目录
第一篇、开发环境搭建
ES6跟我们的ES5不一样,因为很多浏览器可能不支持ES6的语法,所以需要通过转码将ES6的语法转为ES5的语法,来使得大部分浏览器可以识别
- //根目录下初始化npm生成package.json
- npm init -y
-
- {
- "name": "ES6",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "keywords": [],
- "author": "",
- "license": "ISC"
- }
-
- //全局安装babel-cli
- npm install -g babel-cli
-
- //安装babel-preset-es2015和babel-cli
- npm install --save-dev babel-preset-es2015 babel-cli
-
- //安装完成之后在package.json下会多出来如下代码
- "devDependencies": {
- "babel-cli": "^6.26.0",
- "babel-preset-es2015": "^6.24.1"
- }
-
- //在根目录下需要建一个.babelrc文件,文件中写入如下代码
- {
- "presets":[
- "es2015"
- ],
- "plugins":[]
- }
-
- //最后执行如下命令
- //将src/index.js文件转为ES5的语法,转完之后的文件在dist/index.js
- babel src/index.js -o dist/index.js
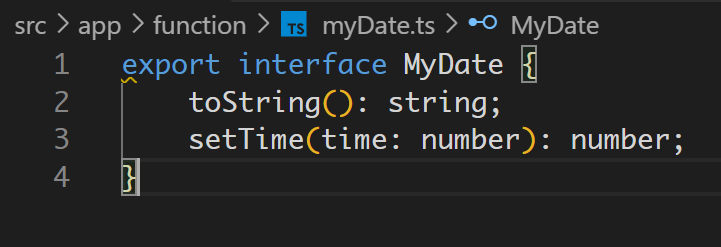
目录结构如下:

html文件中引入的js需要引入的是dist下的index.js。
- ----------------------------转码前---------------------
-
- >src/index.js
-
- let a=1;
- console.log(a)
-
- ----------------------------转码后---------------------
-
- >dist/index.js
- "use strict";
-
- var a = 1;
- console.log(a);
- //每次都要手动输入很长的命令才可以转码,我们要简化一下
-
- > 修改package.json的script里的内容如下
-
- "scripts": {
- "build": "babel src/index.js -o dist/index.js"
- },
-
- //这样我们每次执行npm run build就可以打包执行代码
第二篇、三种声明方式
2.1 var(全局声明)
- //var是全局声明变量
- var a = "Hamy";
- console.log(a) //Hamy
- window.onload = function(){
- console.log(a) //哈米
- }
- {
- var a = "哈米";
- }
- console.log(a) //哈米
- //在块中再次声明该变量,会覆盖全局声明的变量
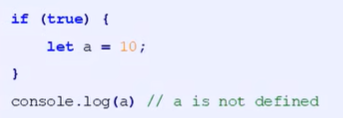
2.2 let(局部声明)
- //let 局部声明
- {
- let a="哈米"
- }
- console.log(a); //报错,因为a是在{}中局部声明,在全局中获取不到
-
- for(var i=0;i<10;i++){
- console.log("循环体中:"+i) //1 2 3 4 5 6 7 8 9
- }
- console.log("循环体外:"+i) //10
-
-
- for(let i=0;i<10;i++){
- console.log("循环体中:"+i) //1 2 3 4 5 6 7 8 9
- }
- console.log("循环体外:"+i) //报错,因为i是局部变量,全局中找不到i
2.3 const(常量声明)
- const a = "Hami";
- var a = "哈米";
- console.log(a); //报错,常量声明完成之后不能被修改,否则报错
第三篇、解构赋值
3.1 数组的解构赋值
- //数组的解构赋值要一一对应,否则报错
-
- let [a,b,c] = [0,1,2]
- console.log(a,b,c) //0 1 2
-
- let [a,[b,c],d] = [0,1,2]
- console.log(a,b,c) //报错
-
- let [a,[b,c],d] = [0,[1,2],3]
- console.log(a,b,c,d) //0 1 2 3
-
- let [foo='true'] = []
- console.log(foo) //true 可以使用默认值
-
- let [a,b='哈米'] = ['hamy']
- console.log(a+b) //hamy哈米
-
- let [a,b='哈米'] = ['hamy',undefined]
- console.log(a+b) //hamy哈米 undefined是空
-
- let [a,b='哈米'] = ['hamy',null]
- console.log(a+b) //hamynull null是有值,值为null
-
3.2 对象的解构赋值
- //对象的解构赋值是通过key值来取的
-
- let {foo,bar} = {foo:'Hamy',bar:'哈米'}
- console.log(foo+bar) //Hamy哈米
-
- let {foo,boo} = {foo:'Hamy',bar:'哈米'}
- console.log(foo+boo) //Hamyundefined 对象中找不到为boo的key值
