最近选修了一门web信息选修课,期末要交一个小项目,本来是想说做个小游戏的,但想想最后还是选择做了这个jquery插件。网上已经有很多类似的插件了,当然也远比我这个好得多,但好歹我的代码虽然有点乱,至少容易看得懂(我自己是这么天真的认为的(´・ω・`)!),而且也很久没来写过文章,所以就发来献丑了(つд⊂)!!
好的,废话就讲到这里了,先简单讲一下我的思路:
图表插件的最主要部分就是: 如何将数据转换成canvas上的坐标,其次才是通过绘画来展现它。
但一个图表插件好不好用,我个人觉得是它的辅助计算功能和纠错能力了,但这个太麻烦,而且我个人能力也有限,所以这里也没怎么弄。
我在写的过程中也遇到了一些问题:比如说canvas怎么画出一个扇形等等,这些问题因为以前写的少就没遇到过,现在也是学习到了,与其说写一些小插件是一个考验自己的过程,我更觉得像一个学习的过程,一些以前自己没遇到的问题在这里就可能遇到,所以说多写果然是有好处的。
参考资料:http://www.clanfei.com/2014/12/1745.html (扇形如何绘制)
《HTML5 Canvas核心技术 图形、动画与游戏开发》----David Geary (这是一本很好的书额)
演示地址:我是demo
下载地址:点我下载
图片展示(4种类型):
“line-number”:
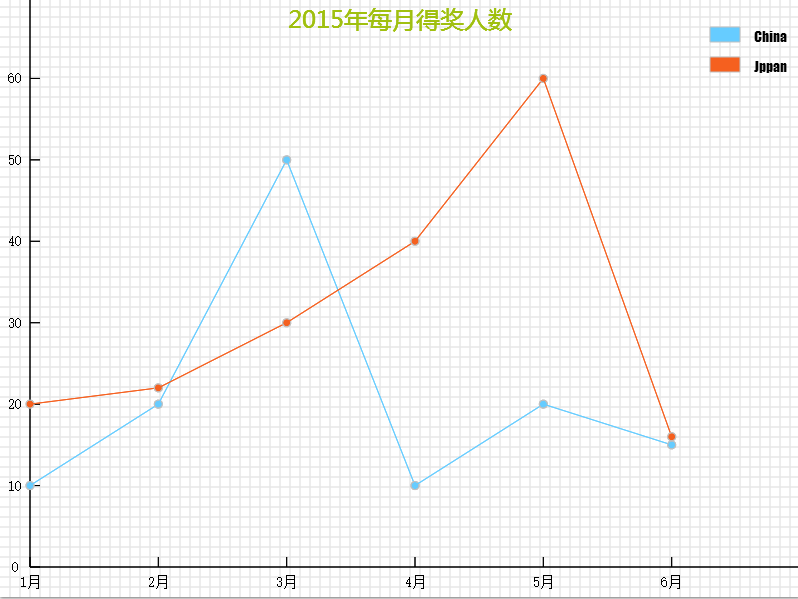
“line-string”:
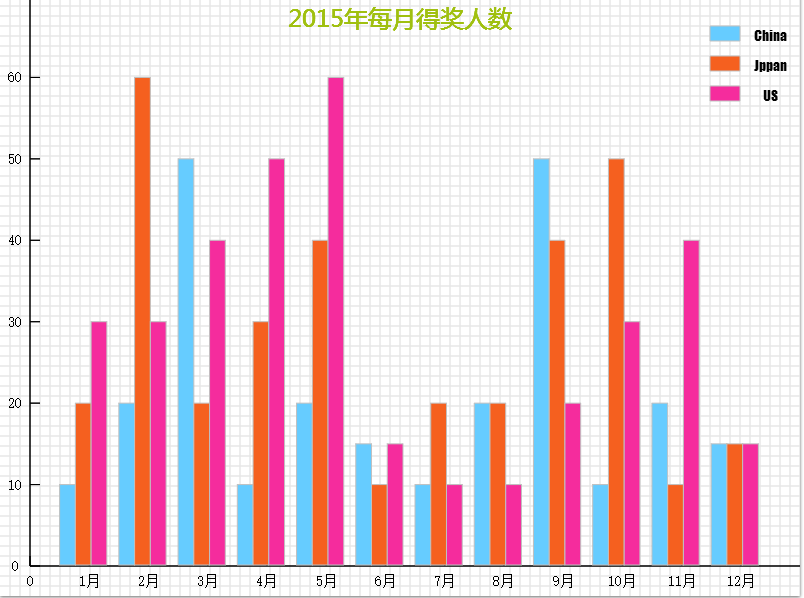
"cylindricality":
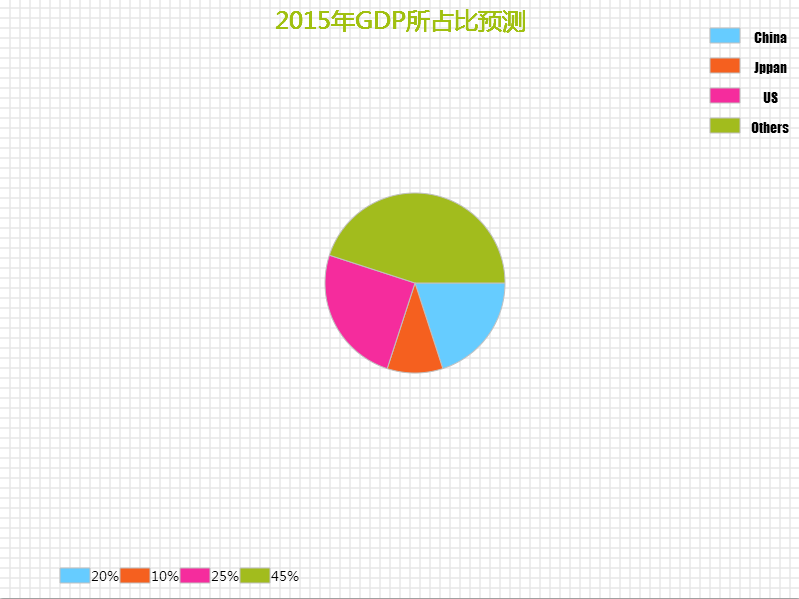
"circle":
HTML
<!doctype html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<title>dataAnalysis</title>
</head>
<body>
<!---->
<div class="content" style="width:800px;height:600px;">
</div>
<script type="text/javascript" src="js/main.js"></script>
<script type="text/javascript">
$('.content').dataAnalysis({
isControl:true
});
</script>
</body>
</html>canvas和其他标签是通过js自动生成的,因为这样可以省了插件使用的很多步骤,canvas的大小和包裹元素的大小一致,这里是和.content的大小一致。因为对canvas设置了Id,而且当时开写的时候也没考虑页面多个地方调用的情况,所以插件只能在页面调用一次,等写完的时候已经不想再去改了,所以就一直放在了这里。
CSS
style.css 样式重置
/*************reset****************/
html{color:#333;-webkit-text-size-adjust:none;height:100%;min-height:100%;font-family: 'Microsoft Yahei';}
body{height: 100%;min-height:100%;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,em,var,optgroup{font-style:inherit;font-weight:inherit;}
del,ins{text-decoration:none;}
li{list-style:none;}
h1,h2,h3,h4,h5,h6{font-size:100%;}q:before,q:after{content:'';}
abbr,acronym{border:0;font-variant:normal;}
sup{vertical-align:baseline;}
sub{vertical-align:baseline;}legend{color:#000;}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit;}input,button,textarea,select{*font-size:100%;}
body{font-size:12px;}
a{color: #333333;text-decoration: none;}
a:hover{text-decoration:underline; color:#c00;}
/*font*/
*{
font-size: 1.05em;
color: #222;
font-family: "Microsoft Yahei";
}main.css
#canvas{
Box-shadow: 0px 1px 4px rgba(0,0,0,0.6);
}
#control-fn{
padding-top: 10px;
padding-bottom: 10px;
}
.selector{
padding: 6px 0px 8px 2px;
}
.selector>span{
margin-left: 10px;
margin-right: 3px;
}
.unit{
margin: 0px 0px 0px 10px;
}
.unit input{
width: 30px;
margin-right: 10px;
}
.axis{
padding: 6px 0px 2px 2px;
}
.axis>input{
width: 240px;
outline: none;
margin-right: 10px;
}
.points{
padding-bottom: 10px;
border-bottom: 1px solid #e0e0e0;
