Django是一个由Python编写的企业级web应用框架,它的特点是,对于一个web应用的开发,使用Django会非常的方便快捷,而且相对于Python之下的另一个Flask框架,Flask需要自己安装许多插件,但Django它自身就集成了不同功能的插件,只需要安装一个Django就可以了,所以也非常方便。现在越来越多的公司采用Django来开发web应用,对于Python程序员来说,学习Django也是非常值得推荐的一条开发路线。
Django安装:pip install django(推荐新建一个虚拟环境来专门安装Django,关于虚拟环境,可以参考:https://www.cnblogs.com/guyuyun/p/9136709.html )
一、创建并运行Django项目
创建Django项目通常有两种方式:命令窗口中创建项目和pycharm工具中创建。推荐做法是使用PyCharm创建项目,然后使用命令窗口创建子app,因为使用PyCharm创建的项目包已经帮我们创建和配置好了一些基础的东西,我们直接拿来用就可以了。
命令窗口方式
打开终端,进入对应的Python环境(确保已经安装了Django),然后执行相应的命令来进行操作即可。
- 创建项目:cd到需要创建项目的目录,执行命令
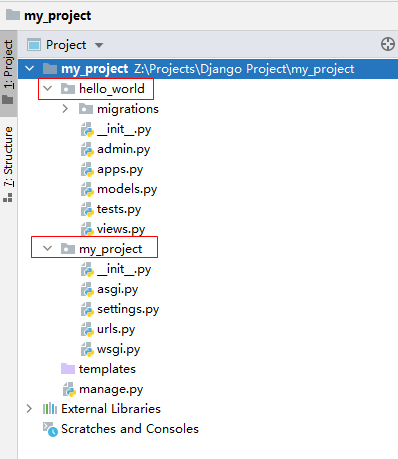
django-admin startproject [项目名称]即可在当前目录中创建一个Django项目。创建好项目后,会在项目的根目录中自动生成一个跟项目同名的包,这个包其实就是此项目的主app包,此后再创建的app包,称之为子app,app其实就该项目的不同功能模块,将它们划分为不同的包也是为了方便开发管理和后期维护。 - 创建app:cd到项目根目录,执行命令
python manage.py startapp [app名称]即可在此项目根目录下创建一个子app包(一个app就相当于是一个较大的功能模块),里面会有一些默认创建好的文件,可以使用这些文件来进行自己的开发。 - 运行项目:cd到项目根目录,然后执行命令
python manage.py runserver [port]即可运行项目,可以指定监听的端口port,不指定port的话,则使用默认的8000端口。然后根据运行后出现的提示就可以在浏览器中进行访问对应的网址了,访问成功即表示项目运行成功。 - 修改host:平时在本机上进行开发和测试,使用默认的host和port就可以了(