-
- //如果先定义,再解构,解构的时候需要加上()
- let foo;
- ({foo}) = {foo:'Hamy'}
- console.log(foo+bar)
3.3 字符串的解构赋值
- //字符串解构
-
- const [a,b,c,d]='Hamy';
- console.log(a,b,c,d) //H a m y
第四篇、对象扩展运算符和rest运算符
4.1 对象扩展运算符
- //不确定参数有多少个,可以使用对象扩展运算符...
- //当取不到之的时候取到的就是undefined
- function hamy(...arg){
- console.log(arg[0]); //1
- console.log(arg[1]); //2
- console.log(arg[2]); //3
- console.log(arg[3]); //undefined
- }
- hamy(1,2,3)
-
- //改变arr2的值会影响arr1的值
- let arr1 = ['www','xueshuai','top'];
- let arr2 = arr1;
- console.log(arr2); //['www','xueshuai','top']
- arr2.push('xueshuai');
- console.log(arr1); //["www", "xueshuai", "top", "xueshuai"]
-
- //使用扩展运算符将arr1里的值赋给arr2,修改arr2不会影响arr1
- let arr1 = ['www','xueshuai','top'];
- let arr2=[...arr1];
- console.log(arr2);//['www','xueshuai','top']
- arr2.push('xueshuai');
- console.log(arr2);//["www", "xueshuai", "top", "xueshuai"]
- console.log(arr1);//['www','xueshuai','top']
-
4.2 rest运算符
使用 for...of 代替 for
- //rest 剩余参数
- function hamy(first,...arg){
- console.log(arg.length) //7 因为first是0,arg是0后面的数,长度为7
- for(let val of arg){
- console.log(val) //1 2 3 4 5 6 7
- }
- }
- hamy(0,1,2,3,4,5,6,7)
第五篇、新增字符串
5.1 字符串模板
- //使用反引号,反引号中使用${}添加变量
- //支持空格
- //支持html标签
- //支持运算
- let hamy = '哈米';
- let txt = `锄禾日当午,<br>汗滴禾下土,<br>谁之盘中餐,<br>粒粒皆辛苦。${hamy}`
- document.write(txt) //写在页面
-
-
- let a=1;
- let b=2;
- let result=`${a+b}`;
- document.write(result);
-
5.2 字符串查找
- //字符串查找
- document.write(txt.includes(hamy)) //查看字符串中有没有hamy
- document.write(txt.startsWith(hamy)) //查看字符串中开头有没有hamy
- document.write(txt.endsWith(hamy)) //查看字符串中结尾有没有hamy
5.3 字符串的复制
- //字符串的复制,repeat中传入要显示的数量
- document.write('hamy |'.repeat(20))
第六篇、数字的操作
- //二进制声明 Binary
- let binary = 0B010101;
- console.log(binary); //21
-
- //八进制声明 Octal
- let octal = 0o666;
- console.log(octal); //438
6.1 数字判断
- let a=11;
- console.log(Number.isFinite(a)); //true
- console.log(Number.isFinite('hamy')); //false
- console.log(Number.isFinite(NaN)); //false
- console.log(Number.isFinite(undefined)); //false
-
- //判断是不是数字
- Number.isFinite(a)
-
- //判断NaN
- console.log(Number.isNaN(NaN)); //true
- console.log(Number.isNaN(4)); //false
-
- //判断是不是整数
- let a = 918.1;
- console.log(Number.isInteger(a)); //false
-
- //转换为整数
- console.log(Number.parseInt(a)); //918
-
- //转换为浮点数
- console.log(Number.parseFloat(a)); //918.1
-
- //最大安全整数和最小安全整数
- let hamy = Math.pow(2,53)-1
- console.log(Number.MAX_SAFE_INTEGER) //9007199254740991
- console.log(Number.MIN_SAFE_INTEGER) //-9007199254740991
- console.log(Number.isSafeInteger(hamy)) //true 判断是不是安全整数
-
