H5验证
自带的验证无法满足需求:
<form action="" method="get"> name:input type="text" name="name"><br email:="email"="email" age:="number"="number"> ="submit"> </form>

几十输入不科学的数据依然能够通过验证
接下来是一个表单验证的案例
index.html
<!DOCTYPE htmlhtml lang="en"headMeta charset="UTF-8"name="viewport" content="width=device-width,initial-scale=1.0"title>Documentstyle> *{ margin:0; padding; } body background-color rgb(231,230,232) .container width1000px50px auto border-radius5px font-size12px Box-shadow3px 3px 3px #ccc color#333 .container h3 rgb(97,134,213) text-align center#fff10px5px 5px 0 0 letter-spacing .5em .item height49px10px 50px #fff border-bottom1px solid #444 position relative .item label font-weightbold display inline-block margin-top .item input400px20px line-height border1px solid #ccc absolute left150px .item spanrgb(97,1)">} /*设置placeholder字体颜色*/ input::-webkit-input-placeholder { WebKit browsers #ccc input:-moz-placeholder { Mozilla Firefox 4 to 18 input::-moz-placeholder { Mozilla Firefox 19+ input:-ms-input-placeholder { Internet Explorer 10+ .submit-Box50px 50px; .submit-Box .check margin-right .submit-Box .submit100px30px 5px1px solid #ddd margin-left; .tip} bodydiv class="container"h3>---账户信息--- id="form"> ="item"> label for=""span>*> 用户名:label="username" placeholder="用户设置成功后不可修改"p ="tip"></pdiv> 登录密码:="password"="pwd"="6-20位字母,数字或符号"> 确认密码:="repwd"="请再次输入密码"> 姓名:="Cname"="请输入姓名,中文且最多五位"> 身份证号:="idNum"="请输入身份证号"> 邮箱:="请输入正确邮箱格式"> 手机号码:="phone"="请输入您的手机号码"="submit-Box"="checkBox" class="check">我已阅读并同意遵守规定="submit" value="确定提交"> script src="index.js"scripthtml>
index.js
var username=document.getElementById("username"); var pwd=document.getElementById("pwd"var repwd=document.getElementById("repwd"var Cname=document.getElementById("Cname"var idNum=document.getElementById("idNum"var email=document.getElementById("email"var phone=document.getElementById("phone"); var submit=document.getElementById("submit"var form=document.getElementById("form"var tips=document.querySelectorAll(".tip"var reg=/正则/; var test1=falsevar test2=var test3=var test4=var test5=var test6=var