2021寒假第三周学习总结
字体
@font-face规则
可将服务器中的字体直接提供给用户使用
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf'),
url('Sansation_Light.eot'); /* IE9+ */
}
div
{
font-family:myFirstFont;
}
</style>
字体描述符

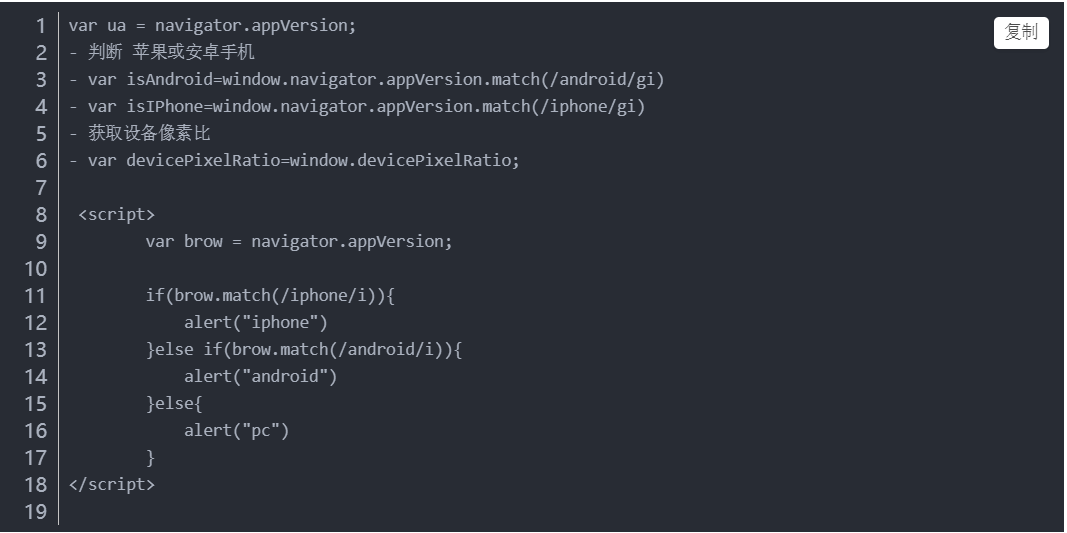
图标字体
将网页中的一些小图标设置为字体,然后通过
@font-face的形式引入,这样就可以通过使用字体的方式来使用图标
背景
/*设置背景颜色*/
background-color: gainsboro;
/*设置背景图片*/
background-image: url(./1.png);
注意:
如果背景图片小于所在元素大小,则会自动平铺显示;如果背景图片大于所在元素大小,那么一部分图片将无法显示。
部分样式
背景的重复方式:background-repeat
repeat背景图像将向垂直和水平方向重复。这是默认repeat-x只有水平位置会重复背景图像repeat-y只有垂直位置会重复背景图像no-repeat不会重复inherit指定background-repea属性设置应该从父元素继承
背景的起始位置:background-position
- 通过
centerleftrighttopbottom来设置
设置背景偏移量计算的原点:background-origin
padding-box背景图像填充框的相对位置border-box背景图像边界框的相对位置content-box背景图像的相对位置的内容框
背景的范围:background-clip
border-box默认值。背景绘制在边框方框内(剪切成边框方框)。padding-box背景绘制在衬距方框内(剪切成衬距方框)。content-box背景绘制在内容方框内(剪切成内容方框)。
背景滚动方式:background-attachment
scroll背景图片随页面的其余部分滚动。这是默认fixed背景图像是固定的inherit指定background-attachment的设置应该从父元素继承local背景图片随滚动元素滚动
雪碧图
一次性将多个图片加载进页面,降低请求次数,加快访问速度,提升用户体验。
使用步骤:
- 确定要使用的图片
- 测量图片大小
- 根据测量结果创建元素
- 将图片设置为背景图片
- 设置偏移量正确显示图片
渐变
渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
线性渐变
#grad {
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}

repeating-linear-gradient()函数用于重复线性渐变
#grad1 {
height: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}

