Gitee 作为开源代码托管平台,除了托管各位开发者的开源项目外,Gitee 团队自己也没有闲着,继代码搜索工具 Kooder 后,我们又在最近开源了开源富文本编辑器 Tide,今天马建仓就带大家看看这个 Tide 有何特别之处。
项目名称:Tide
项目作者:Gitee 团队
开源许可协议:MIT
项目地址:https://gitee.com/oschina/tide
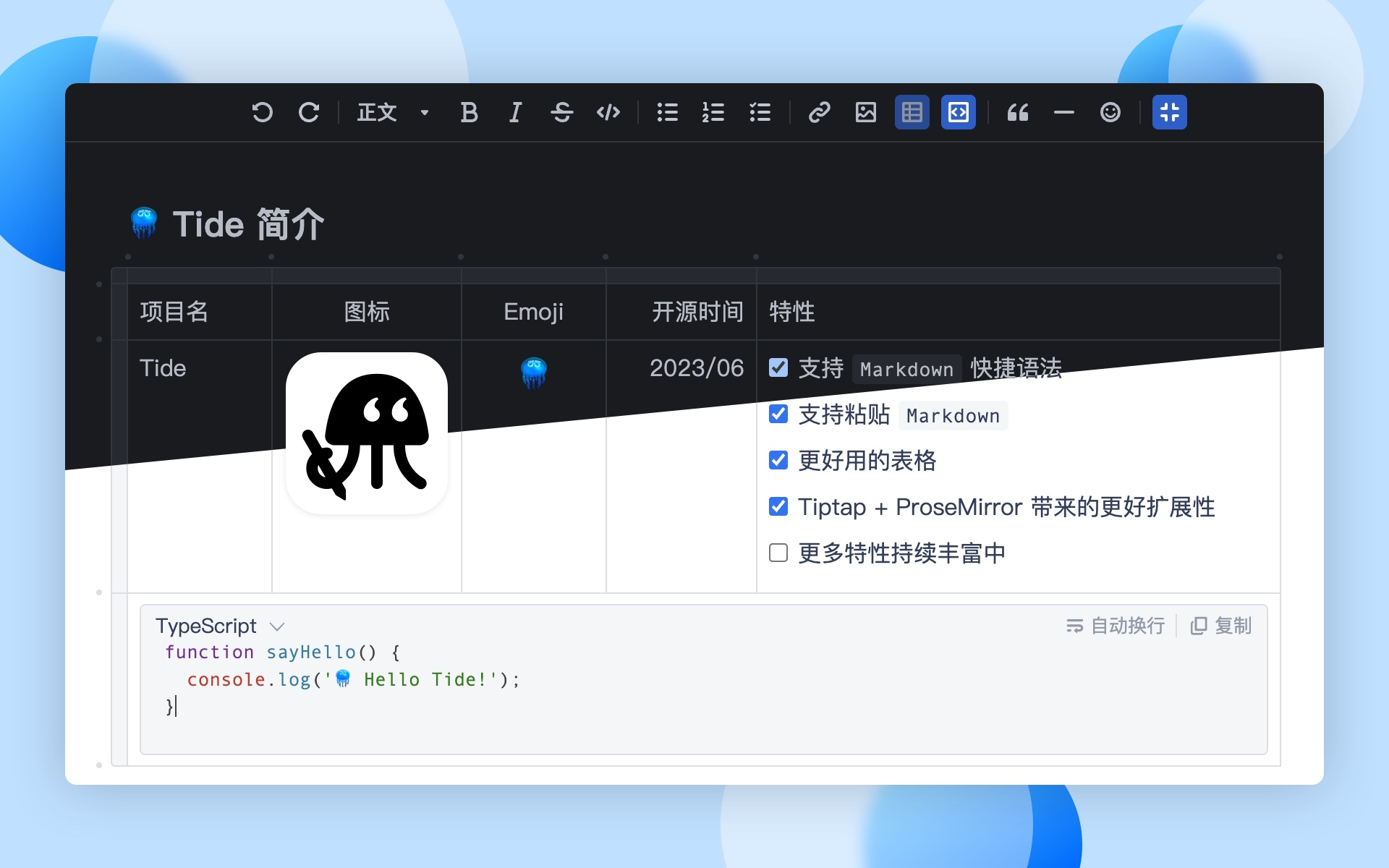
什么是 Tide
Tide 是一款开箱即用、扩展性强、支持 Markdown 语法、基础功能完善的 React 富文本编辑器。

为什么要开源 Tide
Tide 是为了满足 Gitee 自身编辑器需要孵化出来的编辑器项目,一开始的定位是为了解决内部自己问题:让了解 Markdown 语法开发者和不了解 Markdown 语法的开发团队其他成员(产品经理、设计师等)都能拥有良好的编辑器体验,并能够提供强大的扩展能力以满足 Gitee 产品的 Issues、PR、文档等业务需要。
在此基础上,我们将 Tide 开源给各位开发者,希望在给大家提供一个好用的编辑器的同时,共同和我们一起将 Tide 变得更加强大。
Tide 有哪些特点
基于 JSON 格式存储。
由 ProseMirror 和 Tiptap 带来的极强扩展能力,可以按业务需求定制出丰富的功能,而且具有丰富的社区插件可以使用。
对 Markdown 的语法支持比较全面,并且提供比 Markdown 编辑器更多的功能,例如:功能强大的表格、引用资源功能(@ - 提到用户,! - 引用 Pull Request,# - 引用 Issue)
如何开始?
安装
Tide 使用 turborepo 来管理多个 npm 包的编译和分发,使用 pnpm 来管理本地依赖。
git clone https://gitee.com/oschina/tide.git
cd tide
# 安装依赖
pnpm i
# 构建 packages
pnpm build
# 运行 demo 方便开发,会自动打开浏览器
pnpm dev:demo --open
由于 monorepo 依赖关系复杂,暂不支持本地构建后通过 npm link、yarn link 和 pnpm link --global 方式使用本地构建的版本。
部署 Pages
以下脚本执行一次即可,使用 git worktree 将 Pages 部署分支挂载为子目录:
git checkout -b demo-pages origin/demo-pages
git checkout master
git worktree add apps/demo/dist demo-pages
构建并发布
pnpm build:app_demo
pnpm pages
查看 Demo
访问 https://oschina.gitee.io/tide/ 即可访问 Demo。

在 Demo 中你可以体验到 Tide 目前的所有特性,并分别使用编辑器和 JSON 格式的文档编辑你的内容。
欢迎你来使用&贡献
由于刚上线不久,Tide 目前还处于 v0.2.0 版本,Gitee 团队仍在不断更新完善中,同时我们十分欢迎你的使用和吐槽,让我们共同将 Gitee 文本编辑的体验越做越好吧:https://gitee.com/oschina/tide
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




