JQuery 初步
JQuery简介和安装
- 网页中添加 jQuery
可以通过多种方法在网页中添加 jQuery。 可以使用以下方法:
①从 jquery.com 下载 jQuery 库
②从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery
③下载 jQuery - 有两个版本的 jQuery 可供下载:
①Production version - 用于实际的网站中,已被精简和压缩。
②Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从 jquery.com 中下载。 - jQuery 库是一个 JavaScript 文件,可以使用 HTML 的
<script>标签引用它。提示: 将下载的文件放在网页的同一目录下,就可以使用jQuery。
<head>
<script src="jquery-1.10.2.min.js"></script>
</head>
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
</html>
②百度 CDN:
<!DOCTYPE html>
<html>
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
</html>
③Google CDN:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
</html>
- jQuery 使用版本:可以在浏览器的 Console 窗口中使用
$.fn.jquery命令查看当前 jQuery 使用的版本
JQuery 语法
-
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
-
基础语法:
$(selector).action() -
美元符号定义 jQuery
-选择符(selector)“查询"和"查找” HTML 元素
-jQuery 的 action() 执行对元素的操作 -
实例
$(this).hide() -隐藏当前元素
$("p").hide() -隐藏所有<p>元素
$("p.test").hide() -隐藏所有class="test"的<p>元素
$("#test").hide() -隐藏id="test"的元素
JQuery 选择器
- jQuery 选择器允许对 HTML 元素组或单个元素进行操作。
- jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