}
.points .lName{
margin: 0px 10px 6px 8px;
width: 120px;
text-align: left;
outline: none;
}
.points .lStyle{
width: 100px;
}
.points input{
width: 30px;
border: none;
Box-shadow: 0px 0px 2px #222;
text-align: center;
}
.points .cName,.points .cPercent{
width: 50px;
}
.control{
margin-top: 10px;
}
.control input{
width: 24px;
border: none;
Box-shadow: 0px 0px 2px #222;
text-align: center;
margin-left: 6px;
}
.control>div{
display: inline-block;
margin-left: 2px;
margin-right: 20px;
}
.control>div:last-child{
float: right;
margin-right: 0px;
}
.control button,.axis-create{
border: none;
padding: 4px 14px;
background:#18B4D5;
outline: none;
color: #fff;
font-weight: 700;
Box-shadow: 0px 1px 5px rgba(0,0,0,0.7);
}JS代码
插件初始化设置,以及数据的格式,由于本插件就提供了四种简单的图表类型,数据格式也是有区别的:
var dataAnalysis = function(ele,opt){
this.el = ele;
this.defaults = {
isControl : false,
bathSpace : 30, //坐标偏移
/* data : {
type : "line-number",
horizontal: [0,5,10,15,20,25],,, //横坐标
vertical : [0,10,20,30,40,50,60], //纵坐标
horiUnit : "分钟", //横坐标单位
vertUnit : "人", //纵坐标单位
title : "图书馆周末人流量", //图表标题
project : [
{
name : "China",
style: "#66ccff",
points:[[0,10],[13,20],[15,50],[17,10],[25,20]]
},
{
name : "Jppan",
style: "#F5601F",
points:[[5,20],[10,22],[15,30],[17,40],[25,60]]
}
]
}
*/
/* data : {
type : "line-string",
horizontal: ["1月","2月","3月","4月","5月","6月"], //横坐标
vertical : [0,10,20,30,40,50,60], //纵坐标
title : "2015年每月得奖人数", //图表标题
project : [
{
name : "China",
style: "#66ccff",
points:[["1月",10],["2月",20],["3月",50],["4月",10],["5月",20],["6月",15]]
},
{
name : "Jppan",
style: "#F5601F",
points:[["1月",20],["2月",22],["3月",30],["4月",40],["5月",60],["6月",16]]
}
]
}
*/
/* data : {
type : "cylindricality",
horizontal: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"], //横坐标
vertical : [0,10,20,30,40,50,60], //纵坐标
title : "2015年每月得奖人数", //图表标题
project : [
{
name : "China",
style: "#66ccff",
points:[["1月",10],["2月",20],["3月",50],["4月",10],["5月",20],["6月",15],
["7月",10],["8月",20],["9月",50],["10月",10],["11月",20],["12月",15]]
},
{
name : "Jppan",
style: "#F5601F",
points:[["1月",20],["2月",60],["3月",20],["4月",30],["5月",40],["6月",10],
["7月",20],["8月",20],["9月",40],["10月",50],["11月",10],["12月",15]]
},
{
name : "US",
style: "#F52C9D",
points:[["1月",30],["2月",30],["3月",40],["4月",50],["5月",60],["6月",15],
["7月",10],["8月",10],["9月",20],["10月",30],["11月",40],["12月",15]]
}
]
}
*/
data : {
type : "circle",
title : "2015年GDP所占比预测", //图表标题
project : [
{
name : "China",
style: "#66ccff",
percent: 20
},
{
name : "Jppan",
style: "#F5601F",