127.0.0.1:8000),但是想要别人也能访问你的服务,就不能使用默认的本机host(127.0.0.1),需要将其修改为0.0.0.0:先要在主app包中修改settings.py文件中的ALLOWED_HOSTS(是一个列表),将自己本机的ip(即运行项目所在主机的ip)添加到这个列表中;然后执行命令python manage.py runserver [host:port]将host设置为0.0.0.0即可,需要注意的是,虽然host和port都有其默认值,但是指定host时,不可以单独指定host而不指定port,但是可以单独指定port而不指定host。(注意需要关闭主机的防火墙,不然可能别人访问不到)
PyCharm方式
这里使用到的PyCharm是专业版的,不是社区版的,社区版是没有创建Django项目的功能的,如果只是为了学习,下载一个专业版的PyCharm,可以免费使用30天。
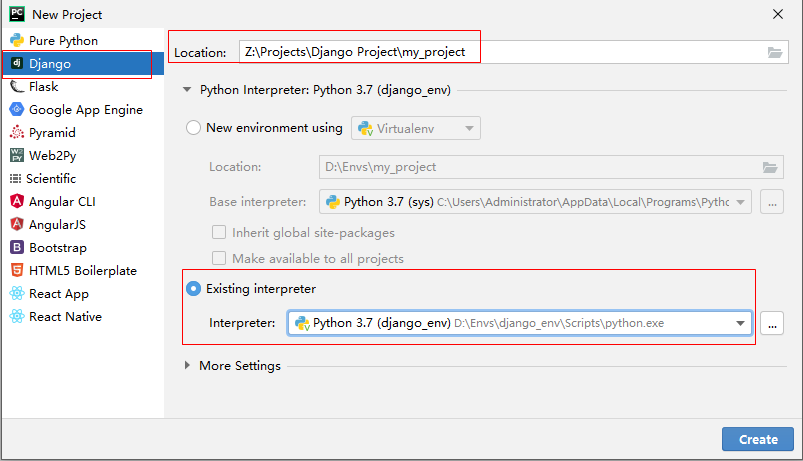
- 创建项目:直接通过菜单栏一步一步创建即可
File -> New Project -> Django -> 指定项目名称和位置,以及选择Python解释器 -> Create。 - 运行项目:点击右上角的绿色三角图标即可运行对应项目了,也是根据工具下方控制台打印输出的提示,在浏览器中访问对应网址即可。
- 修改host和port:同样的,为了让别人能访问到你的服务,先要在主app包中修改
settings.py文件中的ALLOWED_HOSTS(是一个列表),将自己本机的ip(即运行项目所在主机的ip)添加到这个列表中;然后在右上角项目名称的下拉中选择Edit Configurations(或者在菜单栏的Run下面也能找到Edit Configurations),并在弹出的窗口中修改对应的host选项为0.0.0.0即可,port选项也可根据需要自行修改,最后重启项目即可。
二、Hello world
1、使用PyCharm创建一个Django项目

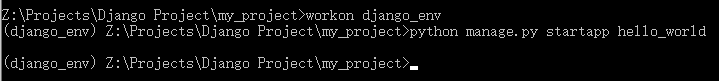
2、使用命令窗口创建一个子app“hello_world”


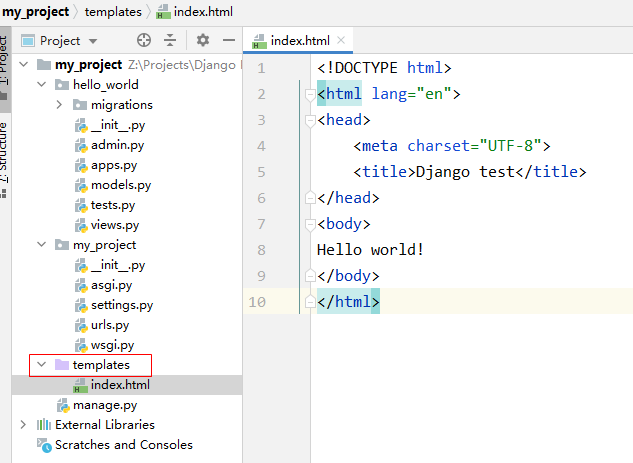
3、在
tempaltes文件夹下新建一个HTML文件index.html注:如果是使用命令窗口的方式创建的项目,那么项目根目录下是没有