第七篇、数组方法
7.1 Array.from()
json的数组格式转为数组格式
- //什么是json的数组格式
- let json = {
- "0":"JSPang",
- "1":"技术胖",
- "2":"大胖逼逼叨",
- length:3
- }
-
- //json数组格式转为数组
- let arr = Array.from(json);
- console.log(arr); //['JSPang','技术胖','大胖逼逼叨']
7.2 Array.of()
字符串/数字转为数组格式
- //Array.of()转为数组
- let arr = Array.of(3,4,5,6)
- console.log(arr) //[3,4,5,6]
-
- let arr1 = Array.of('jspang','技术胖')
- console.log(arr1) //['jspang','技术胖']
7.3 find()实例方法
实例方法指的是需要先有一个实例,然后该实例调用该实例方法
- //find(fn) 实例方法
- //fn(value,index,arr){}
- //value 值 | index 下标 | arr 该数组
- //按条件查找时,遇到满足条件的情况,停止查找
- //按值查找时,查找到返回改值,否则返回undefined
-
- let arr = [1,2,3,4,5,6,7,8,9];
- console.log(arr.find(function(value,index,arr){
- return value > 5;
- })) //6
-
-
- let arr1 = ['jspang','技术胖','大胖逼逼叨'];
- console.log(arr.find(function(value,index,arr){
- return value == '小胖子';
- })) //undefined
7.4 fill()实例方法
- //fill(str,start,end) 替换操作
- //str要替换的字符串 | start开始替换的下标(从0开始) | end终止的下标(不包含)
-
- let arr = ['jspang','技术胖','大胖逼逼叨'];
- arr.fill('web',1,3)
- console.log(arr) //['jspang','web','web']
7.5 entries()实例方法
- let arr = ['jspang','技术胖','大胖逼逼叨'];
-
- let list = arr.entries();
-
- console.log(list.next().value); //[0, "jspang"]
- console.log('--------------------------------');
- console.log(list.next().value); //[1, "技术胖"]
- console.log('********************************');
- console.log(list.next().value); //[2, "大胖逼逼叨"]
- console.log('================================');
7.6 数组循环
7.6.1 for...of
- let arr = ['jspang','技术胖','大胖逼逼叨'];
-
- //输出数组项
- for(let item of arr){
- console.log(item); //'jspang' '技术胖' '大胖逼逼叨'
- }
-
- //输出数组下标
- for(let item of arr.keys()){
- console.log(item); //0 1 2
- }
-
- //输出数组项和下标
- for(let [index,val] of arr.entries()){
- console.log(index+':'+val); // 0:jspang 1:技术胖 2:大胖逼逼叨
- }
第八篇、函数扩展和箭头函数
在ES5中严格模式只能写在js最前面,在ES6中严格模式可以写在函数体内,但是该函数参数不能有默认值,否则报错
严格模式
- function add(a,b) {
- 'use strict'
-
- if(a == 0){
- throw new Error('A is Error') //主动抛错
- }
- return a+b;
- }
-
- console.log(add(1,2)) //3
获得传递参数的个数
- //获得传递参数的个数
-
- function add(a,b) {
- return a+b;
- }
- console.log(add.length) //只能获取必传参数,参数有了默认值不算在内
箭头函数
箭头函数中不能使用构造函数
- /*function add(a,b) {
- return a+b;
- }*/
-
- var add = (a,b) => a+b; //(内为函数的形参) 如果函数体内只有一行代码的话,可以不加{}
- var add = (a,b) => {return a+b}; //如果必须要写return的话,是需要加{}
-
- console.log(add.length) //2
第八篇、函数和数组的查缺补漏
8.1 对象的函数解构
- //对象的函数解构
-
- let json = {
- a:'jspang',
- b:'技术胖'
- }
-
- function fun({a,b}){
- console.log(a,b)
- }
-
- fun(json); //'jspang' '技术胖'
8.2 数组解构
- //数组解构
- let arr = ['jspang','技术胖','前端教程'];
-
- function fun(a,b,c){