percent: 10
},
{
name : "US",
style: "#F52C9D",
percent: 25
},
{
name : "Others",
style: "#A2BC1D",
percent: 45
}
]
}
};
this.options = $.extend({},this.defaults,opt);
};初始化调用:
init : function(){
this.angle = 0; // 记录圆形统计图角度
this.errorExist = false; //记录是否存在错误
this.eleCreate().canvasCreate();
//是否显示控制元件
if(this.options.isControl){
this.eleCreate().controlEleCreate();
this.elEvent(); //事件初始化
} else {
var opt = this.options;
this.handing(opt); //绘制开始
}
}绘制:
handing : function(opt){
this.canvasAll().canvasInit();
if(opt.data.type!="circle") //非圆形统计图时
this.canvasAll().canvasAxis(opt.data.horizontal,opt.data.vertical);
for(var i=0,j=opt.data.project.length;i<j;i++)
{
var pro = opt.data.project[i],
len = opt.data.project.length,
pos = (i+1) * opt.bathSpace;
this.dataHandling().nameHanding(pro.name,(opt.data.title || ""),pro.style,pos);
if(opt.data.type!="circle")
this.dataHandling().pointsHanding(pro.points,pro.style,len,i);
else
this.dataHandling().circleHanding(pro.percent,pro.style,i);
}
//错误检测
if(this.errorExist)
{
var cv = $('#canvas')[0],
ct = cv.getContext('2d');
ct.clearRect(0,0,cv.width,cv.height);
return;
}
}一些dom的操作和标签生成,当不需要在页面创建辅助元件的时候,只创建canvas并直接绘制,当需要的时候,创建辅助元件和canvas,但并不直接绘制,也就是isControl:true 的时候,代码中输入数据是没效果的。
eleCreate : function(){
var $el = $(this.el);
var dataAna = this;
var ec = {
canvasCreate:function(){
var canvas = document.createElement('canvas');
var $width = $el.width(),
$height= $el.height();
canvas.width = $width;
canvas.height= $height;
canvas.id = "canvas";
dataAna.addToHtml($el,canvas);
},
controlEleCreate:function(){
var temp = '<div id="control-fn">'+
'<div class="points">'+
'</div>'+
'<div class="selector"><select>'+
'<option selected="selected">请选择</option>'+
'<option value="line-number">折线图(数字)</option>'+
'<option value="line-string">折线图(横坐标为字符)</option>'+
'<option value="cylindricality">柱状图</option>'+
'<option value="circle">圆形图</option>'+
'</select>'+
'<span>图表标题:</span><input type="text" class="cTitle"/>'+
'<span class="unit"><span>横坐标单位:</span><input type="text" class="horiUnit"/>'+
'<span>纵坐标单位:</span><input type="text" class="vertUnit"/></span>'+
'</div>'+
'<div class="axis">'+
'<input type="text" placeholder="请按顺序输入横坐标,以“,”分隔" class="hori"/>'+
'<input type="text" placeholder="请按顺序输入纵坐标,以“,”分隔" class="vert"/>'+
'<button class="axis-create">生成坐标</button>'+
'</div>'+
'<div class="control">'+
'<div>'+
'<button id="add">增加</button>'+
'<input type="text" placeholder="1" id="point-num">'+
'<span>个点</span>'+
'</div>'+
'<div>'+
'<button id="do">生成</button>'+
