cookie劣势:
存储大小限制,4kb
单域名下有数量限制,50个左右
污染请求头,浪费流量
本地存储web storage
包括localStorage和sessionStorage
localStorage 本身是一个对象,可以打印查看
<!DOCTYPE html> <html lang="en"head> Meta charset="UTF-8"title>localStorage</bodyscript> console.log(localStorage); html>
setItem() 设置存储内容
localStorage.setItem("cyy,25); console.log(localStorage); >

将赋值语句注释,关闭网页后再次打开,存储的数据依旧存在
> //localStorage.setItem("cyy",25); console.log(localStorage.getItem()); >

使用对象方式存储
使用对象方式存储 localStorage.cyy2=26; console.log(localStorage); >

获取方式同理
localStorage[cyy3]24; console.log(localStorage.cyy3); console.log(localStorage[]); >

使用 removeItem() 删除存储的值
localStorage.cyy="cyy"; localStorage.cyy2="cyy2"; localStorage.removeItem(cyy2); console.log(localStorage.cyy); console.log(localStorage.cyy2); >

使用 clear 清除存储内容
localStorage.cyy; localStorage.cyy2; localStorage.cyy3; localStorage.cyy4cyy4>

localStorage.clear() 清除所有存储
localStorage.cyy2="cyy2"; localStorage.cyy3="cyy3"; localStorage.cyy4="cyy4"; localStorage.clear(); console.log(localStorage); >

; console.log(localStorage.length); >

不同的存储时效
localStorage 存储会持久化(一般来说没有时效,不像cookie)
sessionStorage 会在网页关闭时失效(刷新不会失效)
sessionStorage.cyy; console.log(sessionStorage); >

不同的存储容量
localStorage 一般是2-5M
sessionStorage 存储容量不一,部分浏览器没有限制
使用storage时的注意点:
1、存储容量超出限制(会抛出QuotaExceededError异常,应该使用try catch)
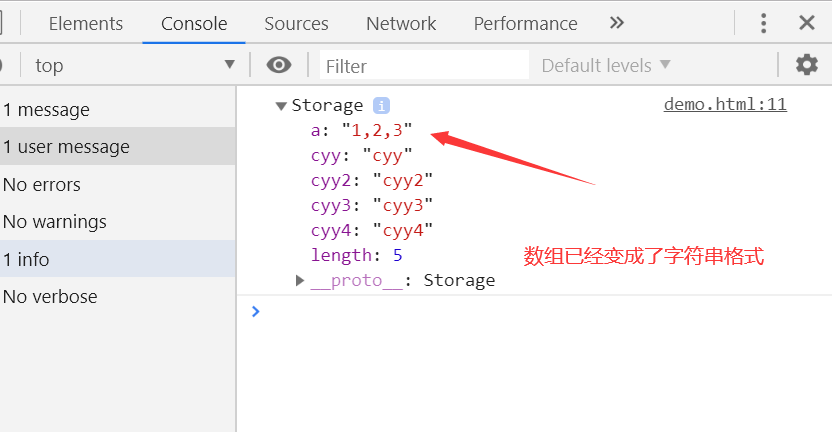
2、存储类型限制(只能存储字符串)
localStorage.a[123]; console.log(localStorage); >

3、sessionStorage失效机制(刷新不会失效,关闭页面会失效)
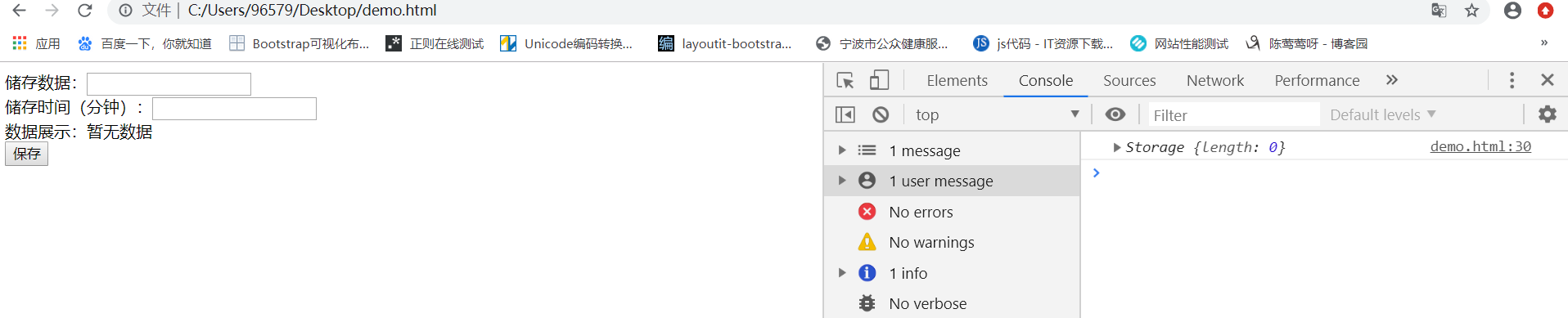
实现一个带有过期机制的localStorage
> 储存数据:input type="text" id="data"><br 储存时间(分钟):="time" 数据展示:span id="show">暂无数据spanbutton ="btn">保存button> var Nownew Date().getMinutes(); if(Now>=localStorage.time){ localStorage.clear(); }else{ (localStorage.data){ show.innerHTMLlocalStorage.data; } } btn.onclickfunction(){ localStorage.setItem(datalocalStorage.data; localStorage.setItem(time Date().getMinutes()+Number(time.value)); } console.log(localStorage); >

web storage的优化
建议:
减少读取次数
一个item中尽量多储存数据
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




