1、标题跑马灯
常常能够在一些新闻网站,或者其他地方,看到文字在一个特定的区域内,来回滚动。一旦超出边界就消失了,那么这些效果是如何做到的呢,今天我们就来讲讲。
图示效果:

源代码:

<!doctype html> <html> headMeta charset="utf-8"style</> bodycenter> font size=5 color="ff0094"> p> 标题栏上实现的文字跑马灯fontscript Language="JavaScript"> var msg=" "+ 这是使用JavaScript在标题栏上实现的文字跑马灯效果;//加空格是为了让别人看清楚这段话,否则运行太快了,看不清楚。 interval = 100; maxlen 80 seqmaxlen; len len msg.length; function Scroll() { document.titlemsg.substring(seq,len); seq++; if(seq >= len) { seq 0; } window.setTimeout(Scroll();,interval ); } Scroll(); script>
2、网页内容跑马灯
这里介绍了一些常用的跑马灯效果,代码来自http://www.jb51.net/article/8005.htm
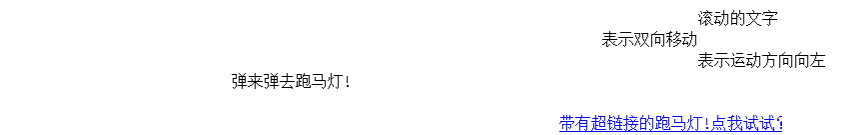
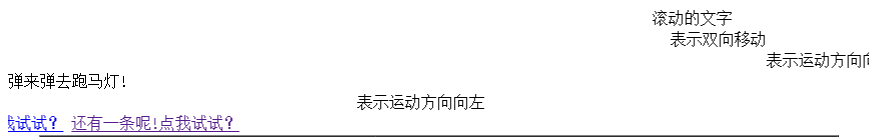
效果图如下:

————————————————————————————————————————————————————————————————--

源代码:

title>跑马灯大全> LANGUAGE> Mesnew Array(); Mes[]脚本之家欢迎你! ; Mes[1感谢你关注脚本之家教程 2网页特效 之 跑马灯效果大全 ; place i scroll() { window.statusMes[i].substring( (place Mes[i].length) { (i<) { i; place; window.setTimeout(scroll()50); } else { i); } } { place); } } form name="shooterform" method="get"body onload="scroll();"marquee>滚动的文字marquee behavior=alternate>表示双向移动direction=left>表示运动方向向左width=400 =alternate =left align=middle border=1>弹来弹去跑马灯!scrollamount="30"=90%a href="http://www.jb51.net" target=_blank>带有超链接的跑马灯!点我试试?a> ="http://www.baidu.com" target>还有一条呢!点我试试?table ="93%" border="1" cellspacing="0" cellpadding align="center" class="p1"trtd ="42%">参数td="58%">用法介绍>behavior=scroll,slide,alternate>跑马方式:循环绕行,只跑一次就停住,来回往复运动>direction=left,right>跑马方向:从左向右,从右向左>loop=100>跑马次数:循环100次,如不写默认为一直循环>width=100%,height=200>跑马范围:宽为100%,高为200像素>scrollamount=20>跑马速度:数越大越快>scrolldelay=500>跑马延时:毫秒数,利用它可实现跃进式滚动>hspace=20,vspace=20>跑马区域与其它区域间的空白大小>bgcolor=#00FFCC>跑马区域的背景颜色table> form>
3、彩色文字的顺序闪烁效果
文字以某种色彩显示,顺序划过每一个字符。当然也可以每次轮完一遍,就改变一种颜色。代码实现很简单,其实就是给要改变的字符,添加一个标签,在设置颜色就可以,最后在定时调用改变的颜色的程序即可。效果图如下:

源代码:

DOCTYPE html> Meta >彩色文字的顺序闪烁效果> section{ position: absolute top50% left 50% transform translate(-50%,-50%) width 220px height 42px padding 10px font-size 28px margin; } span colorred} > sectiondiv>tkgeagteewevbnmkj> > language> 获取两个div strdocument.getElementsByTagName(div)[]; str2]; j color[blueyellow#cccccc]; 每次只改变一个字符的颜色 changeCharColor() { divstr.innerText; lendiv.length; (jlen) { str.innerHTMLdiv.substring(<span>div.charat(j)</span>div.substring(j; } { j; } } 改变一段字母的颜色,每次增加一个字母 changeColor2(){ str2.innerText; div.length; <=len) {注意小于等于,因为substring的截取的时候,不包括第二个参数指定的位置。 str2.innerHTML<span style='color:color[k];'>div.substring(i,len); console.log(str.innerHTML); i{ i; k (k==3){k;} } 定时调用 setInterval(changeCharColor()); setInterval(changeColor2()150);递归调用 >
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。





