1.webpack打包css的时候,需要先引进两个依赖:css-loader与style-loader使用npm或者cnpm依次安装
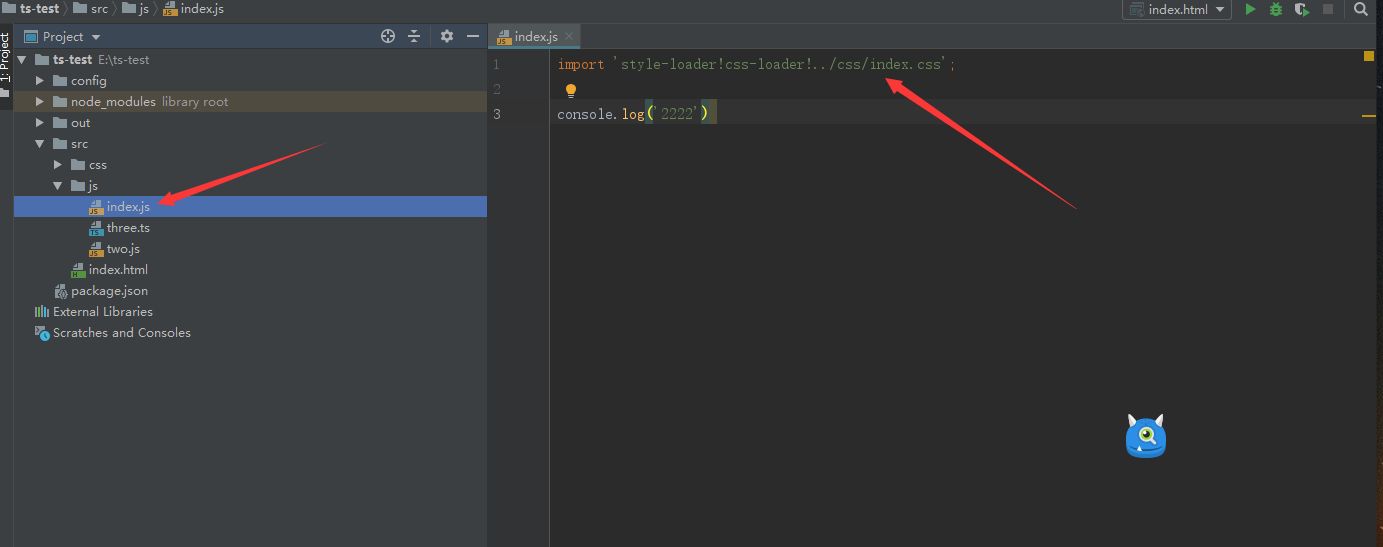
3.引入css(这里要注意,单纯的引入是会报错的,需要在引入路径前面加上相关的loader)
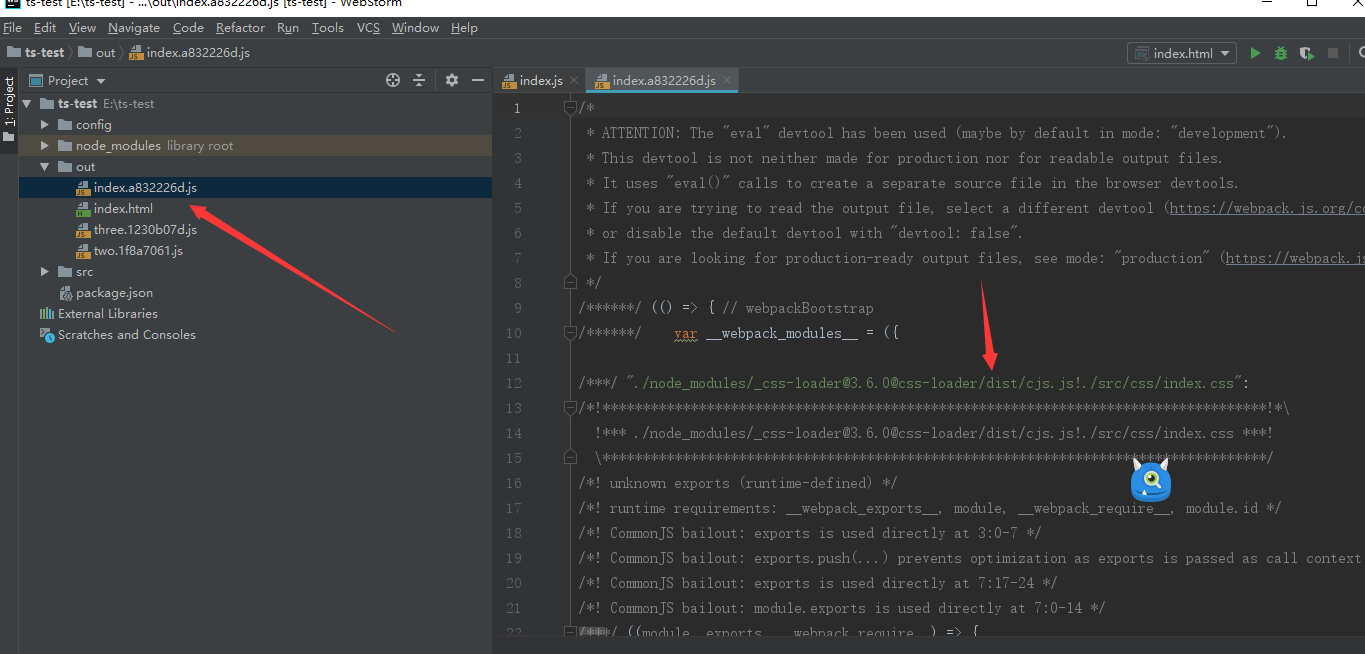
4.进行打包,即可:
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。