- console.log(a,b,c)
- }
-
- fun(...arr); //jspang 技术胖 前端教程
8.3 in的用法
- //in的用法
- let obj = {
- a:'技术胖',
- b:'jspang'
- }
- console.log('a' in obj); //true
-
- let arr = [,,,]
- console.log(arr.length); //3 其实为空,容易引起业务逻辑错误
- console.log(0 in arr); //false
8.4 数组遍历
- let arr = ['jspang','技术胖','前端视频'];
-
- arr.forEach((val,index)=>console.log(index,val))
-
- arr.filter(x => console.log(x)); //过滤
-
- arr.some(x => console.log(x)); //一些
-
- console.log(arr.map(x=> 'web')) //替换
8.5 数组转为字符串
- let arr = ['jspang','技术胖','前端视频'];
-
- console.log(arr.toString()); //jspang,技术胖,前端视频
-
- console.log(arr.join('|')); //jspang|技术胖|前端视频
第九篇、ES6中的对象
9.1 对象的赋值
- let name = 'jspang';
- let skill = 'web';
-
- //ES5
- let obj = {
- name:name,
- skill:skill
- }
-
- //ES6
- let obj = {
- name,
- skill
- }
-
- console.log(obj)
9.2 key值的构建
- //不确定key是什么的时候,使用'[变量]'代替key值
- let key = "skill";
-
- let obj = {
- [key]:'web'
- }
- console.log(obj); //{skill:'web'}
9.3 自定义对象
9.3.1 is()
- //is() 判断对象是否相等
- //===同值相等 is严格相等
-
- let obj1 = {name:'jspang'};
- let obj2 = {name:'jspang'};
-
- console.log(obj1.name === obj2.name); //true
- console.log(Object.is(obj1.name,obj2.name)); //true
-
- console.log(+0 === -0); //true
- console.log(NaN === NaN); //false
-
- console.log(Object.is(+0,-0)); //false
- console.log(Object.is(NaN,NaN)); //true
9.3.2 assign()
- //assign() 合并对象
- let a={a:'jspang'}
- let b={b:'技术胖'}
- let c={c:'web'}
- let d=Object.assign(a,b,c);
- console.log(d) //{a: "jspang", b: "技术胖", c: "web"}
第十篇、Symbol在对象中的作用
10.1 认识Symbol
- //Symbol
-
- //声明
- let f = Symbol();
- console.log(typeof f); //symbol
-
- //输出
- let jspang = Symbol('技术胖');
- console.log(jspang); //Symbol(技术胖) Symbol类型
- console.log(jspang.toString()); //Symbol(技术胖) 转为字符串
10.2 Symbol在对象中的应用
- let jspang = Symbol();
-
- let obj = {
- [jspang]:'技术胖'
- }
-
- //对象中取Symbol值时用[]
- console.log(obj[jspang])
-
- //修改对象中不确定key的值
- obj[jspang]='web'
- console.log(obj[jspang])
- let obj = {name:'jspang',skill:'web'};
- let age=Symbol();
- obj[age]=18;
- //对对象起到了一个保护作用,对不需要展示的key值用symbol类型
- for(let item in obj){
- console.log(obj[item]); //jspang web
- }
- console.log(obj[age]) //18
第十一篇、Set和WeakSet数据结构
Set本身是个去重的过程,所以里面如果有重复的会被忽略
11.1 Set的增删查
- //Set
- let setArr = new Set(['jspang','技术胖','web','jspang']);
-
- console.log(setArr) //Set(3) {"jspang", "技术胖", "web"} 数据结构
-
- //增加
- setArr.add('前端职场')
-
- //查找 返回true/false
- console.log(setArr.has('jspang'));//true
- console.log(setArr.has('xiaodi'));//false
-
- //删除某一项
- setArr.delete('web');
- console.log(setArr);
-
- //全部删除
- setArr.clear();
