部分Dojo常用函数简介
时间:2019-11-23 分类:Dojo 作者:佚名 来源:http://blog.csdn.net/dojotoolkit dojo.hitch
dojo.hitch是一个 优雅的函数 。它会返回一个 在指定作用域下执行指定语句的函数 。通过调用 这个函数 ,你可以很好地控制函数 地执行,特别是在涉及到异步操作的时候。 比如下面的例子:
var myObj={
foo:"bar" ,
method:function (someArg){
console.log(this .foo+ "" +data);
}
};
dojo.xhrGet({
url:"/something.PHP " ,108); list-style:decimal-leading-zero outside; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> load:myObj.method
});
上面的例子无法正确的运行。你只会得到一个 语义模糊的错误 提示 ,比如: foo是一些变量未定义的错误 。原因是,在如上例这样异步的回调函数 中,当你赋给它一个 关联表的时候,你改变了 ”foo”的作用域 .它的作用域不再关联到最初生成 它的对象, xhr的参数对象上。要解决 这个问题,你可以使用 hitch来强制这个函数 保留它原来的作用域。正确的写法应该是像这样:
cop y
function(data){
load:dojo.hitch(myObj,"method" )
dojo.hitch需要两个参数,第一个 参数指明了函数 调用 的关联作用域,第二个参数为一个 函数 对象或第一个 对象中的成员函数 名。
你是否想过要控制传递给函数 的参数?举例来说,你是否有过这样的需求,设定传递给函数 的第一个 参数为已定义的值,而其它的参数仍然是可变化的。 dojo提供了一种方式可以满足这种需求。和 dojo.hitch类似, dojo.partial也是一个 返回值为函数 的函数 。它所做的是让你可以用预定义的值锁定函数 的前几个参数。这是一个 非常强大的功能 ,特别是当你需要传入对象引用或者其它类似的给数据存储的通知 函数 。一个 使用 partial的示例:
cop y
vardataLoaded= function (someFirs tPara m,data,ioargs){};
var args={
url:"foo" ,
load:dataLoaded
};
dojo.xhrGet(args);
那么,当 xhrGet函数 返回的时候它会调用 dataLoaded函数 ,但是 xhrGet的 load函数 期待的参数结构应该是: load(data,ioargs)。那么在 dataLoaded的第一个 参数已经确定为 "someFirs tPara m"的情况下,我们如何去保证 xhrGet对于参数的要求能得到满足 ?对,使用 dojo.partial!看看你可以如何用 dojo.partial来做:
cop y
load:dojo.partial(dataLoaded,"firs tValue" );
一个 新的函数 ,这个函数 封装了 dataLoaded函数 并且指定了第一个 参数 "firs tValue"。需要注意的是, dojo.partial允许你指定多个参数,因此你可以定义任意数量 的参数作为函数 固定前置的参数。
dojo.require
如果你想使用Dojo作为你的开发工具包,那么dojo.require是你必须要熟练掌握的。Dojo采用了与Java语言类似的命名空间(namespace)、包(package)机制,Dojo的代码 都被切分为各个模块存储在各个的包中,如果你需要用到Dojo中的某个模块,那么就需要首先调用 dojo.require("modulename")来预先加载该模块,否则的话,script将会抛错提示 "dojo.so me not defined"。
一个 字符串参数,该参数为要进行加载的模块名。下面是一个 简单的示例:
[javascript]
view plain
copy
dojo.require("dojo.fx" );
//加载dojox/widget/Toaster.js:
dojo.require("dojox.widget.Toaster" );
另外,由于各个模块之间有相互依赖性存在,用户 想逐个判断并加载所有需要的模块是件很困难的事情,因此,dojo.require也提供了一些很不错的特性:
例如, dijit.form.NumberTextBox 需要引用 dojo.number ,那么当你使用dijit.form.NumberTextBox 时,则不需要再次声明引用dojo.number模块。
当某个模块已经载入,再次声明引用相同模块,dojo.require会直接返回,而不会再次加载相同的模块。
用户 可以通过dojo提供的打包机制构建定制化的dojo包,以快速 载入模块。你可以通过定制化将会多次使用的模块预加载 到dojo中,而由于dojo.require()的预防多次加载机制,你也不需要对代码 进行修改 。
那么你可能会问,那我是不是需要通过require机制来先载入dojo.require呢?答案当然是不。顶层dojo包中的所有函数 都是自动 加载的(如dojo.query(),dojo.byId(),等等)。这些都是dojo的核心方法 ,都会在dojo引用中被频繁使用。就如同Java中的java.lang 包,无需显式声明加载。
dojo.provide
与dojo.require相对应,dojo.provide是用于提供dojo模块名的函数 。每一个 Dojo类都必须在源代码 文件 开始处提供至少一个 dojo.provide(),并和文件 名相匹配. 例如在"Js/dojo/foo.js"文件 中,在调用 任何"dojo.require()"前 必须先添加 "dojo.provide('dojo.foo');" 。
下面的代码 示例假设对应 my/module.js 源文件 ,请注意dojo.provide的调用 始终在dojo.require之前。
cop y
dojo.provide( "my.module" ); dojo.require("dojo.io.script" );
//dojo.provide确保my.module被创建为JavaScript对象以方便的进行属性 赋值
my.module.name="mymodule" ;
注意,同一个 文件 中可以有多个dojo.provide,但在build脚本中一般只使用一个 dojo.privide()以正确匹配文件 名。
JavaScript和Java不一样,它没有一个 类系统,但是Dojo提供了一套模拟Java的类系统的机制:dojo.declare。
className: 字符串,可以为null,声明的类的名称 ,这个类名会被用作创建的构造子的全局名称 ,如果不指明名称 ,该类将被认为是匿名的(从V1.4开始),如果指明了名称 ,那么名字会被存储在创建的原型的属性 ”declaredClass” 中。
superclass:一个 对象或对象数组,也可以为null(没有基类),声明了该类的基类,当为该参数为数组时,说明该类有多个基类。
props:一个 对象,此对象所有的属性 将混入到被创建的原型中。
另外,通过将一个 属性 命名为”constructor”,你可以为创建的对象实例增加 一个 初始化函数 。
例子:
cop y
dojo.declare( "my.Thinger" , null ,{ constructor:function ( args){
dojo.safeMixin(this ,args);
}
});
这里我们声明了一个 不继承任何类的简单的类,名为 my.Thinger 。该类最终含有一个 名为 constructor 的构造函数 。一个 my.Thinger 实例:
cop y
count:100,
constructor:function (args){
dojo.safeMixin( });
varthing1= new my.Thinger();
varthing2= new my.Thinger({count:200});
console.log(thing1.count,thing2.count);
dojo.mixin用于将对象混合在一起。所谓mixin(混入)是将两个对象从右到左组合起来,覆盖最左边的对象,并且返回混入后的对象给用户 。Dojo的这个mixin非常类似于 dojo.extend ,但它只能用于对象,而不像extend显式地扩展一个 对象的原型(object.prototype)。
函数 修改 的是列表中第一个 对象,将第二个对象(及以后所有对象)混入到第一个 对象中。
cop y
vara={b: "c" ,d: "e" };
dojo.mixin(a,{d:"f" ,g: "h" });
console.log(a);
如果您希望创建一个 全新的混合对象,有如下几种做法:第一种,用dojo.clone克隆现有对象,然后再混入:
varnewObject=dojo.mixin(dojo.clone(a),b);
另一种做法是,可以用一个 空对象作为第一个 参数,然后将其他对象混入到这个空对象里面。您可以不断重复这个过程:
cop y
varnewObject=dojo.mixin({},b);
dojo.mixin(newObject,c);
dojo.mixin(newObject,dojo.mixin(e,f));
只要记住作为第一个 参数的对象实例总是会被改写,并且越右面的对象,其优先级越高。
dojo extend 的工作原理十分类 似 dojo.mixin,区别在于它会直接作用于一个 对象的原型(prototype)之上。和mixin一样,dojo.extend将其参数最右侧的对象的成员直接合并进入第一个 参数的对象。
方法 来扩展一个 现有类的功能 :
cop y
dojo.require( "dijit.TitlePane" ); dojo.extend(dijit.TitlePane,{
randomAttribute:"value"
dojo.exists用于检查一个 字符串中利用点号’.’分隔的所有对象是否存在, 例如 A.B.C 。dojo.exists 是一个 很方便的方法 ,特别是在需要检测一个 较长的对象路径时。它接受一个 字符串作为它的第一个 参数,该方法 将试图沿着此字符串所表示的路径去检测此路径上所含的对象是否存在。第二个参数是可选的,可以设定一个 对象作为前面所设的字符串所表示的路径的根。如果忽略第二个参数,则它将会默 认使用全局对象作为根来进行检索。字符串中每个被’.’分隔的部分都会被检测是否定义过,只有当该路径上所有对象都存在时此方法 才会返回true。
一个 参数是一个 字符串表示要检测的对象路径,第二个参数是可选参数,是作为搜索 该对象路径的根对象。返回值为一个 boolean值。
//检测一个 控件是否存在
varwidgetType="form.Button" ;
varmyNamespace=docs;
if(dojo.exists(widgetType,myNamespace)){
console.log("There'sadocs.form.Buttonavailable" );
}else console.log("Dijitsform.Buttonclassisavailable" );
else{
console.log("Noform.Buttonclassesareavailable" );
}
用于克隆对象或DOM节点,该函数 返回一个 克隆后的新对象。
cop y
//克隆对象varobj={a: "b" ,c: "d" };
varthing=dojo.clone(obj);
//克隆数组
varnewarray=dojo.clone([ "a" , "b" , "c" ]);
dojo.addOnLoad
如果想用好dojo,必须熟悉Dojo.addOnLoad,它提供了一种机制使作为参数传入该函数 的语句及其他函数 可以在整个页面 的DOM加载完成之后运行。常见的一种情况是:
[javascript]
view plain
copy
<mce:scripttype= "text/javascript" ><!-- if(dayOfWeek== "Sunday" ){
document.musicPrefs.other.value="Afrobeat" ;
//--></mce:script>
<formname="musicPrefs" >
<inputtype="text" name= "other" >
.
这段JS代码 会无法正确运行,因为在js运行时,”other”还未被定义。当然,你可以把这段JS代码 放在页面 最后,但这样做并不符合正常的HTML编写方式,而且在另一些情况下,也会对你的代码 造成部分影响。
cop y
functionsetAfrobeat(){
document.musicPrefs.other.value="Afrobeat" ;
dojo.addOnLoad(setAfrobeat);
或者:
cop y
dojo.addOnLoad( function(){
);
dojo.addOnUnload
与dojo.addOnLoad(...)相呼应,Dojo.addOnUnload用于注册 函数 在页面 销毁时运行。
cop y
//声明一个 在window.unLoad时运行的函数 varunLoad= function (){