- jQuery 中所有选择器都以美元符号开头:
$()。
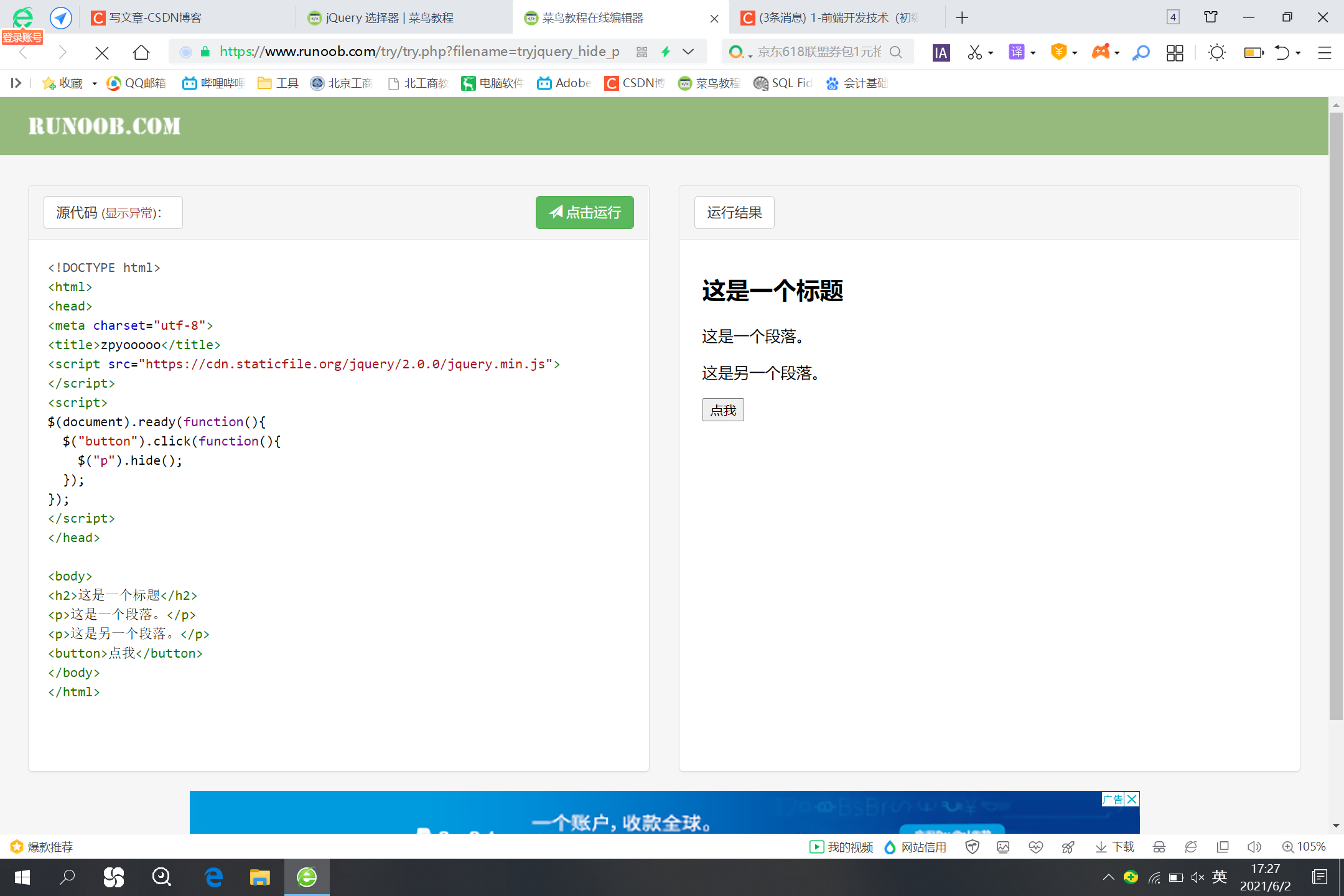
一、元素选择器
<!DOCTYPE html>
<html>
<head>
<Meta charset="utf-8">
<title>zpyooooo</title>
<script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
</html>
运行结果:


- jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
- 页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
- 通过 id 选取元素语法如下:
$("#test") - 实例:当用户点击按钮后,有
id="test"属性的元素将被隐藏:
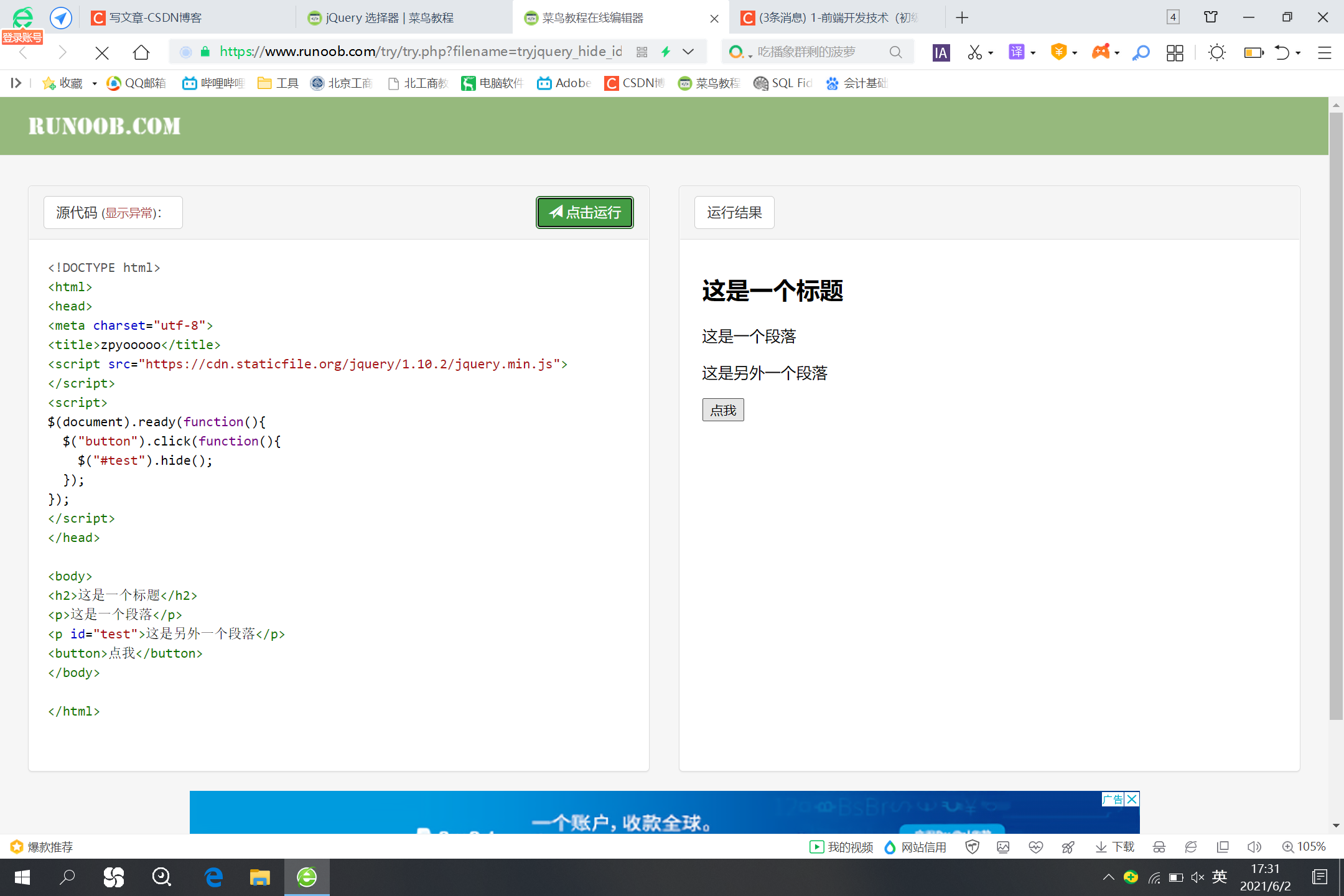
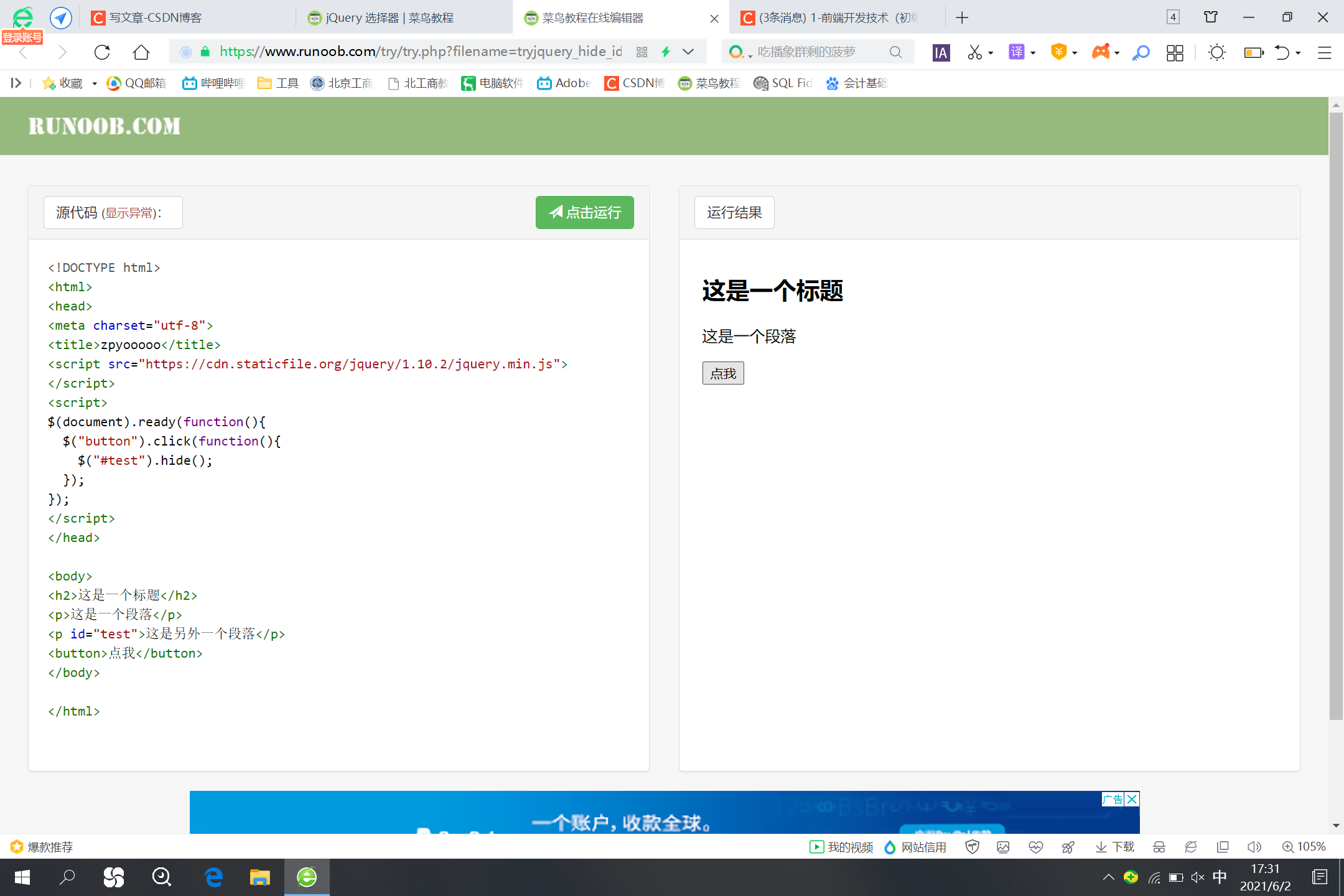
<!DOCTYPE html>
<html>
<head>
<Meta charset="utf-8">