- console.log(setArr);
11.2 Set的输出
- //Set
- let setArr = new Set(['jspang','技术胖','web','jspang']);
-
- //for...of
- for(let item of setArr){
- console.log(item);
- }
-
- //forEach
- setArr.forEach((value)=>console.log(value))
-
- //size属性
- console.log(setArr.size); //3
11.3 WeakSet的声明
- //WeakSet
- //不允许直接将对象写在WeakSet()里面
- //只能通过add添加
-
- let weakobj = new WeakSet();
-
- let obj={a:'jspang',b:'技术胖'};
- weakobj.add(obj);
- console.log(weakobj)
11.4 WeakSet重复值的问题
同Set一样,WeakSet不能存在重复的对象,但是WeakSet有个小技巧
- //类似如下这种形式的WeakSet是可以存在重复值的,因为值虽然一样,但是指向的内存空间不同
-
- let weakobj = new WeakSet();
-
- let obj1={a:'jspang',b:'技术胖'};
- let obj2={a:'jspang',b:'技术胖'};
-
- weakobj.add(obj1);
- weakobj.add(obj2);
-
- console.log(weakobj)
-
- //----------------------------------------------------------------
- //但是如果将obj2的值赋给了obj1,再将obj1添加到weakobj中,就不会存在重复的值
- let weakobj = new WeakSet();
-
- let obj1={a:'jspang',b:'技术胖'};
- let obj2={a:'jspang',b:'技术胖'};
- obj1 = obj2;
- weakobj.add(obj1);
-
- console.log(weakobj)
-
第十二篇、map的数据结构
12.1 初始map
- //map
- let json = {
- name:'jspang',
- skill:'web'
- }
- console.log(json.name)
-
- let map = new Map();
- //这里的json就是key值,iam是value值
- map.set(json,'iam');
- console.log(map)
- //这里的json就是value值,iam是key值
- map.set('jspang',json);
- console.log(map);
12.2 map的增删查
- //增
- map.set(json,'iam');
- //取值
- console.log(map.get(json))//根据key值取值
- //查找
- console.log(map.has('jspang'))//返回true和false
- //查看值的长度
- console.log(map.size);
- //删除特定值
- map.delete(json);
- console.log(map)
- //删除全部
- map.clear();
第十三篇、proxy
- //传统的对象
- let obj = {
- add:function (val) {
- return val+100;
- },
- name:'I am JSPang'
- }
- console.log(obj.add(100))
- console.log(obj.name)
Proxy的Set和Get
- //proxy 代理 ES6 增强 对象和函数(方法) 生命周期 预处理
- let pro = new Proxy({
- add:function (val) {
- return val+100;
- },
- name:'I am JSPang'
- },{
- get:function (target,key,property) {
- console.log(target,key);//target对象体 key要取值的key
- return target[key];
- },
- set:function (target,key,value,receiver) {
- console.log(`setting ${key} = ${value}`);
- return target[key]=value;
- }
- })
- console.log(pro.name)
- pro.name = '技术胖'
- console.log(pro.name)
-
Proxy的apply
- let target = function(){
- return 'I am JSPang';
- }
- let handler = {
- apply(target,ctx,args){
- console.log('do apply')
- return Reflect.apply(...arguments)
- }
- }
-
- let pro = new Proxy(target,handler);
-
- console.log(pro());
第十四篇、promise
- //promise 解决ES5中的回调地狱问题
- //1.洗菜做饭
- //2.坐下来吃饭
- //3.收拾桌子洗碗
-
- let state=1;//状态
-
- function step1(resolve,reject){
- console.log('1.开始-洗菜做饭');