//函数 内容
alert("unloading..." );
//向addOnUnload传递该函数 指针
dojo.addOnUnload(unLoad);
//注册 另一个 对象的方法
dojo.addOnUnload(window,"unLoad" );
//注册 某一对象的匿名函数
function(){alert( "we'reoutofhe re!" );});
//--></mce:script>
dojo.query
在进行DOM相关操作时,很多时候需要查找特定的DOM节点,使用浏览器原生的DOM API进行查找不仅需要写较多的代码 ,而且很多时候效率十分低下,dojo.query则提供了一个 更快、更方便的方式来对DOM节点进行查询 。
一个 为一个 字符串,是通过一些基于CSS3标准的属性 查询 模板,第二个参数为可选参数,为一个 DOM节点对象或节点ID,为查询 设定范围。
查询 模板,当你想用dojo.query进行DOM查询 时,你可以在任何的CSS文档中找到正确的查询 条件模板,下面的示例是一些简单的查询 调用 :
cop y
//获取 所有的<h3>节点元素 dojo.query('h3' )
//获取 所有为其父节点的第一个 子节点的<h3>节点元素
dojo.query('h3:firs t-child' )
//获取 id="main"的节点元素
dojo.query('#main' )
//获取 所有id="main"的<h3>节点元素
dojo.query('#mainh3' )
//获取 id="main"的<div>节点元素
dojo.query('div#main' )
//获取 所有在div内且id="main"的<h3>节点元素
dojo.query('div#mainh3' )
//获取 所有带有一个 <div>子节点且在一个 id="main"节点内的<h3>节点元素
dojo.query('#maindiv>h3' )
//获取 所有class="foo"的节点元素
dojo.query('.foo' )
//获取 所有class为"foo"和"bar"的节点元素
dojo.query('.foo.bar' )
dojo.byId,dojo.doc,dojo.body
dojo.byId用途与document.getElementById一致:根据DOM节点的ID返回DOM节点对象,但简短了许多,在所有的浏览器下都是有效的。
dojo.doc相当于windows[“document”]的值,该函数 的作用主要有两个。首先它提供了一个 指向当前文档对象的更为简洁的引用。其次,所有使用 dojo.doc 的引用,只需要通过改变dojo.doc变量的值,就可以临时切换到其它的文档对象作用域上。使用这个变量来替代对 window.document 的使用。通过这种方式可以确保是在当前页面 的文档对象上工作。另外,通过使用此变量,当文档对象发生改变的时候,与文档对象相关的操作还能正确执行。这点对于需要在iframe中运行的Dijit组件来说尤为重要。
dojo.create,dojo.place
dojo.create()可以简化在维护DOM时经常需要频繁执行的一系列操作步骤,例如: 新建DOM节点/给已存在的节点赋予新的属性 –> 为其设置属性 -> 将其置于DOM树上。
该函数 接受四个参数: dojo.create(tag,attrs,refNode,pos);
tag可以是字符串或DOM节点。如果是字符串,函数 会将其视作节点的标签 名,以此来新建节点。建立节点时,会以refNode作为父节点。如果refNode为null或并未指定,则默 认以dojo.doc作为父节点。
attrs是一个 JavaScript对象,其中包含了用以赋予节点的一组属性 信息。该参数会在节点创建成功后被原封不动的传给dojo.attr。attrs参数可以null,也可以不指定,亦即“不设置任何属性 ”,但是假如你想指定函数 余下的传入参数,则应该为其显示 的指定null值。
refNode,如之前提到的,作为创建节点的父节点对象,该参数为DOM节点对象或节点的ID。此参数可以省略,即表示“不立即安置该节点”。
pos为可选参数。取值可以是数字,或如下字符串之一:"before","after","replace","only","firs t",或"last"。如果省略,则默 认取"last"。表示安置创建的节点到给定的位置上。