<title>zpyooooo</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落</p>
<p id="test">这是另外一个段落</p>
<button>点我</button>
</body>
</html>
运行结果:


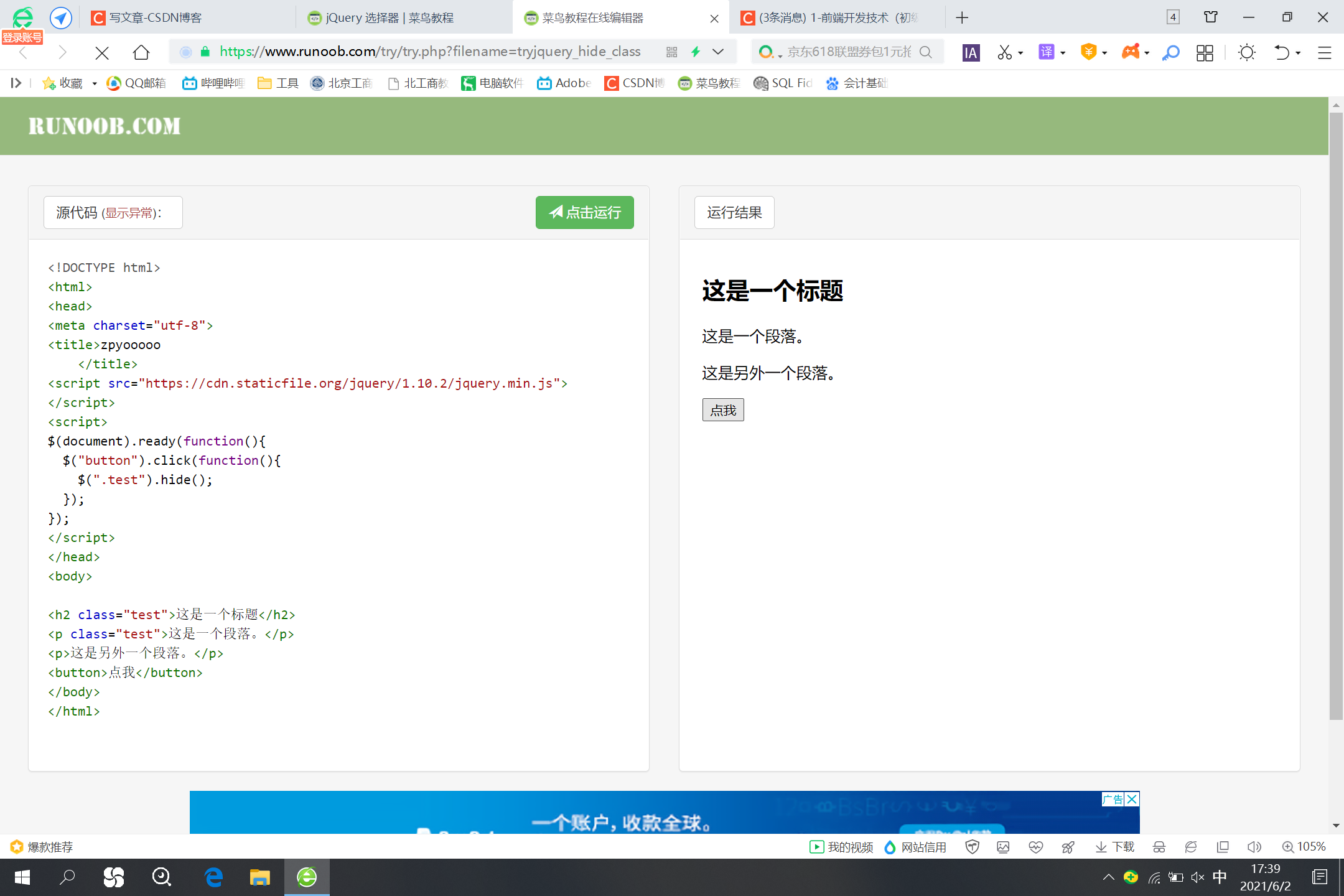
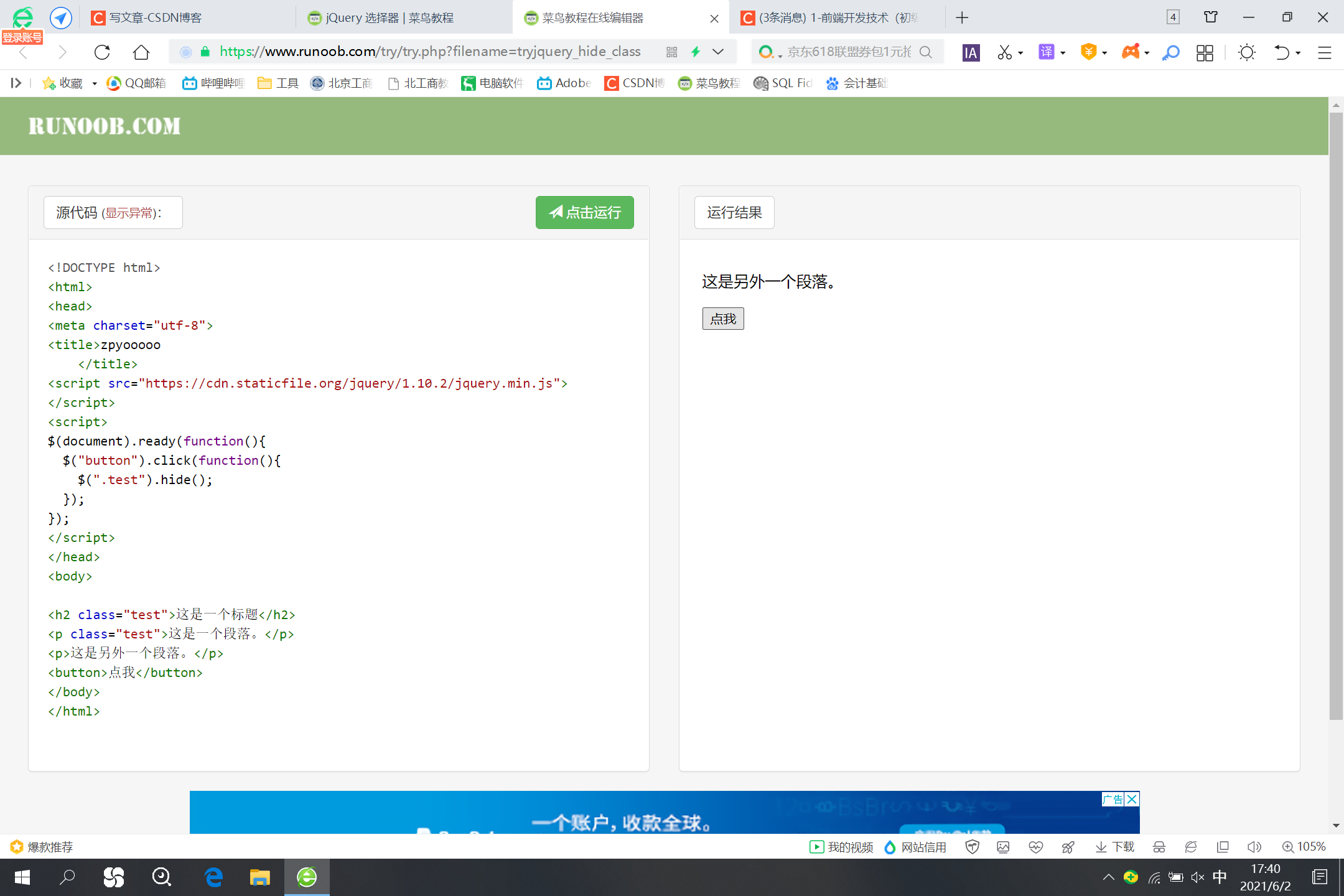
<!DOCTYPE html>
<html>
<head>
<Meta charset="utf-8">
<title>zpyooooo
</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
</script>
</head>
<body>
<h2 class="test">这是一个标题</h2>
<p class="test">这是一个段落。</p>
<p>这是另外一个段落。</p>
<button>点我</button>
</body>
</html>
运行结果:

点击 “点我” 后:

四、其他实例:
| 语法 | 描述 |
|---|---|
| $("*") | 选取所有元素 |
| $(this) | 选取当前 HTML 元素 |
| $(“p.intro”) | 选取 class 为 intro 的 <p> 元素 |
| $(“p:first”) | 选取第一个 <p> 元素 |
| $(“ul li:first”) | 选取第一个 <ul> 元素的第一个 <li> 元素 |
| $(“ul li:first-child”) | 选取每个 <ul> 元素的第一个 <li> 元素 |
| $("[href]") | 选取带有 href 属性的元素 |
| $(“a[target=’_blank’]”) | 选取所有 target 属性值等于 "_blank" 的 <a> 元素 |
| $(“a[target!=’_blank’]”) | 选取所有 target 属性值不等于 "_blank" 的 <a> 元素 |
| $(":button") | 选取所有 type="button" 的 <input> 元素 和 <button> 元素 |
| $(“tr:even”) | 选取偶数位置的 <tr> 元素 |
| $(“tr:odd”) | 选取奇数位置的 <tr> 元素 |
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




