Bootstrap4 面包屑导航(Breadcrumb)
<ul class="breadcrumb"> li ="breadcrumb-item"><a href="#">item1</a></li>item2>item3> ul>

也可以不用列表形式
nav ="#" classnav>

Bootstrap4 表单
堆叠表单
form action=""div ="form-group"> label for>usernamelabelinput type="text"="form-control"div>password="password"form>

内联表单
所有内联表单中的元素都是左对齐的。
注意:在屏幕宽度小于 576px 时为垂直堆叠,如果屏幕宽度大于等于576px时表单元素才会显示在同一个水平线上
="form-inline">

Bootstrap4 输入框组
="input-group mb-3"="input-group-prepend"> span ="input-group-text">@span="email"> ="input-group-append">@qq.com>

文本信息可以使用复选框与单选框替代

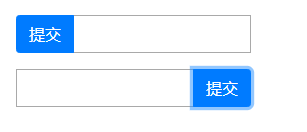
输入框添加按钮组
button ="button"="btn btn-primary">提交button="submit">

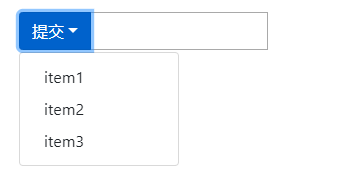
="btn btn-primary dropdown-toggle" data-toggle="dropdown"="dropdown-menu"="dropdown-item"> >

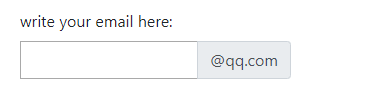
输入框组标签
>write your email here:="email"> >

Bootstrap4 自定义表单
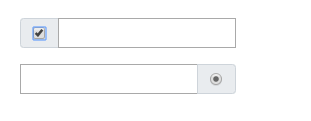
自定义复选框
="custom-control custom-checkBox"="hobby"="custom-control-input"="custom-control-label">hobby>

自定义单选框
="custom-control custom-radio">

select name="custom-select-sm"option selected>请选择optionvalue="1"="2"="3"select>

自定义滑块控件
="range">range="range"="custom-range" /> >

="custom-file" style="width:200px;"="file"="custom-file-label">选择文件="custom-file-input" input="file" /> >

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




