rounded 图片圆角
rounded-circle 椭圆角
float-left float-right 图片对齐方式
img-fluid 响应式图片
<!DOCTYPE html> <html lang="en"head> Meta charset="UTF-8"title>demo1</name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no"link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"bodydiv class="jumbotron text-center"> h1>my first bootstrap pagep>i am learning bootstrapdiv> ="container-fluid"="row"> ="col-sm-12" style="background:lavender;"> img ="img/boot.jpg" class="rounded"="rounded-circle"="img-thumbnail"="float-right"="img-fluid"html>

Bootstrap4 Jumbotron
Jumbotron(超大屏幕)会创建一个大的灰色背景框,里面可以设置一些特殊的内容和信息。
>

没有圆角效果的全屏幕
="jumbotron jumbotron-fluid">

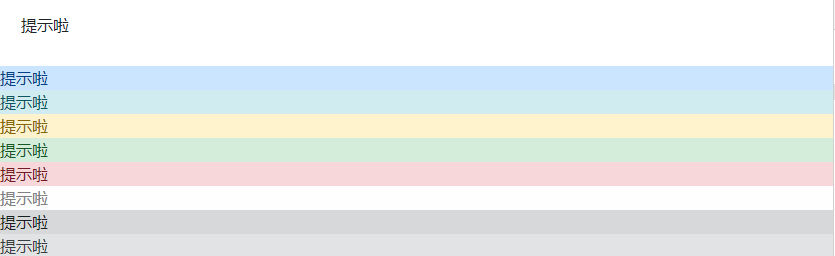
Bootstrap4 信息提示框
alert
alert-primary
alert-info
alert-warning
alert-success
alert-danger
alert-secondary
alert-light
alert-dark
="alert">提示啦="alert-primary"="alert-info"="alert-warning"="alert-success"="alert-danger"="alert-light"="alert-dark"="alert-secondary">

a href="#"="alert-link">链接a>

都是黑色的,有点丑
在提示框中的 div 中添加 .alert-dismissible 类,然后在关闭按钮的链接上添加 class="close" 和 data-dismiss="alert" 类来设置提示框的关闭操作
="alert alert-info alert-dismissible"button type="button"="close" data-dismiss>×button> 这是提示信息,重要! >

× (×) 是 HTML 实体字符,来表示关闭操作,而不是字母 "x"
="alert alert-info alert-dismissible fade show">
Bootstrap4 按钮
="btn">btn="btn btn-primary"="btn btn-info"="btn btn-warning"="btn btn-success"="btn btn-danger"="btn btn-light"="btn btn-dark"="btn btn-link"="btn btn-secondary">

按钮类可用于 <a>, <button>,或 <input> 元素上
input value="按钮"="submit"="提交按钮" role>链接按钮>

按钮设置边框
="btn btn-outline-primary"="btn btn-outline-info"="btn btn-outline-success"="btn btn-outline-warning"="btn btn-outline-danger">

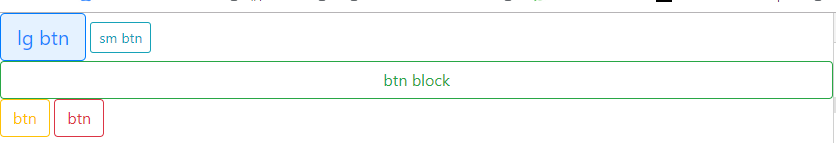
按钮大小 btn-lg btn-sm
="btn btn-outline-primary btn-lg">lg btn="btn btn-outline-info btn-sm">sm btn>

设置块级按钮
="btn btn-outline-success btn-block">btn block>

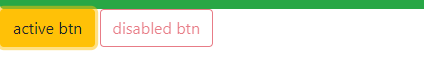
激活和禁用的按钮

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




