属性分为固有属性property和自定义属性attribute
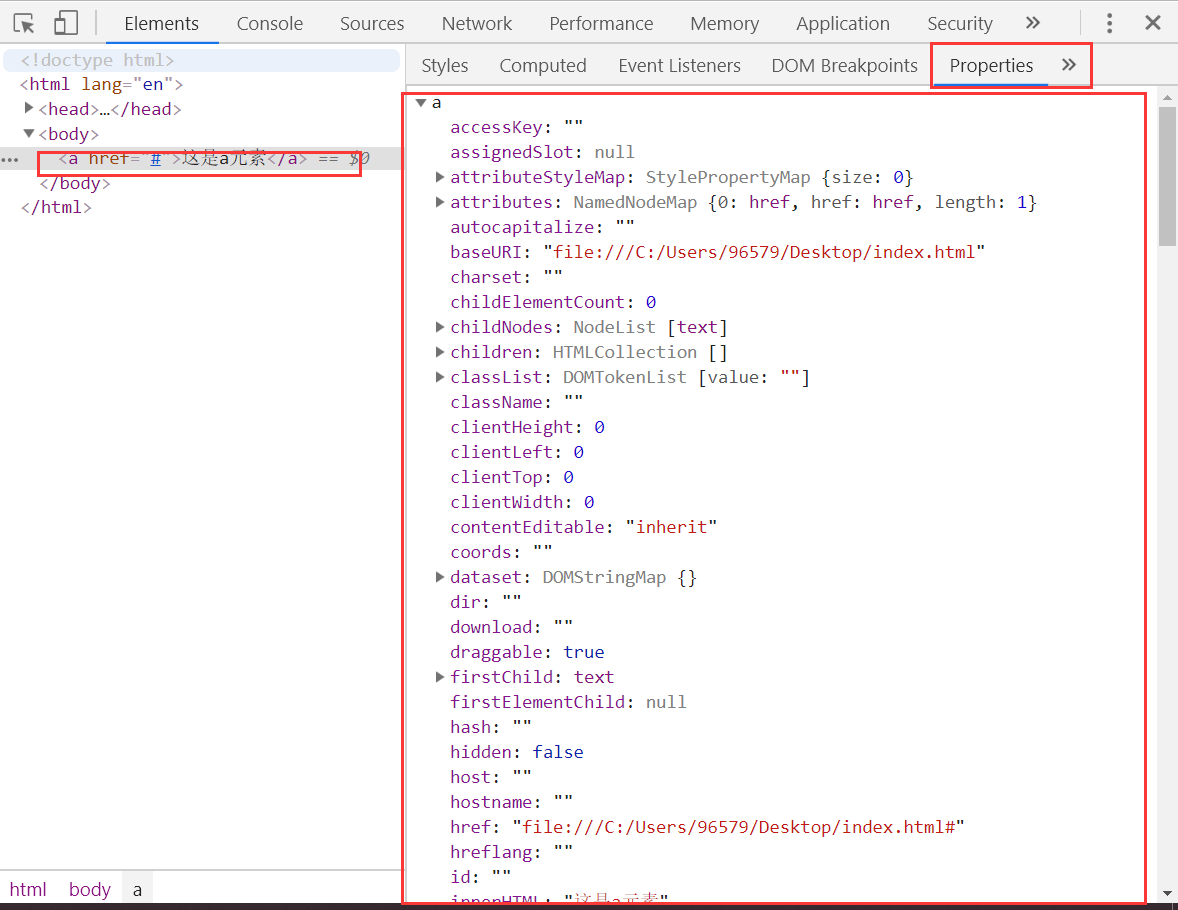
固有属性查看

固有属性可以通过ele.property 来获取,自定义属性不行
<!DOCTYPE html> <html lang="en"head> Meta charset="UTF-8"title>Document</style> body{ width:100%; height; } script src="Domready.js"></script myReady(function(){ var input=document.querySelector("input); console.log(input.type);//text console.log(input.value);txt console.log(input.a);undefined console.log(input.title);"" }); bodyinput type="text" value="txt" a="b"html>
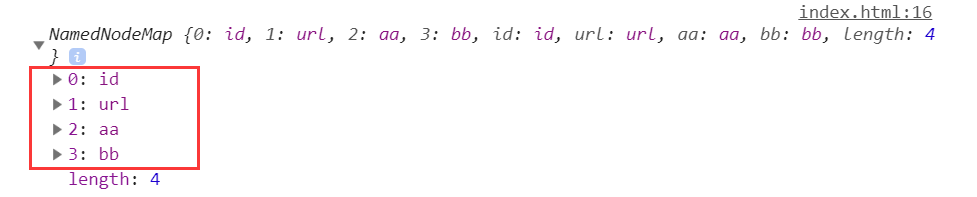
.attributes 返回类数组,获取所有属性,包括自定义属性和固有属性
div#div); console.log(div.attributes);// div id="div" url="index.html" aa="xx" Bb="yy"="zz">这是divdiv>

ele.attributes.getNamedItem(属性名).nodeValue
ele.attributes[属性名].nodeValue
如果是人为定义的固有属性,或者自定义属性,则可以用该方法获取
.nodeName 获取元素的节点名
ele.attributes.removeNamedItem(属性名) 移除属性
创建属性:
3、.attributes.setNamedItem(属性名,属性值)
