如何解决响应本机ImageBackground方向更改 结果屏幕截图:经过环境测试:博览会小吃:
即使我可以更改屏幕方向以更新状态并重新渲染,但imagebackground组件仍然不会更新其宽度。
<View
onLayout={event => this.mylayoutchange(event)}
style={{ flex: 1,backgroundColor: 'green' }}
>
<imagebackground
style={{ flex: 1,width: this.state.width,height: this.state.height }}
imageStyle={{ resizeMode: 'repeat' }}
source={require('../assets/images/my_background.jpg')}
>
<View>
<Text>.... Other code here....</Text>
</View>
</imagebackground>
</View>;
当用户更改设备的方向时,将调用mylayoutchange()函数。它可以正确更新状态。渲染功能将更新。如console.log()所示,正确更改了宽度和高度。但是,无论出于何种原因,<imagebackground>都不会更新其正确的宽度和高度。
旋转屏幕时,背景图像不再占满屏幕的整个尺寸,而是显示绿色背景色。
我在做什么错了?
我的环境:
"react": "16.13.1","react-native": "0.63.2",解决方法
您需要对resize使用resizeMethod才能使图像实际调整大小:
当图片的 尺寸不同于图像视图的尺寸。默认为
auto。
auto:使用试探法在resize和scale之间进行选择。
resize:一种软件操作,可在解码之前更改内存中的编码图像。应该使用它代替scale当图像远大于视图时。
