<h1 id="引言">引言
作为后端开发来说,前端表示玩不转,我们一般会选择套用一些开源的Bootstrap 模板主题来进行前端设计。那如何套用呢?今天就简单创建一个ASP.NET Core Web MVC 模板项目为例,来应用第三方Bootstrap Template——。

命令行执行dotnet new mvc -n ApplyBootstrapTemplate,即可创建预置的MVC模板项目。项目结构如下图:

目前AdminLte在计划发布AdminLTE 3.0版本,不过现在还处于Alpha版本。我们来使用。
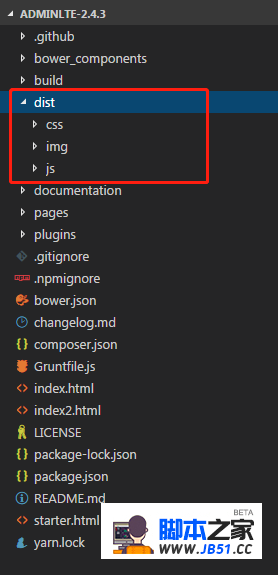
下载后解压得到的项目结构如下: 基于AdminLTE进行开发,仅需要复制dist目录,及其依赖的bower包就可以了。
第一步:我们清空wwwroot下的全部目录(我这边暂时保留了images文件夹,后面会用到)。 第二步:然后复制dist目录到wwwroot下。 其依赖的bower包是安装在bower_components目录下的。我们无需直接复制整个bower_components文件夹,我们复制bower.json包定义文件即可。 第三步:复制AdminLTE下的bower.json到ASP.NET Core Mvc根目录下。 第四步:使用VS2017打开项目后,我们可以看到VS2017已经可以识别到未安装的Bower包。 
 文件
文件
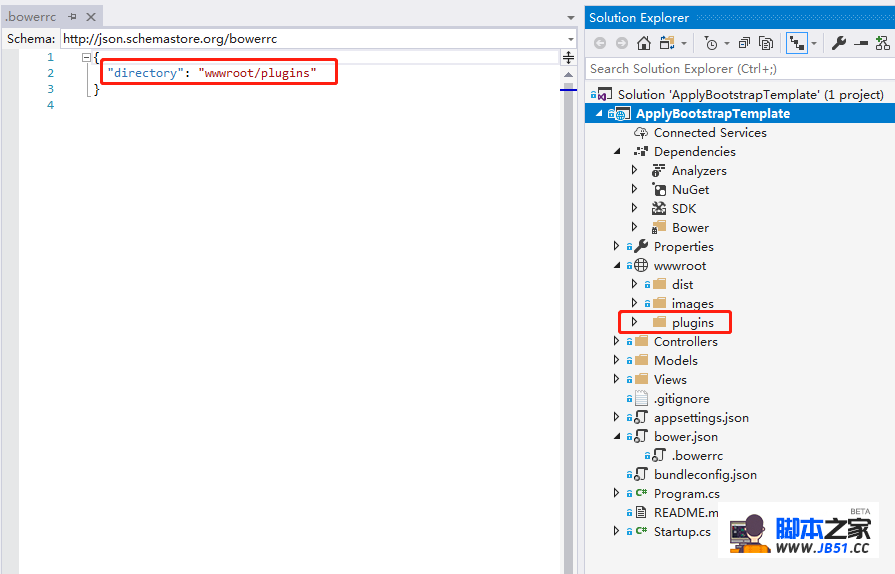
第五步:新增.bowerrc文件,配置包安装路径即可。这里我们指定为了wwwroot\plugins。(这里没有指定为wwwroot\bower_components,与原始AdminLTE的目录结构保持一致,是因为如果指定为wwwroot\bower_components,还原包后bower_components默认不会包含在项目中。)
第六步:Restore Package,还原成功后,我们会发现plugins文件夹已包含显示在wwwroot目录下了。
 安装路径">
安装路径">
修改_layout.cshtml">4. 修改_Layout.cshtml
接下来我们将AdminLTE的预置起始页面starter.html移植进我们的布局页面_Layout.cshtml。 我们先来观察一下我们默认的布局页。

- 根据环境配置css和js的加载
- @RenderBody()
- @RenderSection("Scripts",required: false)
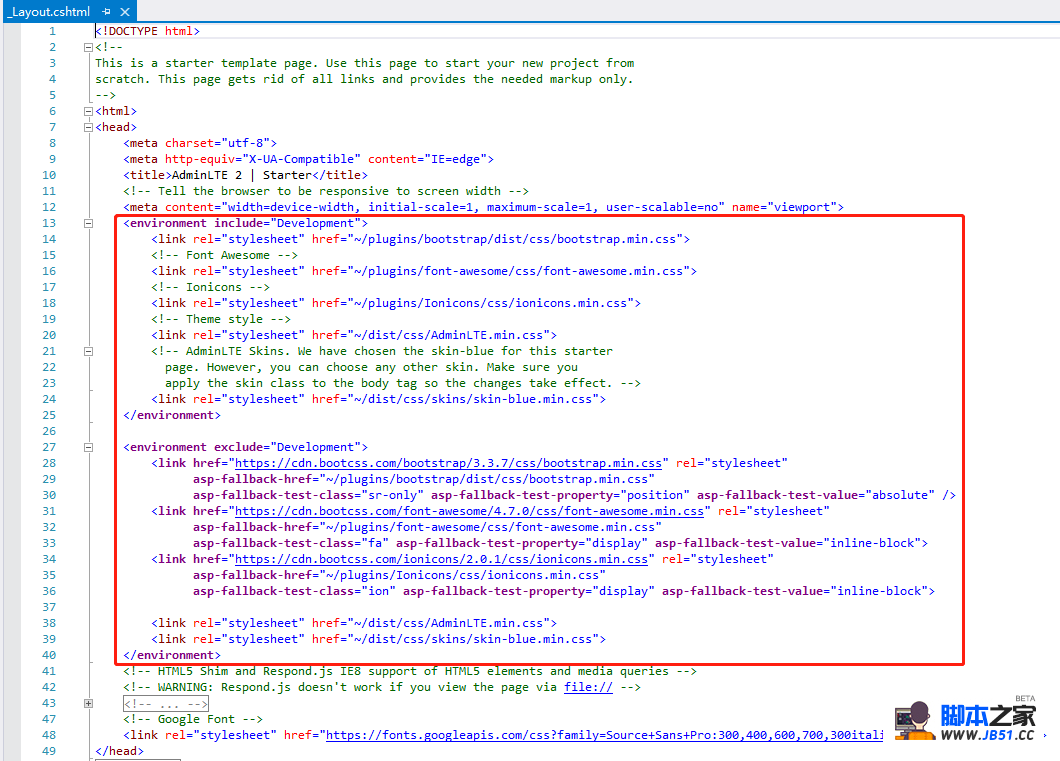
我们直接暴力复制starter.html的内容复制粘贴到_Layout.cshtml,然后再将以上三个点进行修改即可。然后修改引用的css、js路径即可。修改后的截图如下:


效果">最终效果
CTRL+F5运行效果图如下,至此我们成功完成AdminLTE主题的应用。DEMO已上传到。

原文地址:https://www.jb51.cc/netcore/71223.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