'</div>'+
'</div>'+
'</div>';
dataAna.addToHtml($el,temp);
},
pointsPositionCreate:function(num){
if(!num || num=="") num = 0;
num = num>=20?20:num;
var temp = "";
if(dataAna.options.data.type!="circle")
{
temp = '<div><em>名称:</em><input type="text" placeholder="Zhang" class="lName"><em>颜色:</em><input type="text" placeholder="#ccffee" class="lStyle"></div>';
for(var i=1,j=num;i<=j;i++){
temp+='<span><em>'+i+'.</em>( <input type="text" placeholder="0"> , <input type="text" placeholder="0"> )</span>';
}
}
if(dataAna.options.data.type=="circle"){
for(var i=1,j=num;i<=j;i++){
temp+='<span><em>'+i+'.</em>(名称:<input type="text" placeholder="ABC" class="cName">,所占比:<input type="text" placeholder="0" class="cPercent">%,颜色:<input type="text" placeholder="#000" class="cStyle"></span>)。';
}
}
var $points = $('.points');
$points.html("");
dataAna.addToHtml($points,temp);
}
};
return ec;
},
addToHtml : function($wrapElement,ele){
$wrapElement.append(ele);
},事件的处理,主要是辅助功能的事件处理。
elEvent : function(){
var $el = $(this.el);
var dataAna = this;
var cv = $('#canvas')[0],
ct = cv.getContext('2d');
evInit();
function evInit(){
$('.axis').hide();
$('.control').hide();
$('.unit').hide();
domControl();
axisCreate();
}
function addPoints(){
$('#add').off('click').on('click',function(e){
var num = $("#point-num").val();
dataAna.eleCreate().pointsPositionCreate(num);
});
}
function domControl(){
$('.selector>select').on('change',function(e){
var val = $(this).val();
dataAna.options.data.type = val;
$('.unit').hide();
$('.axis').show();
$('.control').hide();
$('.points').html("");
$('.axis>input').val("");
ct.clearRect(0,0,cv.width,cv.height);
dataAna.options.data.project.length = 0;
if(val=="line-number")
$('.unit').show();
if(val=="circle")
{
$('.axis').hide();
$('.control').fadeIn(200);
}
addPoints();
buildImage();
});
}
function axisCreate(){
$('.axis-create').off('click').on('click',function(e){
var horiaxis = $('.hori').val(),
vertaxis = $('.vert').val();
if(!horiaxis || !vertaxis)
return;
dataAna.options.data.horizontal = horiaxis.split(',');
dataAna.options.data.vertical = vertaxis.split(',');
var hori = dataAna.options.data.horizontal,
vert = dataAna.options.data.vertical;
for(i=0,j=vert.length;i<j;i++){
vert[i] = Number(vert[i]);
}
if(dataAna.options.data.type=="line-number")
for(i=0,j=hori.length;i<j;i++)
{
hori[i] = Number(hori[i]);
}
$('.control').fadeIn(200);
});
}
function buildImage(){
$('#do').off('click').on('click',function(e){
var length = $('.points>span').length;
if(length==0)
return;
var x,y,z;
