节点查找方法
document.getElementById() 前面必须是document
document.getElementsByName() 前面必须是document
ele.getElementsByTagName() 前面元素不限
ele.getElementsByClassName() 前面元素不限
querySelector()
querySelectorAll()
.tagName 元素名称
在低版本IE中,document.getElementById() 存在bug
用来获取id或者name为指定值的元素
会根据顺序选取排在前面的元素
识别IE浏览器:在IE浏览器中,\V会解析成V;其他浏览器中,\V为垂直制表符(相当于空格)
!+"\v1" 在IE中:!+"\v1"=!+"v1"=!NaN=true;其他浏览器中:!+"\v1"=!+" 1"=!1=false
document.all是页面内所有元素的集合
<!DOCTYPE html> <html lang="en"head> Meta charset="UTF-8"title>Document</style> body{ width:100%; height; } script src="Domready.js"></script myReady(function(){ var div=document.getElementById("div1); console.log(div.tagName); //var myul=div.getElementById("myul"); console.log(myul);//index.html:19 Uncaught TypeError: div.getElementById is not a function at HTMLDocument.<anonymous> (index.html:19) 说明不能使用其他元素来获取某个id的元素 targettarget); console.log(target.innerHTML);IE7以下:这是错误的元素 其他浏览器:这是正确的元素 兼容低版本IE的写法 getElementById(id){ eldocument.getElementById(id); 如果是IE浏览器 if(!+\v1){ 如果获取到的元素的id就是指定id,则直接返回 (el && el.id===id){ return el; }else{ elsdocument.all(id); lenels.length; for i0;i<len;i++){ (els[i].idid){ els[i]; } } } } 如果是其他浏览器 el; } console.log(getElementById().tagName);p }); bodya href="#" name="target">这是错误的元素ap id>这是正确的元素p> div ="div1"> ul ="myul"> li>1>2>3uldivhtml>

document.getElementsByName() 在低版本浏览器上存在Bug
cBoxdocument.getElementsByName(num); console.log(cBox.length);3 console.log(cBox);NodeList(3) [input,input,input] }); input type="checkBox"="num">1 2 3 >
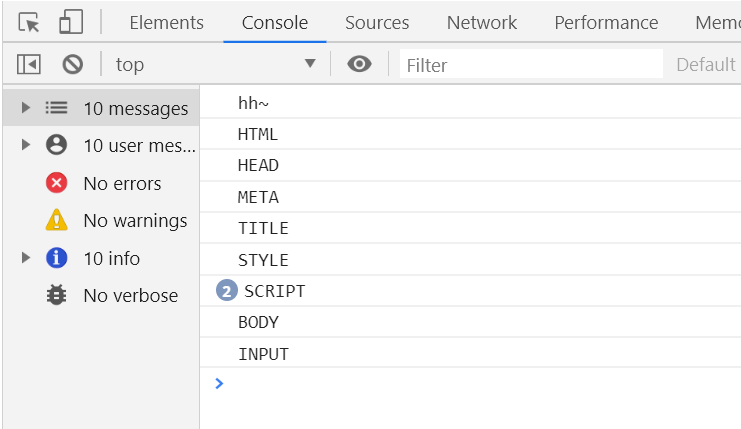
document.getElementsByTagName("!") 可以获取到所有的注释
.nodeValue() 显示注释文本
document.getElementsByTagName("*") 获取到所有的元素
inputdocument.getElementsByTagName(input); console.log(input[].value);hh~ comments!); comments.length; ){ console.log(comments[i].nodeValue); } all*all.length; ){ console.log(all[i].tagName); } }); <!-- 这是一段注释哈 --> ="text" value="hh~">

getElementsByClassName()
兼容性IE9+
lightsdocument.getElementsByClassName(light); console.log(lights);HTMLCollection(3) [div.light,div.light.dark,div.light] light_darklight dark); console.log(light_dark);HTMLCollection [div.light.dark] class="light"="light dark">
由于document.getElementsByClassName() 不兼容IE8以下的浏览器,因此使用document.getElementsByTagName()
以下是兼容性写法
正则中\s表示空白
pattern.test(str) 正则检测
自定义兼容IE8以下的方法 getElementsByClassName(opts){ 把参数都存储到一个对象中,使用对象的属性分别获取到这些参数 searchClassopts.searchClass; tagopts.tag || 没有指定标签名,则查找所有标签 nodeopts.node || document;没有指定查找范围,则查找整个文档 res[]; 如果是现代浏览器 (document.getElementsByClassName){ nodesnode.getElementsByClassName(searchClass); 判断是否是指定标签名 (tag !== ){ ,lennodes.length;i(nodes[i].tagName==tag.toupperCase()){ res.push(nodes[i]); } } }{ resnodes; } res; }{ 如果是IE8以下的浏览器 node.getElementsByTagName(tag); els.length; 正则: 开始|空格 + class + 结束|空格 patternnew RegExp((^|\\s)+searchClass($|\\s)); (pattern.test(els[i].className)){ res[j]els[i];将匹配到的数据存储到res中 j; } } res; } } 调用方法 Box2getElementsByClassName({ searchClass:].innerHTML);1 ="Box1">light>light dark="Box2">light2>light dark2> >

querySelector() querySelectorAll() 兼容性:IE8+
querySelector() 找到一个就返回
Box1document.querySelector(#Box1); console.log(Box1.tagName);UL liBox1.querySelector(li:last-child); console.log(li.innerHTML);light 类名不规范 var Boxh=document.querySelector(".hh:bb");//index.html:22 Uncaught DOMException: Failed to execute 'querySelector' on 'Document': '.hh:bb' is not a valid selector. console.log(Boxh); 需要进行转义 Boxh.hh\\:bb); console.log(Boxh);<ul id="Box1" class="hh:bb">... document.querySelectorAll(ul,input); console.log(all);NodeList(3) [ul#Box1.hh:bb,ul#Box2,1)">="Box1" class="hh:bb"li ="1">
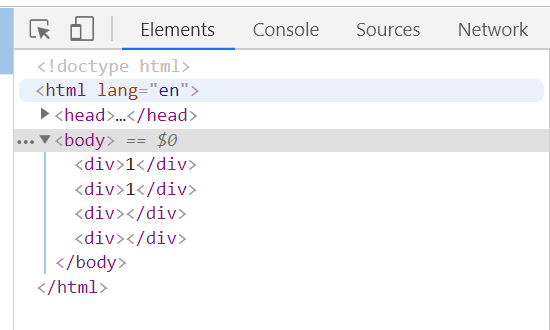
之前提到类数组对象具有动态性,但querySelectorAll() 返回的是staticNodeList,不具有动态性
(){ 不再陷入死循环 因为querySelectorAll返回的是staticNodeList 不具有动态性 div1div; while(idiv1.length){ document.body.appendChild(document.createElement()); i; } }); >

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