); 获取自定义属性方法一 console.log(div.attributes.getNamedItem(aa).nodeValue);xx 获取自定义属性方法二 console.log(div.attributes[].nodeValue);获取未人为定义的固有属性 nodeName));null 获取固有属性的正确打开方式 console.log(div.nodeName);DIV 获取人为定义的固有属性 iddiv 移除属性 div.attributes.removeNamedItem(bb); console.log(div.attributes); 创建属性 attrdocument.createAttribute(data-my); attr.valuemyattr; div.attributes.setNamedItem(attr); }); >
); titlenull 报错 >
用.innerHTML来操作固有属性
); div.innerHTML这是innerHTML设置的文本哈; console.log(div.innerHTML);这是innerHTML设置的文本哈 >
getAttribute()
setAttribute()
removeAttribute()
); console.log(div.getAttribute(xx console.log(div.getAttribute(stylecolor:orange console.log(div.style);CSsstyleDeclaration {0: "color",alignContent: "",alignItems: "",alignSelf: "",alignmentBaseline: "",all: "", …} onclickalert('hello~') console.log(div.onclick);onclick(event) {alert('hello~')} ="zz" style="color:orange" onclick="alert('hello~')">
以上代码表明,使用getAttribute() 和 .属性名 来获取属性值,在某些情况下结果是不同的,比如style和Onclick
通常,获取固有属性使用 .属性名,获取自定义属性使用getAttribute()
setAttribute() 设置自定义属性时,不存在兼容性问题
但是设置部分固有属性,比如onclick和style时,在IE7及以下版本存在兼容性问题
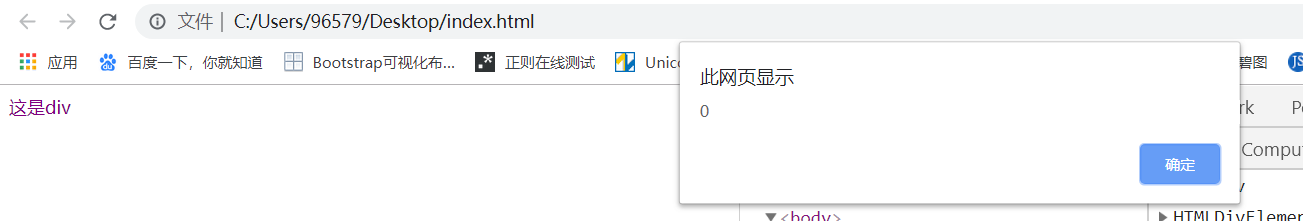
正常浏览器效果