若第一个 参数传入的是``tag``字符串,则函数 成功执行后会返回以该字符串命名的DOM节点,若传入的是DOM节点,则直接将其作为结果返回。例如,新建一个 带href属性 的超链接 标记 ,将其置于<body>下:
cop y
dojo.create( "a" ,{href: "foo.html" ,title: "GotoFOO!" ,innerHTML: "link" },dojo.body());
dojo.place函数 用于放置给定的DOM节点到指定的位置上。在某些场合下,根据HTML片段来创建和安置节点也许会更容易一些,我们无需为节点设置任何属性 ,或是将其指定为某个HTML片段的一部分,则可以考虑使用dojo.place:
cop y
//利用dojo.place()实现如下代码 行同样的功能 //dojo.create("a",{href:"foo.html",title:"GotoFOO!",innerHTML:"link"},dojo.body());
dojo.place("<ahref=" foo.html "mce_href=" foo.html "title='GotoFOO!'>link</a>" ,dojo.body()
//利用dojo.place()实现如下代码 行同样的功能
//varn=dojo.create("div",null,dojo.body());
varn=dojo.place( "<div></div>" ,153)">dojo.destroy dojo.destroy用于将当前节点从其父节点中删除 ,并逐一销毁自身及其所属的全部子节点。该函数 仅对DOM节点有效,并且没有返回值。
cop y
//根据id销毁节点
dojo.destroy("someId" );
dojo.attr,dojo.hasAttr,dojo.removeAttr
Dojo.attr提供了获取 或修改 (增加 )DOM节点属性 的、事件、CSS样式的方法 ,它既可作为getter也可作为setter。Dojo.attr包括 三个参数:
cop y
dojo.attr(node,attr,value);
node:要进行操作的 DOM节点对象或其ID
属性 名,或一个 包含键值对的JSON对象,用于为DOM节点设置其中包括 的所有属性
属性 名,且传入value参数,则为该节点设置相应属性 ,如果未传入value参数,则返回该节点的attr属性 值,如果该节点没有该属性 ,则返回false。
属性 值,如果有则返回true,否则返回false:
cop y
result=dojo.hasAttr(node,attr);
dojo.removeAttr用于移除给定节点给定节点的给定属性 :
[c-sharp]
copy
dojo.removeAttr(node,attr);
Box ,dojo.contentBox
Dojo.position用于获取 给定DOM节点的绝对位置及大小信息(包括 边界 - border)。返回值为一个 JSON对象:{ w: 300: h: 150,x: 700,y: 900,},分别表示w:宽度,h:高度,x:X坐标值,y:Y坐标值,单位都为px。
函数 接受两个参数:
获取 信息的 DOM节点对象或其ID
一个 boolean值,默 认为false,当设为true时,返回的x及y则为相对于整个document文档的位置值(忽略滚动条)。
Box 和dojo.contentBox 都可以用于获取 和设置给定节点的大小,第一个 参数为给定的DOM节点,第二个参数为可选参数,是一个 类似于{ l: 50,t: 200,w: 300: h: 150 }的JSON对象,如果传入第二个参数,则将给定节点设置新的位置、大小。区别在于marginBox 包括 了节点的margin大小,它们的返回值都为一个 对象:{ l: 50,w: 300: h: 150 }。
用于获取 或设定DOM节点的样式。该函数 接收3个参数:
dojo.style(node,style,51); font-family:Arial; font-size:14px; line-height:26px"> 属性 名,或一个 包含键值对的JSON对象,用于为DOM节点设置其中包括 的所有样式
属性 名,且传入value参数,则为该节点设置相应样式,如果未传入value参数,则返回该节点的style样式值。
dojo.hasClass用于判断给定的DOM节点是否有指定的CSS class
增加 指定的CSS class
函数 都接受2个参数:
一个 CSS class名称 字符串:
cop y
if (!dojo.hasClass( "bam" , "foo" )){ dojo.addClass("bam" , "foo" )
}
dojo.toggleClass用于为给定的DOM节点添加 或删除 指定的CSS class。此函数 接受3个参数:
一个 CSS class名称 字符串。
添加 class,为false时操作为删除 class。如果该参数未被指定,如果给定的DOM节点没有给定的class则为其添加 ,否则删除 给定的class。
cop y
//为”example1”节点添加 或删除 class“style1” dojo.toggleClass("example1" , "style1" );
//为”example2”节点添加 class“style1”
dojo.toggleClass("example2" , "style2" ,153); background-color:inherit; font-weight:bold">true );
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。
相关推荐
我有一个网格,可以根据更大的树结构编辑小块数据.为了更容易知道用户保存了什么,我希望当用户第一次看到网格时,网格处于不可编辑状态.当用户准备好后,他们可以单击编辑按钮,这将使网格的某些部分可编辑.然后,有一个保存或取消按钮可以保存更改或还原.在大多数情况下它是有效的.但
我即将开始开发一款教育性的视频游戏.我已经决定以一种我可以轻松打包为Web,Mobiles和可能的Standalone版本的方式来实现这一目标.我不想使用Flash.因此,我确信(无论如何我会听取建议)使用JavaScript和SVG.我正在对这个问题进行大量研究,但我很难把各个部分放在一起.我知道Raphae
我正在使用带有Grails2.3.9的Dojo1.9.DojoNumberTextBox小部件–我在表单中使用–将固定格式(JavaScript基本格式)的实数值(例如:12.56)设置为HTML表单输入字段(但根据浏览器区域设置显示/编辑它们,所以用户总是看到格式正确的数字).另一方面,Grails期望输入字段根据浏览器
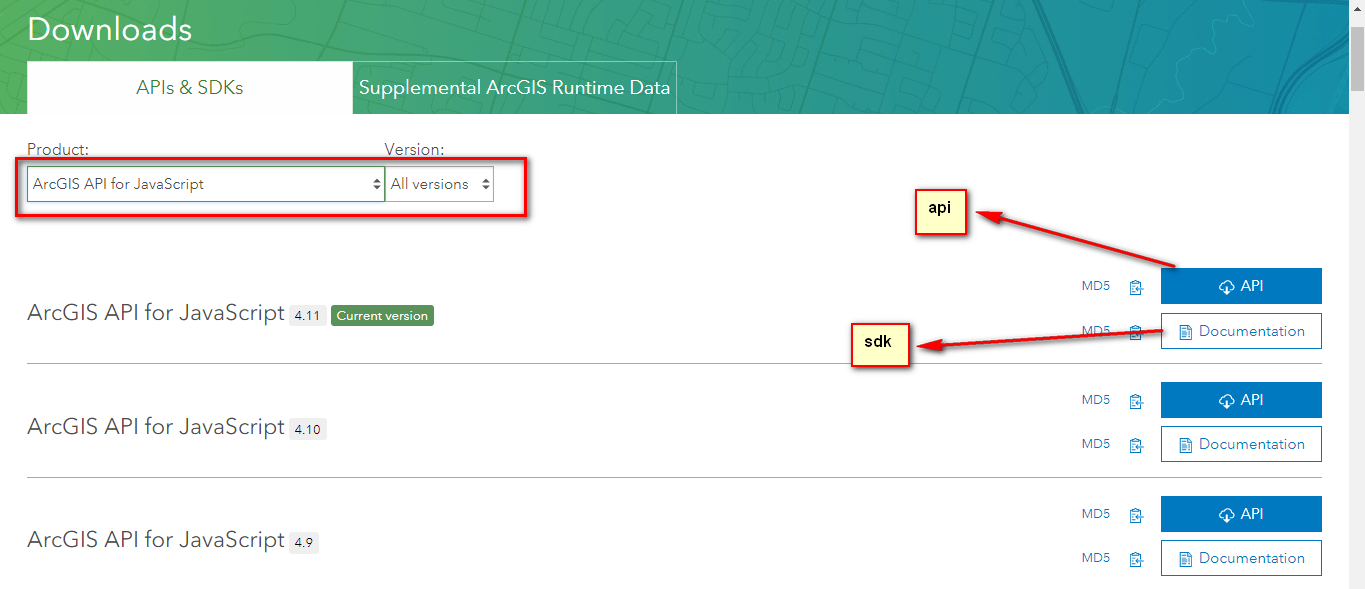
1.引言鉴于个人需求的转变,本系列将记录自学arcgisapiforjavaScript的学习历程,本篇将从最开始的arcgisapiforjavaScript部署开始,个人声明:博文不在传道受业解惑,旨在方便日后复习查阅。由于是自学,文章中可能会出现一些纰漏,请留言指出,不必留有情面哦!2.下载ArcGISforDe
我正在阅读使用dojo’sdeclare进行类创建的语法.描述令人困惑:Thedeclarefunctionisdefinedinthedojo/_base/declaremodule.declareacceptsthreearguments:className,superClass,andproperties.ClassNameTheclassNameargumentrepresentsthenameofthec
我的团队由更多的java人员和JavaScript经验丰富组成.我知道这个问题曾多次被问到,但为了弄清楚我的事实,我需要澄清一些事情,因为我在客户端技术方面的经验非常有限.我们决定使用GWT而不是纯JavaScript框架构建我们的解决方案(假设有更多的Java经验).这些是支持我的决定的事实.>
路由dojo/framework/srcouting/README.mdcommitb682b06ace25eea86d190e56dd81042565b35ed1Dojo应用程序的路由路由FeaturesRoute配置路径参数RouterHistoryManagersHashHistoryStateHistoryMemoryHistoryOutletEventRouterContextInjectionOutl
请原谅我的无知,因为我对jquery并不熟悉.是否有dojo.connect()的等价物?我找到了这个解决方案:http:/hink-robot.com/2009/06/hitch-object-oriented-event-handlers-with-jquery/但是没有断开功能!你知道jquery的其他解决方案吗?有jquery.connect但这个插件在我的测试中不起作用.