var pro = dataAna.options.data.project;
dataAna.options.data.title = $('.cTitle').val()?$('.cTitle').val():"";
var len = pro.length;
pro[len] = {};
pro[len].points = new Array();
for(var i=0,j=length;i<j;i++)
{
x = $('.points>span').eq(i).find('input').eq(0).val();
y = $('.points>span').eq(i).find('input').eq(1).val();
if(!x || !y){
alert("请确定所以点坐标均填写完成!");
pro.length = 0;
return;
}
if(dataAna.options.data.type!="circle")
{
if(dataAna.options.data.type=="line-number")
{
x = Number(x);
dataAna.options.data.vertUnit = $('.vertUnit').val()?$('.vertUnit').val():"";
dataAna.options.data.horiUnit = $('.horiUnit').val()?$('.horiUnit').val():"";
}
pro[len].points[i] = new Array();
pro[len].points[i][0] = x;
pro[len].points[i][7] = Number(y);
pro[len].name = $('.lName').val()?$('.lName').val():"未知";
pro[len].style = $('.lStyle').val()?$('.lStyle').val():"#66ccff";
} else {
pro.length = j;
pro[i] = {};
var z = $('.points>span').eq(i).find('input').eq(2).val();
pro[i].name = x?x:"未知";
pro[i].style = z?z:"#5cc3de";
pro[i].percent = Number(y)?Number(y):"";
}
}
if(dataAna.options.data.type=="cylindricality" || dataAna.options.data.type=="circle")
{
var cv = $('#canvas')[0],
ct = cv.getContext('2d');
ct.clearRect(0,0,cv.width,cv.height);
}
dataAna.handing(dataAna.options);
});
}
},canvas绘制功能----这里是属于主要部分的功能了,包括canvas网格初始化和坐标系的初始化等等,以及提供画线,圆,扇形,文字,方形的功能。
canvasAll : function(){
var dataAna = this;
var $el = $(this.el);
var cv = $('#canvas')[0],
ct = cv.getContext('2d');
var $width = $('#canvas').width(),
$height= $('#canvas').height();
var bathSpace = this.options.bathSpace;
var ev = {
canvasInit : function(){
var space = 10;
var lenX = Math.floor($width/space),
lenY = Math.floor($height/space);
for(var i=1,j=lenX;i<=j;i++)
{
var x = i * space;
dataAna.canvasAll().canvasDraw.drawLine(x,0,x,$height,"#E7E7E7");
}
for (var i = 1,j=lenY; i <= j; i++) {
var y = i * space;
dataAna.canvasAll().canvasDraw.drawLine(0,$height-y,$width,$height-y,"#E7E7E7");
};
},
canvasAxis : function(hor,ver){
if(dataAna.options.data.type=="cylindricality" && hor[0]!=0)
{
hor.reverse();
hor.push(0);
hor.reverse();
}
var lenHor = hor.length,
lenVer = ver.length;
if(lenHor==0 || lenVer==0)
return;
var bathLength= 10;
//hori
dataAna.canvasAll().canvasDraw.drawLine(bathSpace,$height-bathSpace,$width,$height-bathSpace,"#000000");
//画X坐标点
for(var i = 0;i<lenHor;i++)
{
//错误检测
dataAna.errorHanding("横坐标",hor[i]);
var x = bathSpace + (i / lenHor)*($width-bathSpace);
dataAna.canvasAll().canvasDraw.drawLine(x,$height-bathSpace,x,$height-bathLength-bathSpace,"#000000");
