直接将下面的代码放入
https://gallery.echartsjs.com/editor.html?c=xBy9Gn_x99 就可以了 进行调试
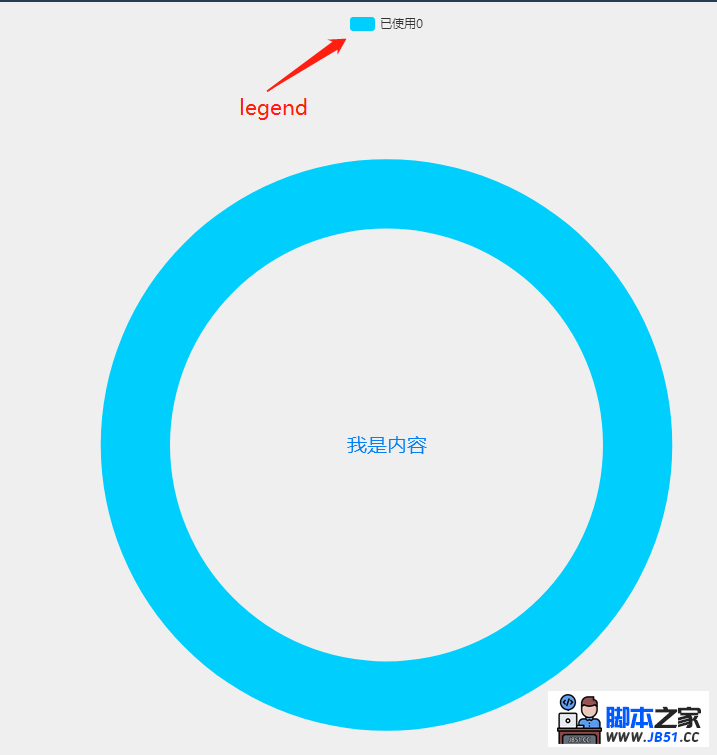
option = { title: { text: ‘我是内容‘,x: ‘center‘,y: ‘center‘,textStyle: { fontWeight: ‘normal‘,color: ‘#0580f2‘,fontSize: ‘20‘ } },//那个指标 legend: { show: true,itemGap: 12,data: [‘已使用0‘] },series: [{ type: ‘pie‘,clockwise: true,//饼图的扇区是否是顺时针排布。 radius: [‘50%‘,‘66%‘],//调节宽度的大小 itemStyle: { normal: { label: { show: false },labelLine: { show: false } } },hoverAnimation: false,data: [{ value: 80,name: ‘已使用0‘,itemStyle: { normal: { color: { // 完成的圆环的颜色 colorStops: [{ offset: 0,color: ‘#00cefc‘ // 0% 处的颜色 },{ offset: 1,color: ‘#00cefc‘ // 100% 处的颜色 }] },label: { show: false },labelLine: { show: false } } } }] }] };

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




