设置滚动条宽度的方法:首先使用“::-webkit-scrollbar”伪类选择器来选择元素的滚动条,然后使用width属性来设置滚动条宽度即可,语法“::-webkit-scrollbar{width:宽度值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<!DOCTYPE html>
<html>
<head>
<Meta charset=UTF-8>
<style type=text/css>
body{
width: 540px;
height: 400px;
}
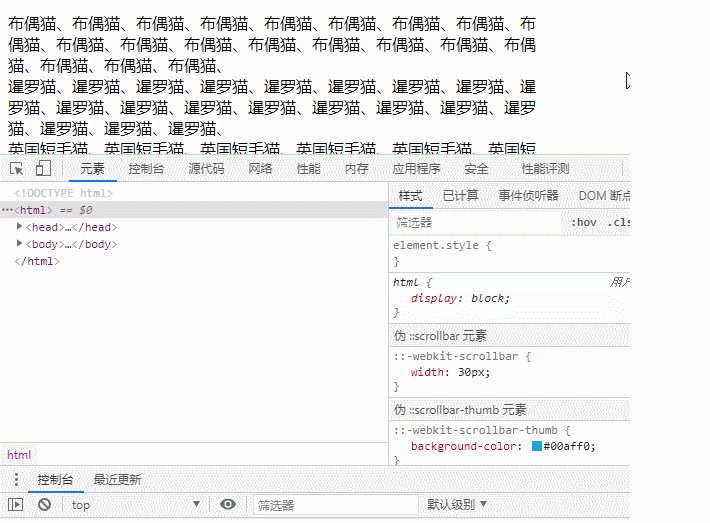
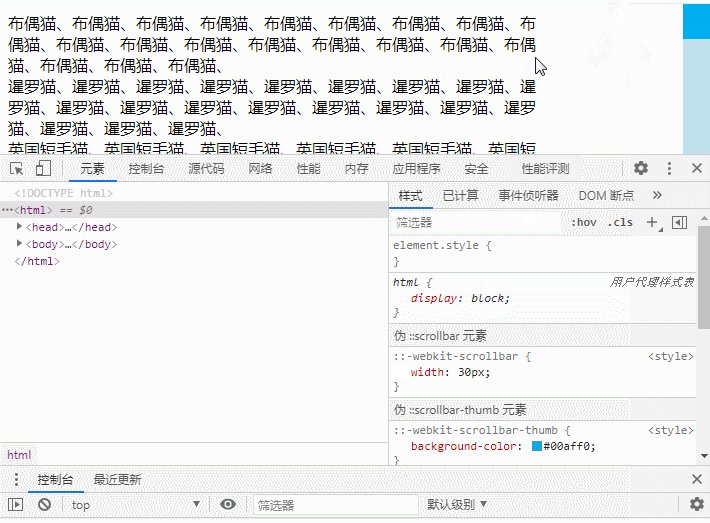
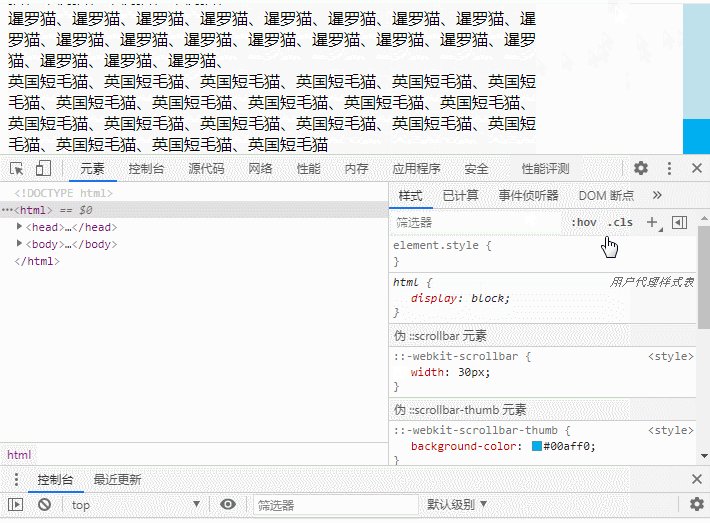
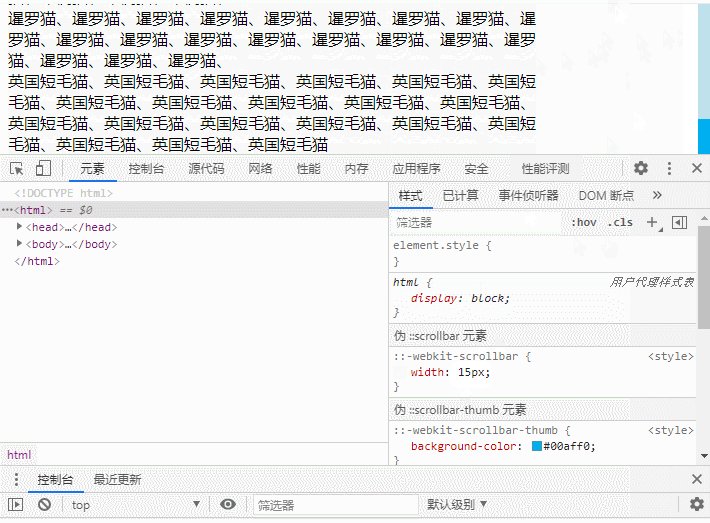
::-webkit-scrollbar{
width:30px;
}
::-webkit-scrollbar-track{
background-color:#bee1eb;
}
::-webkit-scrollbar-thumb{
background-color:#00aff0;
}
</style>
</head>
<body>
<div class=logo> </div>
布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、
<br>
暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、
<br>
英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、
<br>
布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、
<br>
暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、
<br>
英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、
<br>布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、
<br>
暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、
<br>
英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫
</body>
</html>效果:

推荐学习:css视频教程
原文地址:https://www.jb51.cc/css/1205959.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