dataAna.canvasAll().canvasDraw.drawText(hor[i],x,$height-bathSpace/2,"14px tohoma");
}
//vert
dataAna.canvasAll().canvasDraw.drawLine(bathSpace,$height-bathSpace,bathSpace,0,"#000000");
//画Y坐标点
for(var i = 0;i<lenVer;i++)
{
//错误检测
dataAna.errorHanding("纵坐标",ver[i],"ver");
var y = bathSpace + (i / lenVer)*($height-bathSpace);
dataAna.canvasAll().canvasDraw.drawLine(bathSpace,$height-y,bathLength+bathSpace,$height-y,"#000000");
dataAna.canvasAll().canvasDraw.drawText(ver[i],bathSpace/2,$height-y,"14px tohoma");
}
//绘制单位
if(dataAna.options.data.type=="line-number"){
dataAna.canvasAll().canvasDraw.drawText("("+dataAna.options.data.horiUnit+")",$width-bathSpace,$height-bathSpace/2,"12px Microsoft YaHei");
dataAna.canvasAll().canvasDraw.drawText("("+dataAna.options.data.vertUnit+")",bathSpace/2,bathSpace/2,"12px Microsoft YaHei");
}
},
canvasDraw : {
//画线(起始X,起始Y,结束X,结束Y,线的颜色)
drawLine : function(x1,y1,x2,y2,linestyle){
if(!linestyle || linestyle=="")
linestyle = "#66ccff";
ct.save();
ct.strokeStyle = linestyle;
ct.beginPath();
ct.moveto(x1,y1);
ct.lineto(x2,y2);
ct.closePath();
ct.stroke();
ct.restore();
},
//画圆
drawCircle : function(x,y,startAngle,endAngle,radius,circleStyle){
startAngle = startAngle/180 * Math.PI;
endAngle = endAngle/180 * Math.PI;
if(!circleStyle || circleStyle=="")
circleStyle = "#66ccff";
ct.save();
ct.beginPath();
ct.strokeStyle = "#c0c0c0";
ct.fillStyle = circleStyle;
ct.arc(x,y,radius,startAngle,endAngle,false);
ct.closePath();
ct.fill();
ct.stroke();
ct.restore();
},
//绘制文字,其中font是字体,align和base是位置,color是颜色
drawText : function(text,x,y,font,align,base,color){
if(!font || font=="")
font = "12px tohoma";
if(!align || align=="")
align = "center";
if(!base || base =="")
base = "middle";
if(!color || color == "")
color = "#000000";
ct.save();
ct.font = font;
ct.textAlign = align;
ct.textBaseline = base;
ct.fillStyle = color;
ct.fillText(text,x,y);
ct.restore();
},
//绘制方形,style是填充颜色
drawRect : function(x,y,width,height,style){
ct.save();
ct.fillStyle = style;
ct.fillRect(x,y,width,height);
ct.restore();
ct.save();
ct.beginPath();
ct.strokeStyle = "#c0c0c0";
ct.rect(x,y,width,height);
ct.closePath();
ct.stroke();
ct.restore();
},
//绘制扇形,angle 范围从(0~360)
drawSector : function(x,y,startAngle,endAngle,radius,sectorStyle){
startAngle = startAngle/180 * Math.PI;
endAngle = endAngle/180 * Math.PI;
if(!sectorStyle || sectorStyle=="")
circleStyle = "#66ccff";
ct.save();
ct.beginPath();
ct.translate(x,y);
ct.strokeStyle = "#c0c0c0";
ct.fillStyle = sectorStyle;
