先来点题外话:实习ing,工作之余想找些开源的项目学习一波,看着实战的项目不错,通过多番寻找在某鱼上面找了一个“HTML5 移动webapp阅读器”学习视频,然后就花了两天时间学习恶补了一波,希望大家多多指正!
项目源码:https://github.com/whhlulu/we...
有视频资源需要的另外联系!
想搞一个在线案例,新人小白不会搞,会的可以交流一波!
项目包含:
本地存储
jsonp请求和ajax请求
ES6新的特性promise
实战项目搭建,规范
还有一些其他小知识点
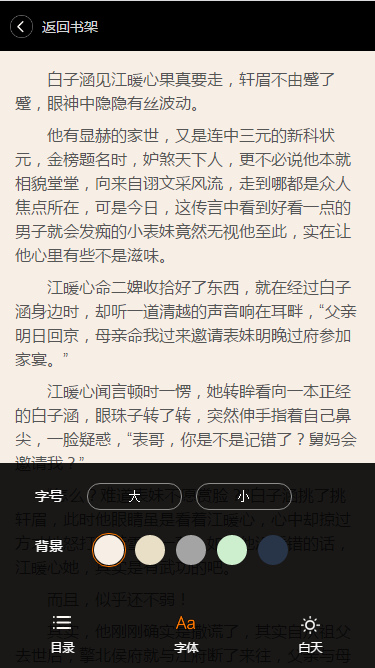
先一张效果图
下面进入正题:
一、一些知识点
1.以前绝对不是这样写,其中老师的一句话非常受用“代码崩溃不是突然一句代码搞的,性能要时刻注意”
复用的dom用变量存储,jquery选择器耗时,虽然看不出来区别,但是页面越来越庞大之后,都是负担。当然呐这样的地方太多太多了:全局变量的管理,z-index的管理......
var Dom = {
top_nav: $('#top_nav'),bottom_nav: $('.bottom_nav'),}
var Win = $(window);
var Doc = $(document);
2.使用base64制作图片-background: url(data:image/png;base64,*)
好处就不多说了,适用于简单元素图片,减少http请求
3.使用css3制作背景图片
.bk-container-current {
position: absolute;
top: -2px;
left: -2px;
width: 32px;
height: 32px;
border-radius: 16px;
border: 1px solid #ff7800;
display: inline-block;
}
<Meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,minimal-ui">//屏幕缩放 <Meta name="format-detection" content="telephone=no">//数字不识别为电话 <Meta name="apple-mobile-web-app-capable" content="yes" />
二、代码框架搭建
这个不多说上代码吧,入口函数、交互方法、DOM事件分离!闭包避免全局变量污染!
这一点非常受用,工作的时候看不是自己写的代码简直是想死,如果大家都有一个规范,和事件分类,以及大量的注释,代码易读性飞升!
(function () {
var Util = (function () {
})();
function main() {
//todo 入口函数
}
function ReaderModel() {
//todo 实现和阅读器相关的数据交互的方法
}
function ReaderBaseFrame() {
//todo 渲染基本的UI结构
}
function EventHanlder() {
//todo 交互的事件绑定
}
main();//调用入口函数
})()//闭包不影响全局
三、本地存储Storage
原来一点没接触过,学习了一下,发现也不难,而且非常实用,有时候学习就是这样接触过写过比知识听说强大的多!详细参见
特别说明一下为了避免同域情况下的localStorage相同,所以增加var prefix = 'html5_reader_'前缀区分!
var prefix = 'html5_reader_'
var StorageGetter = function (key) {
return localStorage.getItem(prefix + key);
}
var StorageSetter = function (key,val) {
return localStorage.setItem(prefix + key,val)
}
return {
StorageGetter:StorageGetter,StorageSetter:StorageSetter
}
四、JSONP
jsonp以前也没有自己写过,这次又学到了一些。原来学过java,ajax传输数据传输感觉信手拈来,不过一直疑惑明文传输的问题和跨域,今天终于得到了解答!
通过jsonp得到一个url而这个url则是真实数据(实质是<script>标签,其src指向我们的数据地址解决跨域),传输base64流可以解决加密问题。
照旧先看代码:
详细参见
var getJSONP = function (url,callback) {
return $.jsonp({
url: url,cache: true,//是否缓存
callback: 'duokan_fiction_chapter',success: function (result) {
var data = $.base64.decode(result);//通过base64解析
var json = decodeURIComponent(escape(data));//转码
callback(json);
}
})
}
五、关于promise
原来学习react 用fetch的时候学了一下promise,以同步的形式写异步的代码。
不过个人感觉对这个项目而用有点鸡肋。(promise.html用了,有兴趣的可以看看,不过我没有全部改成promise写法)
含义:Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6将其写进了语言标准,统一了用法,原生提供了Promise对象。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise是一个对象,从它可以获取异步操作的消息。Promise提供统一的API,各种异步操作都可以用同样的方法进行处理。(http://es6.ruanyifeng.com/#do...)
ES6新特性还是非常值得一学了,还有配合react使用,下面想继续学习react了!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