scale:按缩小比例或放大比例绘制图像。与resize相比,scale更快(通常是硬件加速),并且 产生更高质量的图像。如果图像是 比视图小。如果图片是 比视图大一点。
很明显,RN在您的情况下选择了scale,因此您必须将其显式设置为resize才能在方向更改和伸缩样式更改生效时起作用:
return (
<View
style={{ flex: 1,backgroundColor: 'blue' }}
>
<ImageBackground
// All props other than children,style,imageStyle,imageRef,// will be passed to the inner Image component,// so,we can use resizeMethod that will be passed to the Image component
resizeMethod="resize"
style={{
flex: 1,borderWidth: 1,borderColor: 'red'
}}
imageStyle={{
resizeMode: 'repeat',}}
source={require('../assets/images/my_background.jpg')}
>
<View>
<Text style={{
backgroundColor: 'white'
}}>.... Other code here....</Text>
</View>
<View style={{
position: 'absolute',right: 0,bottom: 0
}}>
<Text style={{
backgroundColor: 'white'
}}>Absolute bottom-right text</Text>
</View>
</ImageBackground>
</View>
);
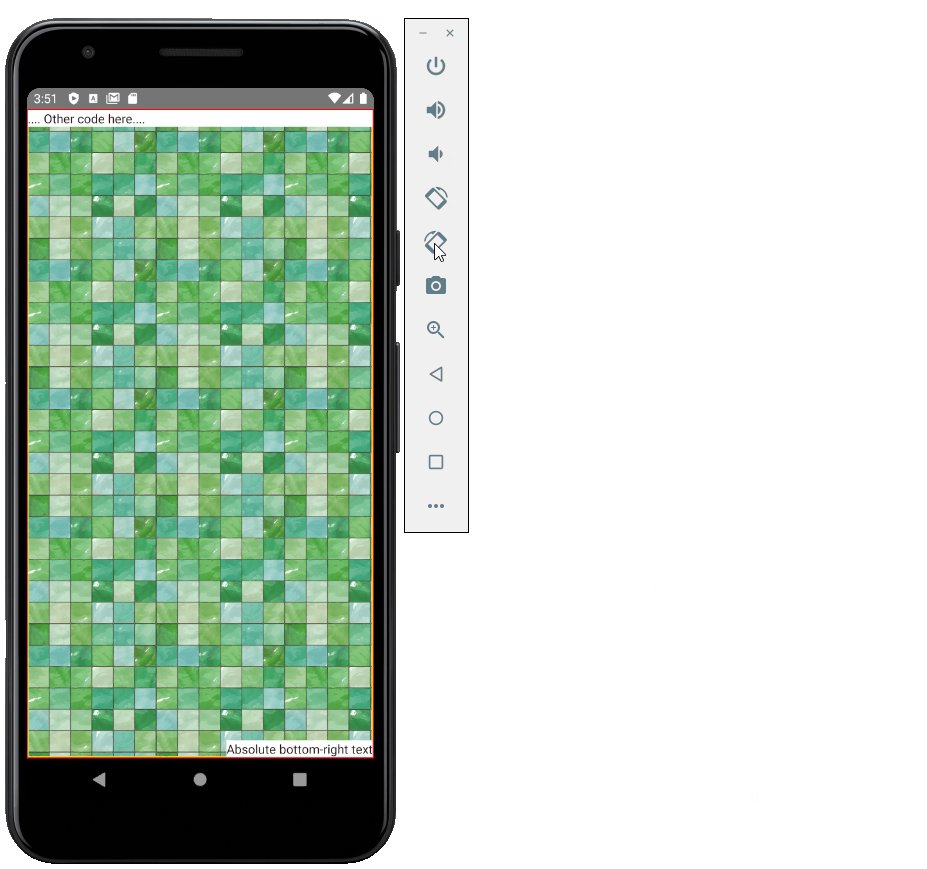