- if(state==1){
- resolve('洗菜做饭-完成')
- }else{
- reject('洗菜做饭-错误')
- }
- }
-
- function step2(resolve,reject){
- console.log('2.开始-坐下来吃饭');
- if(state==1){
- resolve('坐下来吃饭-完成')
- }else{
- reject('坐下来吃饭-错误')
- }
- }
-
- function step3(resolve,reject){
- console.log('3.开始-收拾桌子洗碗');
- if(state==1){
- resolve('收拾桌子洗碗-完成')
- }else{
- reject('收拾桌子洗碗-错误')
- }
- }
-
- new Promise(step1)
- .then(function(val){
- console.log(val);
- return new Promise(step2);
- })
- .then(function(val){
- console.log(val);
- return new Promise(step3);
- })
- .then(function(val){
- console.log(val);
- })
第十五篇、class
clas类其实就是构造函数的另一种写法
- class Coder {
- name(val){
- console.log(val);
- }
- }
-
- let jspang = new Coder;
- jspang.name('技术胖')
15.1 类方法的传参
- //类里面若是调用类的方法使用this,每个方法必须return一个值才可以使用
- //类里面的各方法之间不用逗号或分号分开
- class Coder {
- name(val){
- console.log(val);
- return val;
- }
- skill(val){
- console.log(this.name('技术胖')+':'+'Skill-'+val)
- }
- }
-
- let jspang = new Coder;
- jspang.skill('web');
15.2 类的传参
- //类的传参需要有一个contructor方法,这个方法接收的就是类的参数
- class Coder {
- name(val){
- console.log(val);
- return val;
- }
- skill(val){
- console.log(this.name('技术胖')+':'+'Skill-'+val)
- }
- constructor(a,b){
- this.a=a;
- this.b=b;
- }
- add(){
- return this.a+this.b
- }
- }
-
- let jspang = new Coder(1,2);
- console.log(jspang.add())
15.3 类的继承
- class Coder {
- name(val){
- console.log(val);
- return val;
- }
- skill(val){
- console.log(this.name('技术胖')+':'+'Skill-'+val)
- }
- constructor(a,b){
- this.a=a;
- this.b=b;
- }
- add(){
- return this.a+this.b
- }
- }
-
- class htmler extends Coder{
- //...子类自己的方法
- }
-
- let pang = new htmler;
- pang.name('jspang')
第十六篇、模块化操作
首先新建另一个js文件用来充当模块

在temp.js写下如下代码
export var name = 'jspang'在index.js中引用
- //export 输出
- //import 引入
-
- import {name} from './temp';
-
- console.log(name)
终端执行babel-node '路径'命令查看
![]()
16.1 多变量输出
- //将temp.js里的内容改为如下
-
- var name = 'jspang'
- var b = '技术胖'
- var skill = 'web'
-
- export {name,b,skill};
16.2 函数化输出
- //修改temp.js的内容如下
- export function add(a,b){
- return a+b;
- }
16.3 语义化输出
- //修改temp.js内容如下
- var a = 'jspang'
- var b = '技术胖'
- var c = 'web'
-
- export {
- a as name,
- b as cname,
- c as skill
- }
-
- //修改index.js内容如下
- import {name,cname,skill} from './temp';
export default在一个js文件中只能有一个
export可以有多个
- export输出
- 用import {name,cname,skill} from './temp';形式引入
- 需要加上{}
-
- export default输出
- import shy from './temp'
- 不需要用{},变量名自定义
- 使用的时候可以
- let {name,cname,skill} = shy
-
-
原文地址:https://www.cnblogs.com/xue-shuai/p/12179584.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。