
html中的id属性
我们使用id属性可以标识唯一的HTML元素,可以在在URL中用作锚引用(带#符号的URL),或者在css中用作ID选择器来设置该元素的样式。也可以在javascript中,使用getElementById(),通过id属性值来查找元素,在对元素进行操作。例:
<p id=p1>测试文本!测试文本!</p> <p id=p2>测试文本!测试文本!</p>

<script> document.getElementById(p2).style.color=red; </script>

id属性是普遍兼容的,对任何元素都有效。且id属性的值是区分大小写的,每个id值都应该是唯一的。例:
<div id=demo> <div id=a>div标签,id值为a</div> <p id=A>p标签,id值为A</p> </div>
#a{ color: red;}
#A{ color: pink;}效果图:

html中的name属性
name属性同样是用来标识HTML元素的,但它不具有是唯一行,它的值可以重复使用,例:单选按钮
<form action= method=get> 最喜欢水果?<br /><br /> <label><input name=Fruit type=radio value= />苹果 </label> <br /> <label><input name=Fruit type=radio value= />桃子 </label> <br /> <label><input name=Fruit type=radio value= />香蕉 </label> <br /> <label><input name=Fruit type=radio value= />梨 </label> <br /> <label><input name=Fruit type=radio value= />其它 </label> <br /> </form>
效果图:

正如上例所示,name属性经常在表单中使用,用来提交信息;它仅对a, form, iframe, img, map, input, select, textarea等标签元素有效。
name属性可以在在javascript中,使用getElementsByName()来查找元素;但无法在CSS或URL中被引用。例:
<script type=text/javascript>
function getElements()
{
var x=document.getElementsByName(myInput);
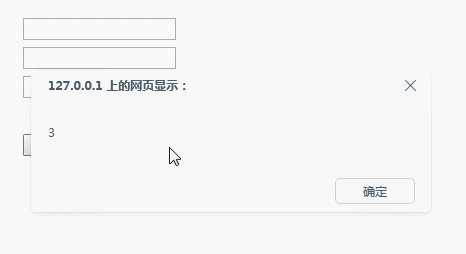
alert(x.length);
}
</script>
<input name=myInput type=text size=20 /><br />
<input name=myInput type=text size=20 /><br />
<input name=myInput type=text size=20 /><br />
<br />
<input type=button onclick=getElements() value=名为 'myInput' 的元素有多少个? />效果图:

说明:
可以这样说,ID是一个人的身份证号码,而Name是这个人的名字。两者可以同时存在,共享相同的命名空间(两者的值可以相同)。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




