记element-ui权限树的一些问题
element-ui内置的setChecked函数有点问题
所以自己重写了一下
/**
* fuck element-ui
*/
checkParent(data, TreeData) {
let todoDeal = [];
function permlistFind(node, val) {
for(let item of node) {
if(item.id == val) return item;
if(item.children != null) {
let nxtStep = permlistFind(item.children, val);
if(nxtStep != null) return nxtStep;
}
}
return null;
}
function permlistSet(node, status) {
if(node == null) return ;
todoDeal.push(node.id);
if(node.children != null) {
for(let item of node.children) {
permlistSet(item, status);
}
}
}
let status = 0;
for(let i of TreeData.checkedKeys) {
if(i == data.id) {
status = 1;
break;
}
}
this.$refs.permTree.setChecked(data.id, status);
//选中子节点,如果父节点未被选中,则选中父节点
if (status == true) {
let cur = permlistFind(this.permlist, data.pid)
while(cur != null) {
this.$refs.permTree.setChecked(cur.id, 1);
cur = permlistFind(this.permlist, cur.pid);
}
}
if(data.children != null) {
let cur = permlistFind(this.permlist, data.id);
todoDeal.length = 0;
permlistSet(cur, status);
console.log(todoDeal);
for(let item of todoDeal) {
this.$refs.permTree.setChecked(item, status);
}
}
},
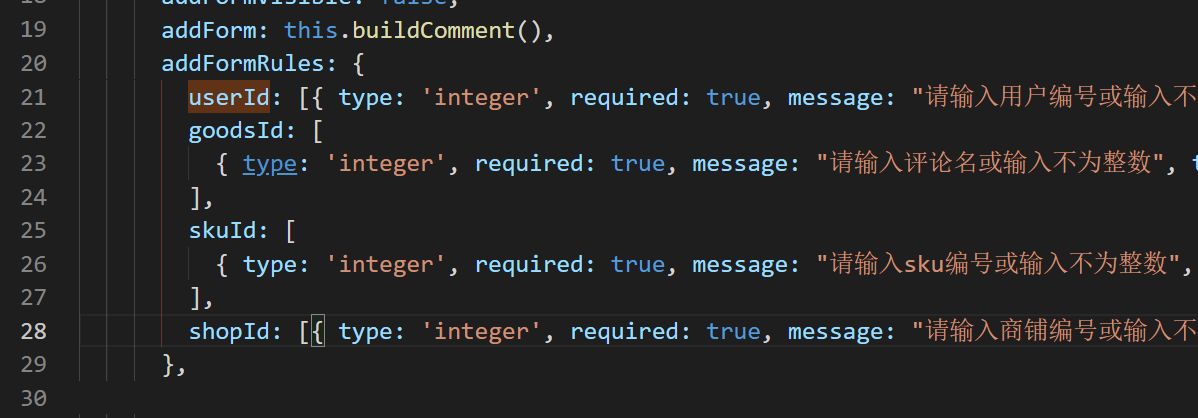
element-ui整数校验不生效的问题
加了type: integer之后仍然无法生效,查了一下,原因是在v.model的时候,里面的内容会自动当成字符串来处理,
解决方法是把v-model改成v-model.number

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。