ct.moveto(0,0);
ct.arc(0,0,radius,startAngle,endAngle,false);
ct.closePath();
ct.fill();
ct.stroke();
ct.restore();
}
}
};
return ev;
},数据处理----这里是计算数据分析并将其转化成坐标的部分,是核心部分,我这里只是简单地做了些处理,有很多的局限性,比如输入数据必须按照横坐标顺序来,其实更好地办法是专门写一个纠错和智能判断,这样的体验更好,但没办法,因为本人太懒了( ◔ิω◔ิ)。
dataHandling : function(){
var dataAna = this,
$ev = $(this.el),
opt = this.options,
bathSpace = opt.bathSpace,
cv = $('#canvas')[0],
ct = cv.getContext('2d'),
$width = $('#canvas').width(),
$height= $('#canvas').height();
var ev = {
nameHanding : function(name,title,style,pos){
dataAna.canvasAll().canvasDraw.drawText(name,$width-bathSpace,pos,"14px impact","center","top");
dataAna.canvasAll().canvasDraw.drawRect($width-bathSpace*3,pos,bathSpace,bathSpace/2,style);
dataAna.canvasAll().canvasDraw.drawText(title,$width/2,6,"24px Microsoft YaHei","center","top","#a0c010");
},
circleHanding : function(percent,style,index){
//错误检测
dataAna.errorHanding("百分比",percent);
var x = ($width - bathSpace)/2 + bathSpace,
y = ($height - bathSpace)/2;
var radius = bathSpace*3;
var angle = dataAna.angle + percent/100*360;
//绘制扇形
dataAna.canvasAll().canvasDraw.drawSector(x,y,dataAna.angle,angle,radius,style);
//绘制数据
dataAna.canvasAll().canvasDraw.drawRect(bathSpace*(index+1)*2,$height-bathSpace,bathSpace,bathSpace/2,style);
dataAna.canvasAll().canvasDraw.drawText(percent+"%",bathSpace*(index+1.75)*2,$height-bathSpace*3/4,"13px Microsoft YaHei");
dataAna.angle = angle;
},
pointsHanding : function(points,style,num,index){
var len = points.length, //点数
horizontal = opt.data.horizontal,
vertical = opt.data.vertical,
lenHor = horizontal.length || 0,
lenVer = vertical.length || 0;
for(var i=0;i<len;i++){
var horVal = points[i][0], //横坐标值
vertVal = points[i][8];//纵坐标值
//错误检测
dataAna.errorHanding("点-横坐标",horVal,"hor");
dataAna.errorHanding("点-纵坐标",vertVal,"ver");
switch(opt.data.type){
case "line-number" : //全数字折线图
allNumber(i);
break;
case "line-string" : //横坐标为字符串的折线图
linestring(i);
break;
case "cylindricality": //柱形
cylindricality(i);
break;
defaults :
alert("error");
break;
}
}
function allNumber(i){
horVal = horVal - horizontal[0];
vertVal = vertVal - vertical[0];
var x_before = bathSpace + (horVal/(horizontal[lenHor-1]-horizontal[0])) * ($width-bathSpace)*((lenHor-1)/lenHor),
y_before = $height -(bathSpace + (vertVal/(vertical[lenVer-1]-vertical[0])) * ($height-bathSpace)*((lenVer-1)/lenVer));
//绘制点
dataAna.canvasAll().canvasDraw.drawCircle(x_before,y_before,0,360,4,style);
//绘制线
if(i!=len-1){
