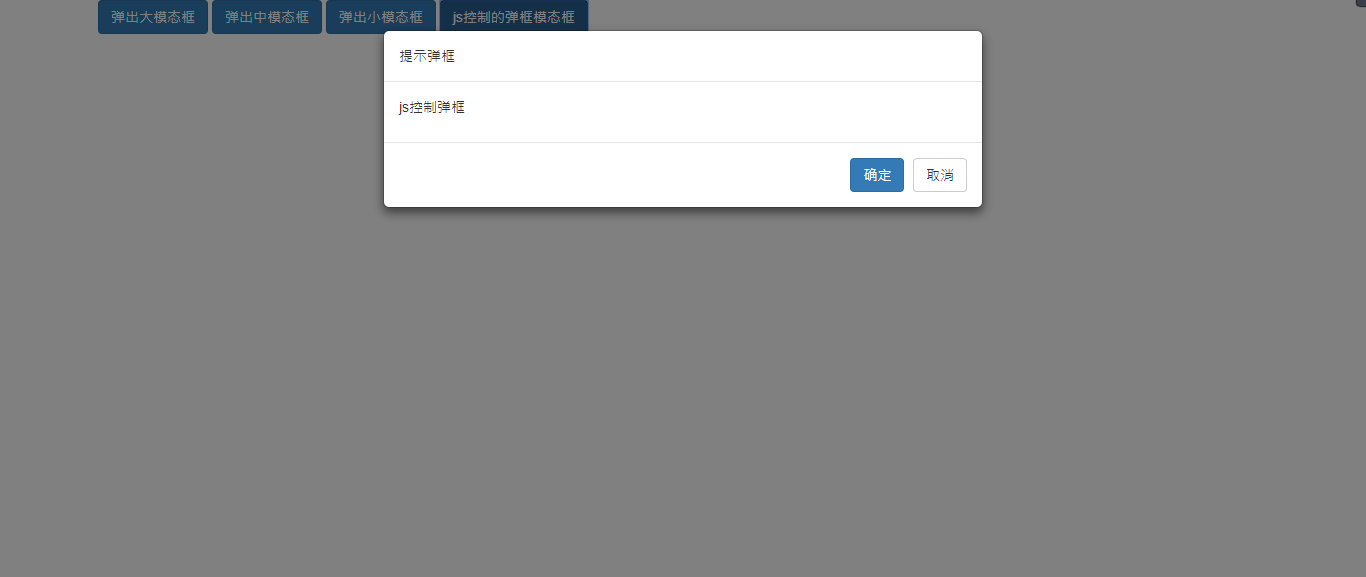
二.模态框插件
bootstrap 模态框插件是 modal.js 。使用的样式组件如下:
- .modal 模态框
- .modal-dialog 模态框主体
- .modal-content 模态框内容
- .modal-header 模态框内容头部(标题)
- .modal-title 模态框标题
- .modal-body 模态框内容主要内容部分
- .modal-footer 模态框内容底部 (可放置操作按钮等)
一个模态框的结构类似如下