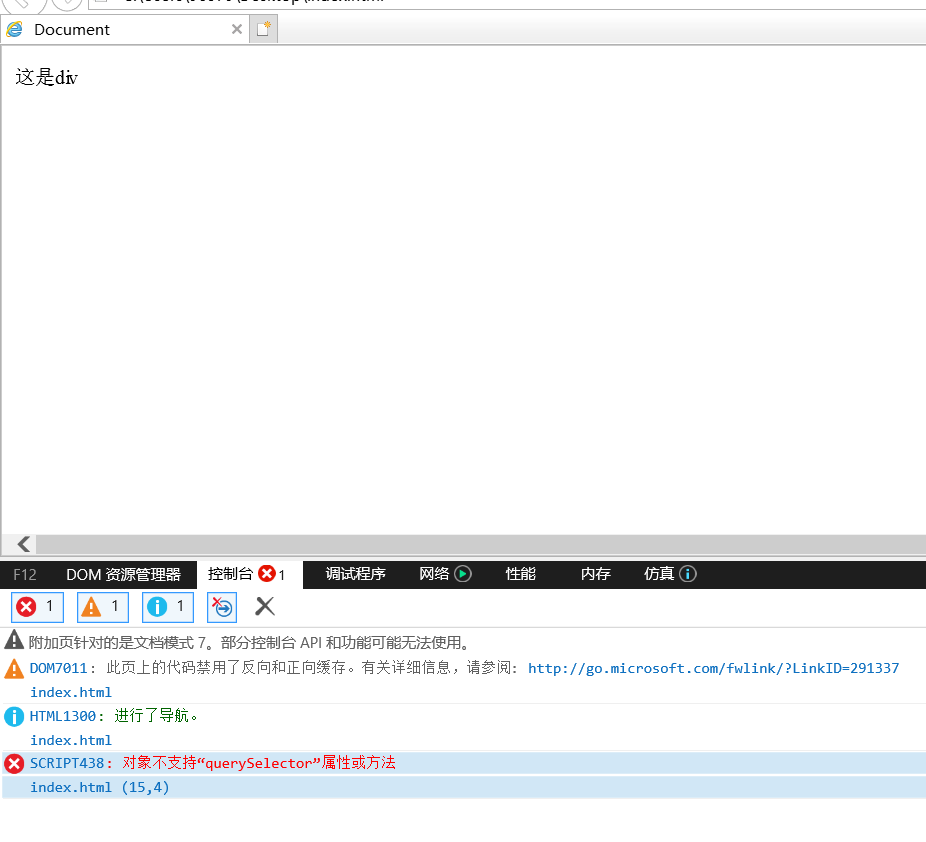
IE7及以下效果

由于不支持querySelector方法,先改成document.getElementById()
document.getElementById(div>

不再报错,但设置的style属性和onclick方法都没有生效
removeAttribute() 删除属性,不存在兼容性问题
div.removeAttribute(="color:orange">

布尔属性
通过布尔属性操作DOM
inputsdocument.querySelectorAll(); inputs[0].checkedtrue; }); ="checkBox" name="city">杭州 ="city" checked="checked"宁波 温州 >

input.checked 设置成任何非空字符串,都换转为布尔值true,都可以选中
但这种自动转换在IE7以下会失败
另外固有属性不能通过removeAttribute() 来移除
; inputs[checked1; inputs[""].removeAttribute(>
.options 可以获取select下的所有option选项
selectselect optionsselect.options; options[].selectedselect name="select" id="select"> option value="">请选择option="1">杭州="2">宁波="3">温州select>

