指引
表单在网页应用中十分重要,基本上任何一个网站都必须使用到表单元素,所以表单的美观和易于交互对于网站设计就变得十分重要。HTML5对目前Web表单进行了全面提升,使得我们使用表单更加智能。它在保持了简单易用的特性的同时,还增加了许多内置的控件或者控件属性来满足用户的需求,提升用户体验,并且同时减少了开发人员的编程。HTML5主要对表单的一下方面进行了改进:更自由的表单结构、多样的输入类型、新增的表单属性。
HTML表单中的get和post方法
超文本传输协议(HTTP)的设计目的是保证客户机与服务器之间的通信。HTTP的工作方式是客户机与服务器之间的请求-应答协议。在客户机和服务器之间进行请求-相应时,两种最常被用到的方法是:GET和POST。
当用户在HTML表单(HTML Form)中输入信息并提交之后,有两种方法将信息传送到Web服务器(Web Server)。一种方法是通过URL,另一种是在HTTP Request的body中。前一种方法,我们使用HTML Form的method = “get”,后一种方法我们使用HTML Form中的method = “post”。
1 GET方法
GET方法的作用是从指定的资源请求数据。当HTML表单中的method属性的值为“get”时被提交后,URL发生了改变,在URL里显示HTML Form参数的name/value值。通过下面的案例来看看get是如何提交form数据的,代码如下:

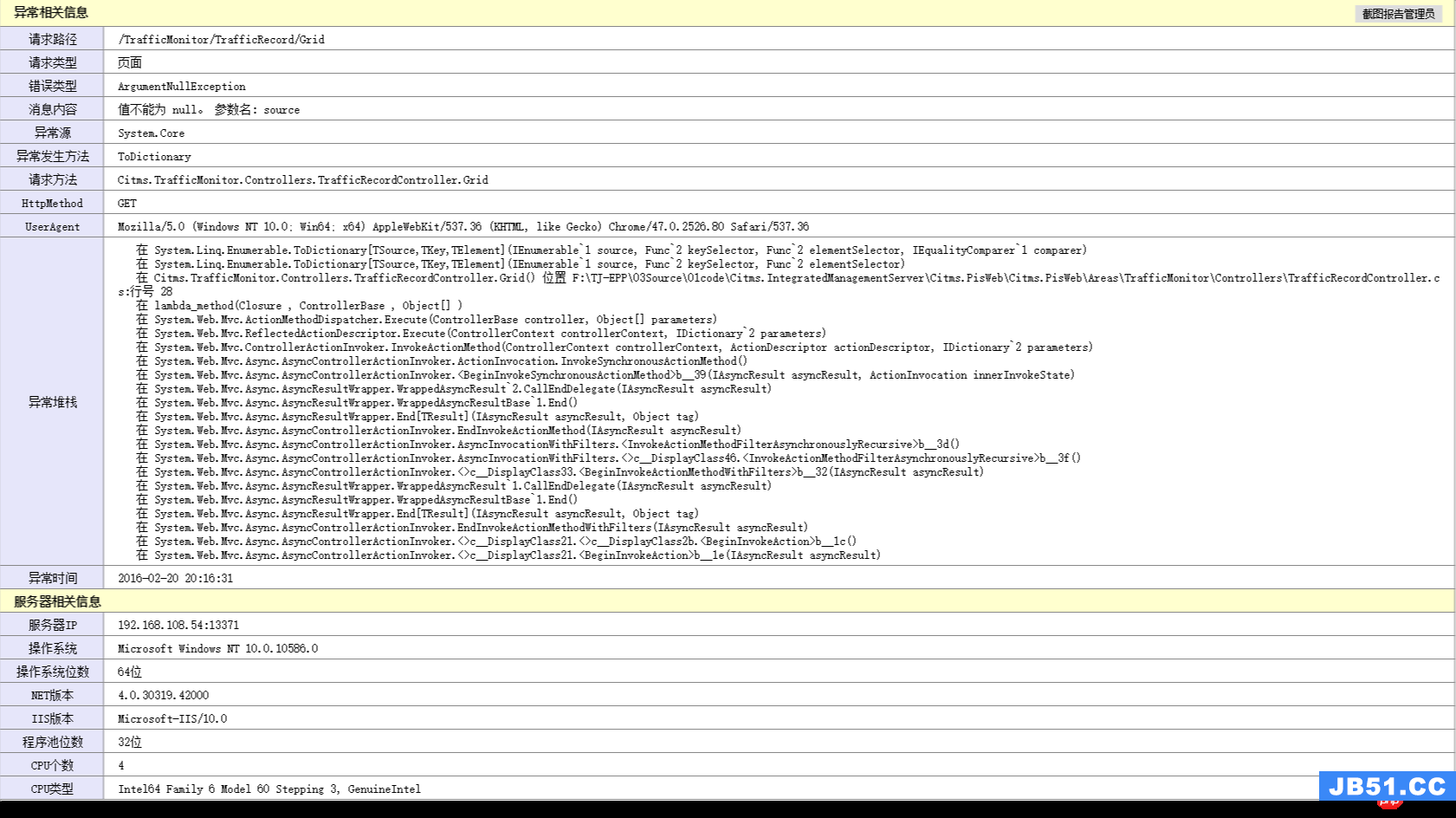
将上包含上述代码的html文件在浏览器中打开,并为表单填充数据后提交,我们可以看见地址栏中的URL地址发生了改变。效果如图1所示:

图1 HTML表单的get方法
通过上图,我们可以看到浏览器栏里的URL是:http://www.itxdl.cn/h5book/5/get.PHP? name=itxdl&age=10。注意get.PHP后面的字符串?name=itxdl&age=10,这里有两对name/value数据,前面加一个问号,每对name/value数据用&符号隔开。
2 POST方法