templates文件夹的,需要我们手动创建,同时需要在主app的settings.py文件中的TEMPLATES的第一个字典元素的Dirs对应列表中添加BASE_DIR / 'templates',不然只是新建一个templates文件夹,Django是无法找到我们新建的index.html文件的。
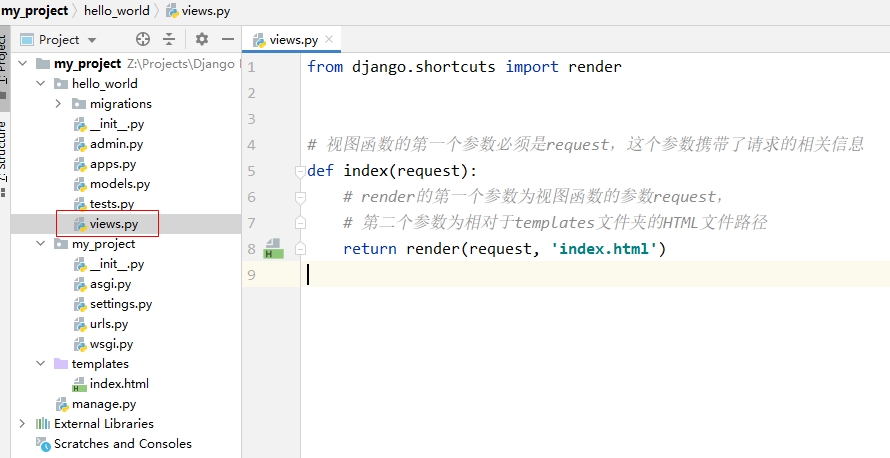
4、在子app包“hello_world”的
views.py中编写一个视图函数index
from django.shortcuts import render
# 视图函数的第一个参数必须是request,这个参数携带了请求的相关信息
def index(request):
# render的第一个参数为视图函数的参数request,
# 第二个参数为相对于templates文件夹的HTML文件路径
return render(request,'index.html')
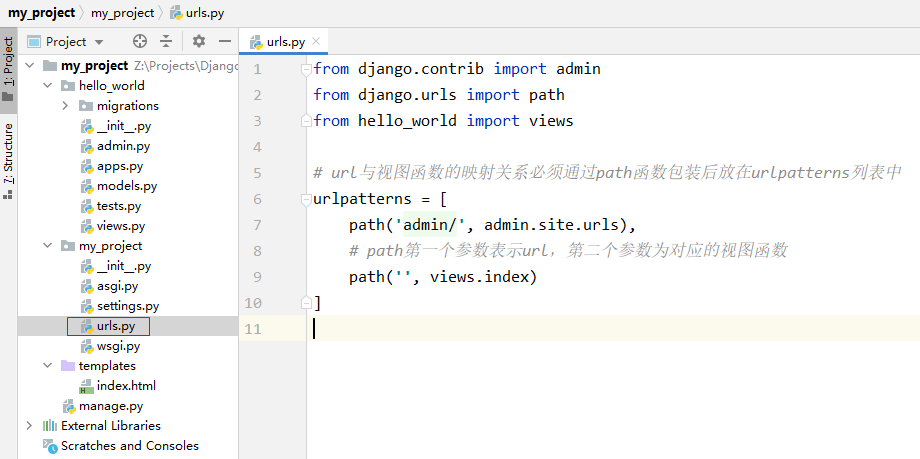
5、在主app的urls.py中配置url与视图函数的映射关系

from django.contrib import admin
from django.urls import path
from hello_world import views
# url与视图函数的映射关系必须通过path函数包装后放在urlpatterns列表中
urlpatterns = [
path('admin/',admin.site.urls),# path第一个参数表示url,第二个参数为对应的视图函数
path('',views.index)
]
6、运行项目并访问http://127.0.0.1:8000/

三、基础项目文件介绍
这里简单介绍一下几个文件的作用,了解之后能对项目的这些文件有个基本的印象:
-
manage.py:和项目交互的命令都是基于这个文件,一般是在终端输入命令python manage.py [子命令],可以通过python manage.py help查看可以使用的命令。通常情况下这个文件不需要动,所以也不要轻易修改这个文件。 -
settings.py:文件里面是关于此项目的一些配置项。 -
urls.py:用来配置url路由的,即配置url与视图函数之间的映射关系。 -
wsgi.py:是项目与Wsgi协议兼容的web服务器入口,部署的时候需要用到,而且一般情况下也是不需要修改的。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