.readOnly 只读属性 (注意O必须大写)
区别:readOnly数据可以提交到服务器,disabled数据不会提交到服务器
select的multiple属性 设置多选,下拉框变列表框
HTML5新增属性hidden 使元素不再显示(低版本IE无法兼容)
} input display block margin-bottom10px); input.readOnlyfalse; input2input2); input2.disabled); select.multiple); div.hidden="中国" readonly id="input"="input2" hidden="hidden">

id 唯一标识
class 类
href 多用于a链接和link
src 多用于img和script和video等等
lang 辅助搜索引擎等的语言识别 <html land="zh">
zh 中文 zh-cn 中文简体 zh-sg 新加坡 zh-hk 香港
accesskey 组合键,快捷键
在谷歌浏览器中使用alt+设置的快捷键字母来激活
name 多用于表单元素的控件名称
value 表单元素的值
title 元素不可见时的提示信息
W3C全局属性
accesskey class dir id lang title
contenteditable 元素内容是否可编辑
hidden 元素是否隐藏
spellcheck 元素内容编辑时的语法检查
style 样式
tabindex 使用tab键导航时的切换顺序
当一个页面中有多个元素使用相同的id时,使用document.getElementById()能够取得元素,但是只会取得第一个
.active colororange pp); console.log(p);<p id="p">这是一段文字1</p> ); p.classNameactivep ="p">这是一段文字1p>这是一段文字2> accesskey="n"="n"<!-- alt+n --> ="m"="m" alt+m --> >

data属性 以data-开头
设置时多单词以连字符分开,如data-aa-bb
JS获取时使用dataset.属性名 后面需要转换成小驼峰形式
但是IE浏览器兼容性不是很好
(){ ); console.log(div.dataset.toggle);modal console.log(div.dataset.xxxYyy);aa }); > data-toggle="modal" data-xxx-yyy="aa">这是验证data属性的div>
class属性
this指向当前对象
gi表示全局匹配且不区分大小写
str.replace(exp,str2) 将str字符串中,满足exp正则匹配的部分,用str2替换
classMethod{ 获取class getClass:(ele){ 将多个空格统一转换为一个空格,并根据空格来将字符串转为数组 return ele.className.replace(/\s+" ).split(); },1)">判断是否存在某个class hasClass:(ele,cls){ 给获取的class字符串前后加上空格,再给要查找的类名前后也加上空格 -1表示不存在,否则为存在 return -< (+ele.className).indexOf(cls添加class addClass:this指向classMethod这个对象 if(!this.hasClass(ele,cls)){ ele.className+=cls; } },1)">删除class removeClass:gi表示全局匹配,且不区分大小写 expnew RegExp((^|\\s)($|\\s)gi); ele.classNameele.className.replace(exp,1)">); } },1)">切换class toggleClass(ele,1)">.removeClass(ele.cls); }else{ .addClass(ele,cls); } } } ); console.log(classMethod.getClass(div));(3) ["a","b","c"] console.log(classMethod.hasClass(div,1)">true console.log(classMethod.hasClass(div,1)">zfalse classMethod.addClass(div,1)">); classMethod.removeClass(div,1)">); classMethod.toggleClass(div,1)">class="a b c">这是测试class相关的div>
js自带的classList对于class的操作
ele.classList.add(cls)
ele.classList.remove(cls)
ele.classList.toggle(cls)
ele.classList.contains(cls)
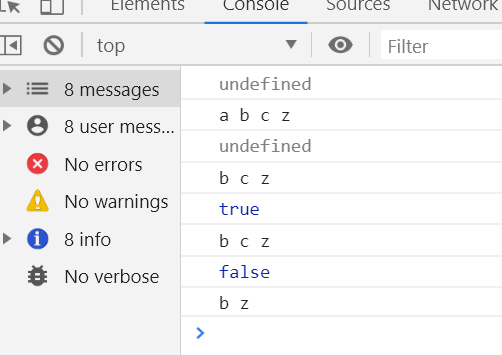
); console.log(div.classList.add()); console.log(div.classList.toString());a b c z console.log(div.classList.remove(b c z console.log(div.classList.contains(b console.log(div.classList.toString()); console.log(div.classList.toggle(cb z >

可惜兼容性是:IE11+
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