径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是center(表示在中心点),渐变的形状是ellipse(表示椭圆形),渐变的大小是farthest-corner(表示到最远的角落)。
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(brown, red, yellow); /* 标准的语法(必须放在最后) */
}

shape参数定义了形状。它可以是值circle或 ellipse。其中,circle表示圆形,ellipse表示椭圆形。默认值是ellipse。
/*椭圆形(默认)*/
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
/*圆形*/
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}

size参数定义了渐变的大小。它可以是以下四个值:closest-side、farthest-side、closest-corner、farthest-corner。


repeating-radial-gradient()函数用于重复径向渐变:
#grad1 {
height: 200px;
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}

过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
- 指定要添加效果的CSS属性
- 指定效果的持续时间。
相关属性
- 规定过渡效果的持续时间(以秒或毫秒计):
transition-duration
transition-duration: time;
- 规定要执行过渡的属性:
transition-property

- 规定延迟时间:
transition-delay
transition-delay: time;
- 指定切换效果的速度:
transition-timing-function

- 指定动画将如何完成一个周期:
animation-timing-function
animation-timing-function使用的数学函数,称为三次贝塞尔曲线,速度曲线。使用此函数,您可以使用您自己的值,或使用预先定义的值之一:

- 简写属性
transition: property duration timing-function delay;
动画
动画和过渡类似多可以实现动态的效果,但动画可以自动触发动态效果。
设置动画效果,必须要先设置一个关键帧,在其中设置动画执行的每一个步骤
@keyframes 规则
使用
@keyframes规则,你可以创建动画。
创建动画是通过逐步改变从一个CSS样式设定到另一个。
在动画过程中,您可以更改CSS样式的设定多次。
指定的变化时发生时使用%,或关键字"from"和"to",这是和0%到100%相同。
@keyframes animationname {keyframes-selector {css-styles;}}

@keyframes mymove
{
0% {top:0px;}
25% {top:200px;}
50% {top:100px;}
75% {top:200px;}
100% {top:0px;}
}
@keyframes mymove
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
相关属性

-
动画执行次数:
animation-iteration-count

-
动画执行方向:
animation-direction

-
设置动画执行状态:
animation-play-state

-
设置动画填充模式:
animation-fill-mode

-
简写属性:
animation
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
变形
transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。

弹性盒
弹性盒子由弹性容器(
Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置display属性的值为flex或inline-flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
弹性容器的样式
- 指定容器中弹性元素的排列方式:
flex-direction
row:横向从左到右排列(左对齐),默认的排列方式。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
- 设置弹性元素是否自动换行:
flex-wrap
nowrap:默认值。规定灵活的项目不拆行或不拆列。
wrap:规定灵活的项目在必要的时候拆行或拆列。
wrap-reverse:规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。
- warp和direction的简写属性:
flex-flow
flex-flow: flex-direction flex-wrap|initial|inherit;
- 用于设置弹性元素在主轴(横轴)上的对齐方式:
justify-content
flex-start:默认值。项目位于容器的开头。
flex-end:项目位于容器的结尾。
center:项目位于容器的中心。
space-between:项目位于各行之间留有空白的容器内。
space-around:项目位于各行之前、之间、之后都留有空白的容器内。
- 用于设置弹性元素在侧轴(纵轴)方向上的对齐方式:
align-items
stretch:默认值。元素被拉伸以适应容器。
center:元素位于容器的中心。弹性盒子元素在该行的侧轴(纵轴)上居中放置。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
baseline:元素位于容器的基线上。
- 设置弹性元素垂直对齐方式:
align-content
可选值同
align-items
弹性元素的样式
- 定义flex子项单独在侧轴(纵轴)方向上的对齐方式:
align-self
注意:
align-self属性可重写灵活容器的align-items属性。可选值同align-items
- 设置或检索弹性盒子的扩展比率:
flex-grow
flex-grow: number|initial|inherit;
- 指定 flex 元素的收缩规则:
flex-shrink
flex-shrink: number|initial|inherit;
- 设置flex 元素的基准长度:
flex-basis
flex-basis: number|auto|initial|inherit;
如果主轴是横向的则该值为元素的宽度,如果主轴是纵向的则该值为元素的高度。
- 简写属性:
flex
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
- 设置弹性盒对象元素的顺序:
order
order: number|initial|inherit;
原文地址:https://blog.csdn.net/dhhka/article/details/113703890
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。