test7=; //验证用户名,失去焦点时触发 username.onblur=function(){ var pattern=/^\w{6,18}$/; if(this.value==""){this指代当前输入框 tips[0].innerHTML="用户名不能为空"; tips[0].style.color="red"; test1=; }else{ if(pattern.exec(this.value)==null){ tips[0].innerHTML="请输入6-18位数字、字母或下划线"; tips[0].style.color="red"; test1=; }{ tips[0].innerHTML="格式正确"; tips[0].style.color="green"true; } } } 验证密码,失去焦点时触发 pwd.onblur=this指代当前输入框 tips[1].innerHTML="密码不能为空"; tips[1].style.color="red"; test2=){ tips[1].innerHTML="请输入6-18位数字、字母或下划线"; tips[1].style.color="red"; test2={ tips[1].innerHTML="格式正确"; tips[1].style.color="green"确认密码,失去焦点时触发 repwd.onblur=this指代当前输入框 tips[2].innerHTML="确认密码不能为空"; tips[2].style.color="red"; test3=this.value!=pwd.value){ tips[2].innerHTML="两次密码不一致"; tips[2].style.color="red"; test3={ tips[2].innerHTML="格式正确"; tips[2].style.color="green"验证中文名,失去焦点时触发 Cname.onblur=var pattern=/^[\u4e00-\u9fa5]{2,5}$/this指代当前输入框 tips[3].innerHTML="姓名不能为空"; tips[3].style.color="red"; test4=){ tips[3].innerHTML="请输入2-5位中文名"; tips[3].style.color="red"; test4={ tips[3].innerHTML="格式正确"; tips[3].style.color="green"验证身份证,失去焦点时触发 idNum.onblur=var pattern=/^\d{17}[0-9x]$/this指代当前输入框 tips[4].innerHTML="身份证不能为空"; tips[4].style.color="red"; test5=){ tips[4].innerHTML="身份证格式错误"; tips[4].style.color="red"; test5={ tips[4].innerHTML="格式正确"; tips[4].style.color="green"验证邮箱,失去焦点时触发 email.onblur=aa@qq.com var pattern=/^\w+@\w+(\.[a-zA-Z_]{2,4})+$/this指代当前输入框 tips[5].innerHTML="邮箱不能为空"; tips[5].style.color="red"; test6=){ tips[5].innerHTML="邮箱格式错误"; tips[5].style.color="red"; test6={ tips[5].innerHTML="格式正确"; tips[5].style.color="green"验证手机号,失去焦点时触发 phone.onblur=var pattern=/^\d{11}$/this指代当前输入框 tips[6].innerHTML="手机号不能为空"; tips[6].style.color="red"; test7=){ tips[6].innerHTML="手机号格式错误"; tips[6].style.color="red"; test7={ tips[6].innerHTML="格式正确"; tips[6].style.color="green"前面所有数据正确时,才能提交 submit.onclick=if(test1 && test2 && test3 && test4 && test5 && test6 && test7){ form.submit(); }{ alert("信息填写有误"); } }
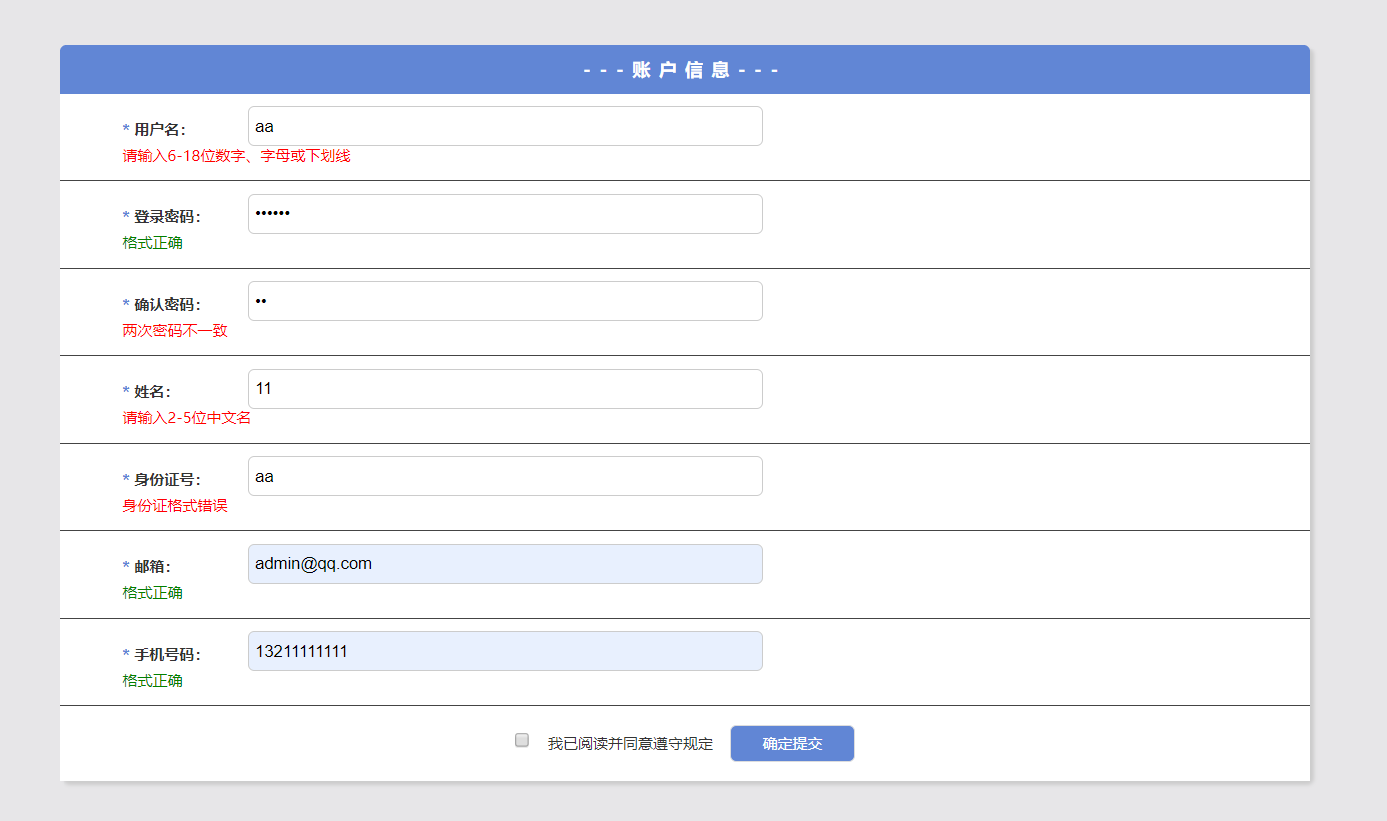
效果图

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