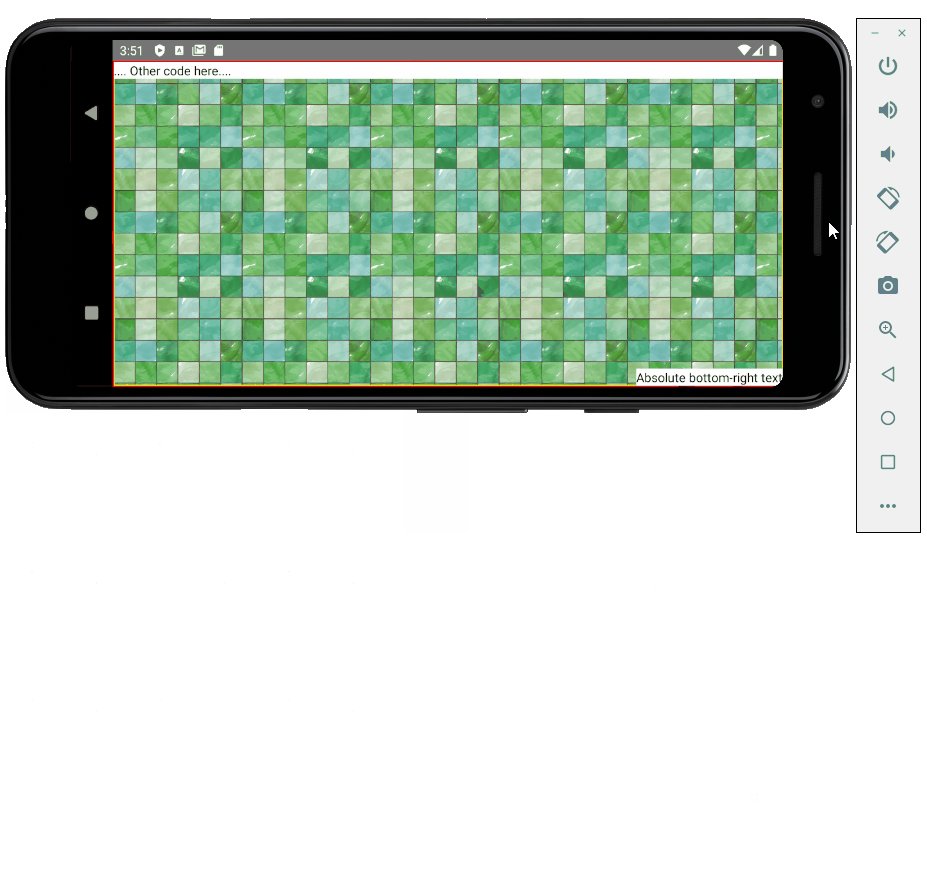
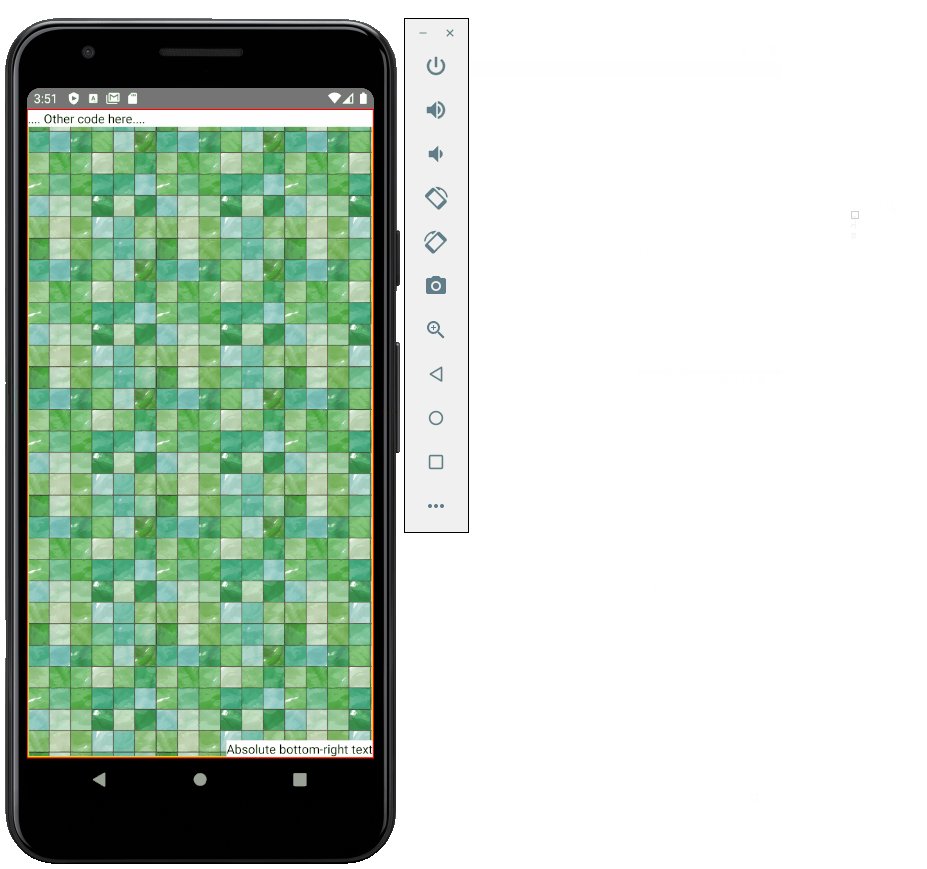
结果屏幕截图:

经过环境测试:
"react": "16.13.1","react-native": "0.63.2",用于重复背景的样本图块图像( 400 X 400像素):
博览会小吃:
RN ImageBackground Orientation Change
,您可以仅使用CSS自动指定宽度和高度,这将确保您的视图采用每种尺寸/布局的完整宽度/高度。
<View
onLayout={(event) => this.mylayoutchange(event)}
style={{flex: 1,backgroundColor: 'green'}}>
<ImageBackground
style={{
flex: 1,width: '100%',height: '100%',}}
imageStyle={{resizeMode: 'repeat'}}
source={require('../assets/images/my_background.jpg')}>
<View>
<Text>.... Other code here....</Text>
</View>
</ImageBackground>
</View>
注意事项:
- 您的RN版本中可能仍然存在react native的一个错误,您可以查看issue
- 如果您仍然需要使用
this.state.width和this.state.height指定宽度和高度,请考虑使用usewindowdimensions,因为它会自动更新,因此更合适。
我刚遇到类似的问题。我发现的一种解决方法是在每次方向更改时生成唯一的ID(UUID),并将该UUID用作ImageBackground的键。这将重新安装映像并解决该错误。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。