var x_after = bathSpace + ((points[i+1][0]-horizontal[0])/(horizontal[lenHor-1]-horizontal[0])) * ($width-bathSpace)*((lenHor-1)/lenHor),
y_after = $height -(bathSpace + ((points[i+1][9]-vertical[0])/(vertical[lenVer-1]-vertical[0])) * ($height-bathSpace)*((lenVer-1)/lenVer));
dataAna.canvasAll().canvasDraw.drawLine(x_before,y_before,x_after,y_after,style);
}
}
function linestring(i){
vertVal = vertVal - vertical[0];
var x_before = bathSpace + ($width-bathSpace)*(i/lenHor),
y_before = $height -(bathSpace + (vertVal/(vertical[lenVer-1]-vertical[0])) * ($height-bathSpace)*((lenVer-1)/lenVer));
//绘制点
dataAna.canvasAll().canvasDraw.drawCircle(x_before,y_before,0,360,4,style);
//绘制线
if(i!=len-1){
var x_after = bathSpace + ($width-bathSpace)*((i+1)/lenHor),
y_after = $height -(bathSpace + ((points[i+1][10]-vertical[0])/(vertical[lenVer-1]-vertical[0])) * ($height-bathSpace)*((lenVer-1)/lenVer));
dataAna.canvasAll().canvasDraw.drawLine(x_before,y_before,x_after,y_after,style);
}
}
function cylindricality(i){
i = i+1;
var w = ($width-bathSpace)*(1/lenHor),//单个坐标所有柱形总宽度
single_w = (w/num-4); //单个坐标每个柱形宽度
var x_center = bathSpace + ($width-bathSpace)*(i/lenHor),
y = $height -(bathSpace + (vertVal/vertical[lenVer-1]) * ($height-bathSpace)*((lenVer-1)/lenVer));
var x_start = x_center - w/2; //使图形居中
var x = x_start + index*single_w;
//绘制柱形
dataAna.canvasAll().canvasDraw.drawRect(x,y,single_w,$height-y-bathSpace-1,style);
}
}
};
return ev;
},最后是一个简单的错误检测功能。。(´・ω・`)因为简单得过分我都不好意思详细说明了(← ←分明是这家伙不想写罢了!)
errorHanding : function(position,val,type){
var dataAna = this;
switch(dataAna.options.data.type)
{
case "line-number":
lineNumHanding();
break;
case "circle" :
circleNumHanding();
break;
case "line-string":
linestrHanding();
break;
case "cylindricality":
cylindHanding();
break;
}
function lineNumHanding(){
if(typeof(val)!="number")
errorMsg(position);
}
function linestrHanding(){
if(type=="ver")
{
if(typeof(val)!="number")
errorMsg(position);
} else if(type == "hor"){
if(dataAna.options.data.horizontal.indexOf(val)<0)
errorMsg(position);
}
}
function cylindHanding(){
if(type=="ver")
{
if(typeof(val)!="number")
errorMsg(position);
} else if(type == "hor"){
if(dataAna.options.data.horizontal.indexOf(val)<0)
errorMsg(position);
}
}
function circleNumHanding(){
if(typeof(val)!="number")
errorMsg(position);
}
function errorMsg(position){
var temp = "在"+position+"处出现了错误,请检查您的输入数据!";
dataAna.errorExist = true;
alert(temp);
}
}以上就是所有的功能代码了,看上去很复杂,其实很简单,更完整的请参看下载的源文件,本人只是个小白,各位看官有想法和问题的话,欢迎来讨论,以后有想法也会继续写文章的,请大家多多支持,谢谢
m(_ _)m!!!!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。