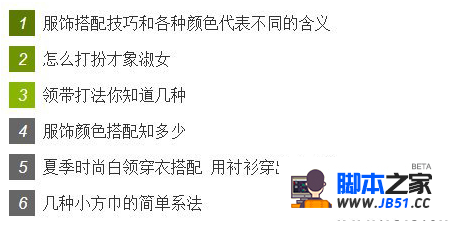
前几天用织梦给朋友做了一站,期间用到了一个排行榜的效果,虽然代码很简单不过还是比较实用,希望对大家有所帮助吧,其实就是利用Dedecms的[field:global.autoindex /]这个增量标签,再配合css控制样式来实现,亲!来一张图吧

直接上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
.arcRank ol{ margin:0; padding:0;}
.arcRank li{ height:26px; line-height:26px; list-style:none; margin:0 0 10px; overflow:hidden; padding:0;}
.arcRank a{ text-decoration:none;}
.arcRank em{ background:#666; color:#fff; display:inline-block; font-family:Arial; text-align:center; width:26px;}
.arcRank li .n_1{ background:#5c7900;}
.arcRank li .n_2{ background:#719500;}
.arcRank li .n_3{ background:#89b400;}
{dede:arclist row='10' flag='p' titlelen='56' infolen='200' orderby='click'}
{/dede:arclist}
|
本文是[field:global.autoindex /]的初级应用,如果再配合runPHP='yes'和javascript的话可以实现很多超炫的效果
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