与java类一样,在dojo里也可以定义constructor 构造函数,在创建一个实例时可以对需要的属性进行初始化。//定义一个类mqsy_yjvar mqsy_yj=declare(null,{ //thedefaultusername username: "yanjun", //theconstructor
我一直在寻找一些最佳实践,并想知道Dojo是否具有框架特定的最佳实践,还是最好只使用通用的Javascript标准?特别是我主要是寻找一些功能和类评论的指导方针?解决方法:对于初学者来说,这是项目的风格指南:DojoStyleGuide
我有’05/17/2010’的价值我想通过使用dojo.date.locale将其作为“2010年5月17日”.我尝试过使用dojo.date.locale.parse,如下所示:x='05/17/2010'varx=dojo.date.locale.parse(x,{datePattern:"MM/dd/yyyy",selector:"date"});alert(x)这并没有给我所需的日期
我正在尝试创建一个包含函数的dojo类,这些函数又调用此类中的其他函数,如下所示:dojo.provide("my.drawing");dojo.declare("my.drawing",null,{constructor:function(/*Object*/args){dojo.safeMixin(this,args);this.container=args[0];
我知道你可以使用jQuery.noConflict为jQuery做这件事.有没有办法与Dojo做类似的事情?解决方法:我相信你可以.有关在页面上运行多个版本的Dojo,请参阅thispage.它很繁琐,但似乎是你正在寻找的东西.一般来说,Dojo和jQuery都非常小心,不会破坏彼此或其他任何人的变量名.
我有一个EnhancedGrid,用户经常使用复杂的过滤器.有没有办法允许用户保存或标记过滤器,以便将来可以轻松地重新应用它?我知道我可以通过编程方式设置过滤器,但我无法预测用户想要的过滤器.谢谢!编辑:自己做了一些进展…使用grid.getFilter()返回过滤器的JSON表示,然后使用json.strin
我有这个代码:dojo.declare("City",null,{constructor:function(cityid,cityinfo){}});dojo.declare("TPolyline",GPolyline,{constructor:function(points,color){},initialize:function(map){});应该是什
我遇到的问题是我的所有javascript错误似乎来自dojo.xd.js或子模块.我正在使用chrome调试器和许多dijit功能,如dijit.declaration和dojo.parser.这有点烦人,因为它很难找到简单的错误或滑倒.我希望我可以添加一个选项,允许我的调试器在我的非dojo代码中显示选项会发生的位置.我是
我正在使用DojoToolkit数字/解析函数来处理格式化和使用ICU模式语法解析字符串.有没有人知道有可能采取任意ICU模式字符串并以某种方式使用Dojo(或其他)库将其分解为它的部分(例如,对于数字模式,它可以被分解为小数位数,数千个分组等…).我希望这样做,而不需要让我的代码密切了
我有两个看似相关的问题,访问在不同的地方定义的javascript函数.我遇到的第一个问题是调用我在firgbug或safari控制台中定义的函数.我定义了一个名为getRed的函数,如下所示:functiongetRed(row,col){//dosomethingstuffandreturntheredvalueasa
我想添加一个在Ajax调用中指定的外部样式表.我已经找到了一种方法来使用jQuery(参见下面的示例),但是我需要使该方法适应dojoJavaScript框架.JQuery示例$('head').append('<linkrel="stylesheet"type="text/css"href="lightbox_stylesheet.css">');谢谢.解决方法:一旦你
我正在尝试使用dojo.connect将onMouseDown事件连接到图像,如:dojo.connect(dojo.byId("workpic"),"onMouseDown",workpicDown);functionworkpicDown(){alert("mousedown");}类似的代码几行后,我将onMouse*事件连接到dojo.body确实完全正常工作.但是当我点击图像时