CSS的三大特性
CSS有三个非常重要的三个特性:层叠性、继承性、优先级。
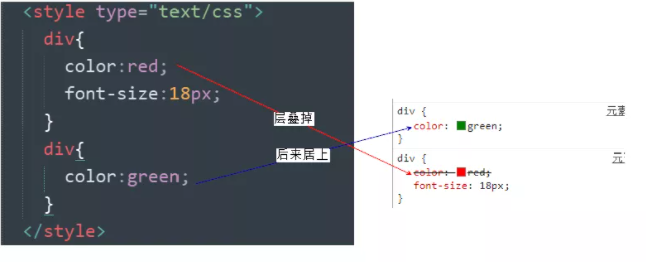
1. 层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠

示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS层叠性</title>
<style>
div {
color: red;
font-size: 12px;
}
div {
color: pink;
}
</style>
</head>
<body>
<div>长江后浪推前浪,前浪死在沙滩上</div>
</body>
</html>
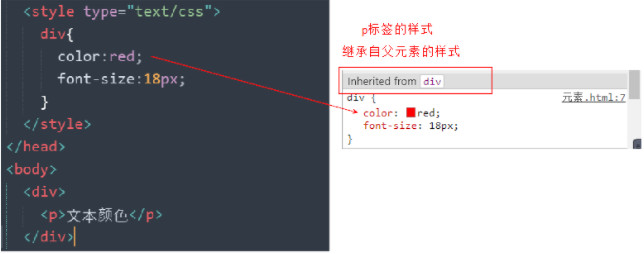
2. 继承性
现实生活中的继承:我们继承了父亲的姓
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业

示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS继承性</title>
<style>
div {
color: pink;
font-size: 14px;
}
</style>
</head>
<body>
<div>
<p>
龙生龙,凤生凤,老鼠生的孩子会打洞
</p>
</div>
</body>
</html>
行高的继承性
body{
font:12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行高的继承</title>
<style>
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* 子元素继承了父元素 body 的行高 1.5 */
/* 这个1.5 就是当前元素文字大小 font-size 的1.5倍 */
font-size: 14px;
}
p {
/* 1.5 * 16 = 24 即当前的行高 */
font-size: 16px;
}
/* li 没有手动指定文字大小 则会继承父亲的 文字大小 body 12px 所有 li 的文字大小为 12px
当前li 的行高就是 12 * 1.5 = 18
*/
</style>
</head>
<body>
<div>粉红色的回忆</div>
<p>粉红色的回忆</p>
<ul>
<li>我没有指定文字大小</li>
</ul>
</body>
</html>
3. 优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下表所示:
| 选择器 | 选择器权重 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style="" | 1,0,0,0 |
| !important 重要的 | ∞ 无穷大 |
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS优先级</title>
<style>
.test {
color: red;
}
div {
color: pink !important;
}
#demo {
color: green;
}
</style>
</head>
<body>
<div class="test" id="demo" style="color: purple">你笑起来真好看</div>
</body>
</html>
优先级注意点:
- 权重是有4组数字组成,但是不会有进位
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,依此类推
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值
- 可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式表为1000,!important无穷大
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS权重注意点</title>
<style>
/* 父亲的权重是100 */
#father {
color: red;
}
/* p继承的权重为0 */
/* 所以以后我们看标签到底执行哪个样式,就先看这个标签有没有直接被选出来 */
p {
color: pink;
}
body {
color: red;
}
/* a链接浏览器默认指定了一个样式 蓝色的 有下划线 相当于执行了 a{color: blue;}*/
a {
color: green;
}
</style>
</head>
<body>
<div id="father">
<p>你还是很好看</p>
</div>
<a href="#">我是单独的样式</a>
</body>
</html>
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>权重的叠加</title>
<style>
/* 复合选择器会有权重叠加的问题 */
/* 权重虽然会叠加,但是永远不会有进位 */
/* ul li 权重 0,0,0,1 + 0,0,0,1 = 0,0,0,2 */
ul li {
color: green;
}
/* li 的权重是 0,0,0,1 */
li {
color: red;
}
/* .nav li 权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 */
.nav li {
color: pink;
}
</style>
</head>
<body>
<ul class="nav">
<li>大猪蹄子</li>
<li>大肘子</li>
<li>猪尾巴</li>
</ul>
</body>
</html>
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




