HTML 元素可拥有事件属性,这些属性在浏览器中触发行为,比如当用户单击一个 HTML 元素时启动一段 JavaScript。下面列出的事件属性,可以把它们插入 HTML 标签来定义事件行为。
HTML 4.01 与 HTML 5 之间的差异
HTML 5 中的新事件:onabort, onbeforeunload, oncontextmenu, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onmessage, onmousewheel, onresize, onscroll, onunload。
属性
| 属性 | 值 | 描述 | 4 | 5 |
|---|---|---|---|---|
| onabort | script | 发生 abort 事件时运行脚本。 | 5 | |
| onbeforeonload | script | 在元素加载前运行脚本。 | 5 | |
| onblur | script | 当元素失去焦点时运行脚本。 | 4 | 5 |
| onchange | script | 当元素改变时运行脚本。 | 4 | 5 |
| onclick | script | 在鼠标点击时允许脚本。 | 4 | 5 |
| oncontextmenu | script | 当菜单被触发时运行脚本。 | 5 | |
| ondblclick | script | 当鼠标双击时运行脚本。 | 4 | 5 |
| ondrag | script | 只要脚本在被拖动就允许脚本。 | 5 | |
| ondragend | script | 在拖动操作结束时运行脚本。 | 5 | |
| ondragenter | script | 当元素被拖动到一个合法的放置目标时,执行脚本。 | 5 | |
| ondragleave | script | 当元素离开合法的放置目标时。 | 5 | |
| ondragover | script | 只要元素正在合法的放置目标上拖动时,就执行脚本。 | 5 | |
| ondragstart | script | 在拖动操作开始时执行脚本。 | 5 | |
| ondrop | script | 当元素正在被拖动时执行脚本。 | 5 | |
| onerror | script | 当元素加载的过程中出现错误时执行脚本。 | 5 | |
| onfocus | script | 当元素获得焦点时执行脚本。 | 4 | 5 |
| onkeydown | script | 当按钮按下时执行脚本。 | 4 | 5 |
| onkeypress | script | 当按键被按下时执行脚本。 | 4 | 5 |
| onkeyup | script | 当按钮松开时执行脚本。 | 4 | 5 |
| onload | script | 当文档加载时执行脚本。 | 4 | 5 |
| onmessage | script | 当 message 事件触发时执行脚本。 | 5 | |
| onmousedown | script | 当鼠标按钮按下时执行脚本。 | 4 | 5 |
| onmousemove | script | 当鼠标指针移动时执行脚本。 | 4 | 5 |
| onmouSEOver | script | 当鼠标指针移动到一个元素上时执行脚本。 | 4 | 5 |
| onmouSEOut | script | 当鼠标指针移出元素时执行脚本。 | 4 | 5 |
| onmouseup | script | 当鼠标按钮松开时执行脚本。 | 4 | 5 |
| onmousewheel | script | 当鼠标滚轮滚动时执行脚本。 | 5 | |
| onreset | script | 当表单重置时执行脚本。不支持。 | 4 | |
| onresize | script | 当元素调整大小时运行脚本。 | 5 | |
| onscroll | script | 当元素滚动条被滚动时执行脚本。 | 5 | |
| onselect | script | 当元素被选中时执行脚本。 | 4 | 5 |
| onsubmit | script | 当表单提交时运行脚本。 | 4 | 5 |
| onunload | script | 当文档卸载时运行脚本。 | 5 |
【相关推荐】
1. HTML5免费视频教程
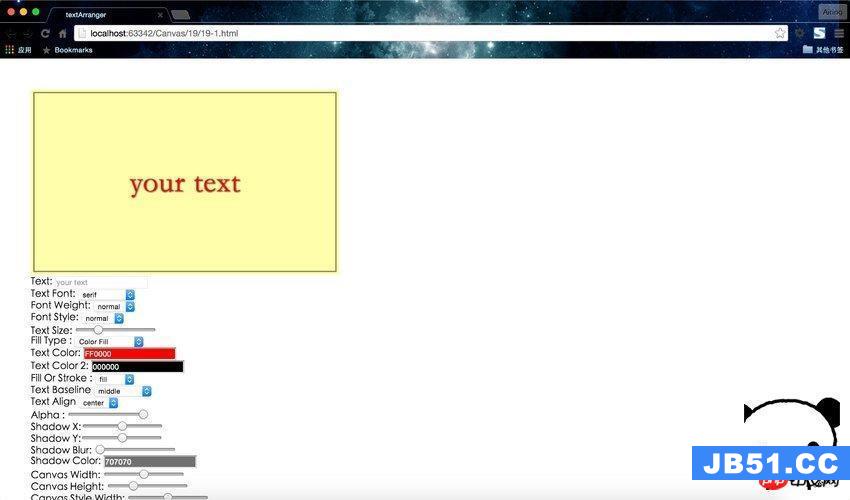
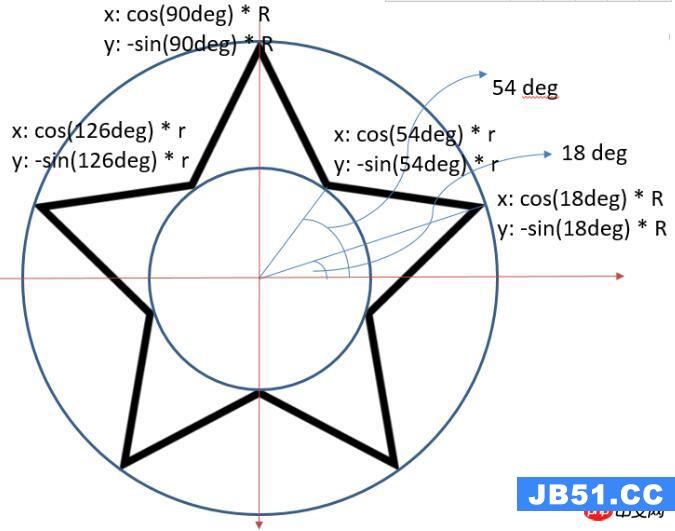
2. 教你用H5绘图的基础方法
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。