Bootstrap4 按钮组
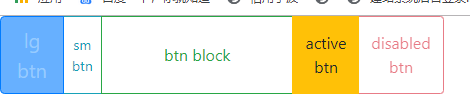
btn-group 按钮组
<div class="btn-group"> button type="button" class="btn btn-outline-primary btn-lg">lg btn</button="btn btn-outline-info btn-sm">sm btn="btn btn-outline-success btn-block">btn block="btn btn-outline-warning active">active btn="btn btn-outline-danger" disabled>disabled btn> div>

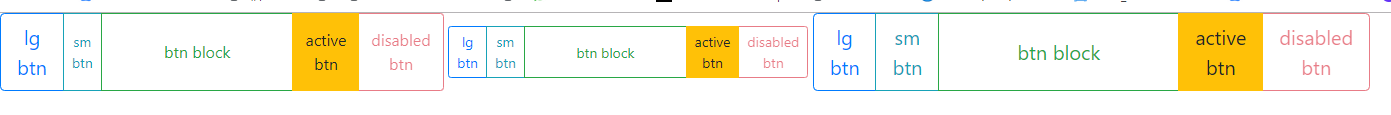
btn-group-sm btn-group-sm 设置按钮组大小
="btn-group btn-group-sm"="btn-group btn-group-lg">

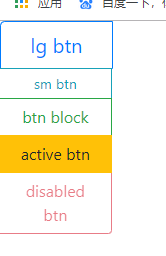
btn-group-vertical 垂直的按钮组
="btn-group btn-group-vertical">

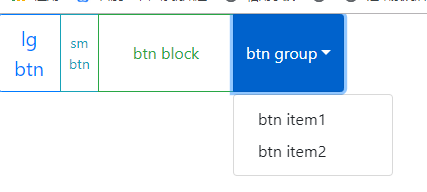
内嵌按钮组下拉菜单
dropdown-toggle data-toggle dropdown-menu dropdown-item
> <!-- 下拉按钮 --> > ="btn btn-primary dropdown-toggle" data-toggle="dropdown">btn group="dropdown-menu"> a href="#"="dropdown-item">btn item1a>btn item2> >

Bootstrap4 徽章(Badges)
p>您有通知信息!span ="badge badge-info">newspan></>

所有颜色类型的徽章
="badge badge-primary">主要="badge badge-secondary">次要>信息="badge badge-warning">警告="badge badge-danger">危险="badge badge-success">成功="badge badge-light">浅色="badge badge-dark">深色>

药丸形状徽章 badge-pill
="badge badge-default badge-pill"="badge badge-primary badge-pill"="badge badge-secondary badge-pill"="badge badge-info badge-pill"="badge badge-warning badge-pill"="badge badge-danger badge-pill"="badge badge-success badge-pill"="badge badge-light badge-pill"="badge badge-dark badge-pill">

将徽章插入按钮中
="btn btn-info">有新消息 >3>

Bootstrap4 进度条
="progress"="progress-bar" style="width:60%;">

不同颜色的进度条
="progress-bar bg-info"="progress-bar bg-warning"="progress-bar bg-danger"="progress-bar bg-success">

条纹进度条 progress-bar-striped
="progress-bar progress-bar-striped"="progress-bar bg-info progress-bar-striped"="progress-bar bg-warning progress-bar-striped"="progress-bar bg-danger progress-bar-striped"="progress-bar bg-success progress-bar-striped">

动画进度条 progress-bar-animated
="progress-bar progress-bar-striped progress-bar-animated"="progress-bar bg-info progress-bar-striped progress-bar-animated"="progress-bar bg-warning progress-bar-striped progress-bar-animated"="progress-bar bg-danger progress-bar-striped progress-bar-animated"="progress-bar bg-success progress-bar-striped progress-bar-animated">

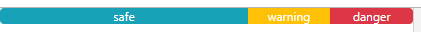
混合色彩进度条
>safe="width:20%;">warning>danger>

Bootstrap4 分页
ul ="pagination"li ="page-item"="page-link">prevIoUsli>1>2>nextul>

="page-item active">

="page-item disabled">

面包屑导航 breadcrumb breadcrumb-item
="breadcrumb"="breadcrumb-item"="#"="breadcrumb-item active"="breadcrumb-item disabled">


Bootstrap4 列表组
="list-group"="list-group-item">item1>item2>item3>item4>item5>

用active设置激活样式
="list-group-item active">

通过disabled设置不可用
="list-group-item disabled">

给a添加list-group-item-action 有鼠标悬浮效果
="list-group-item list-group-item-action"="list-group-item active list-group-item-action"="list-group-item disabled list-group-item-action">

多种颜色的列表项
="list-group-item list-group-item-info"="list-group-item list-group-item-danger"="list-group-item list-group-item-warning"="list-group-item list-group-item-success"="list-group-item list-group-item-secondary">

带链接的多种颜色列表项
>

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