POST方法的作用是向指定的资源提交要被处理的数据。跟“get”方法不一样的是,当HTML表单中的method属性的值为“post”时被提交后,URL不会改变,也就是不在URL里显示HTML Form的数据。
3 HTML表单中get和post的区别
一般在浏览器中输入网址访问资源都是通过GET方式,在FORM提交中,可以通过Method指定提交方式为GET或者POST,默认为GET提交。让我们看看两种提交方式的区别:
1.请求的数据
(1)GET请求,请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分隔URL和传输数据,多个参数用&连接。
(2)POST请求,把提交的数据放置在Http包的包体中。
因此,GET提交的数据会在地址栏中显示出来,而POST提交时,地址栏不改变。
2.传输数据的大小
(1)GET请求,特定的浏览器和服务器对URL长度有限制,例如IE对URL长度的限制是2083字节。对于其它浏览器,如netscape、FireFox等,理论上没有限制,其限制取决于操作系统的支持。
(2)POST请求,由于不是通过URL传值,理论上数据不受限。但实际各个WEB服务器会规定对post提交的数据大小进行限制,Apache、IIS6都有各自的配置。
HTTP协议没有对传输的数据大小进行限制,HTTP规范也没有对URL长度进行限制。
3.安全性
(1)GET请求,可被缓存,会保留在浏览器历史记录中,可被收藏为书签。
(2)POST请求,不会被缓存,也不会保留在浏览器历史记录中,不可被收藏为书签。
POST的安全性比GET的安全性高。通过GET提交数据,若表单数据包含用户名和密码,那么用户名和密码将明文出现在URL上,而且登录页面也可能被浏览器缓存,当其他人查看浏览器的历史记录时就可以轻松拿到你的账号和密码了。除此之外,使用GET提交数据还可能造成Cross-site request forgery攻击。所以GET请求不应该在处理敏感数据时使用。
原文地址:https://www.cnblogs.com/itxdl/p/11658761.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。