前言
主题使用的是butterfly
今天给大家带来的是导航栏天气插件
效果如下:

放大一点看看

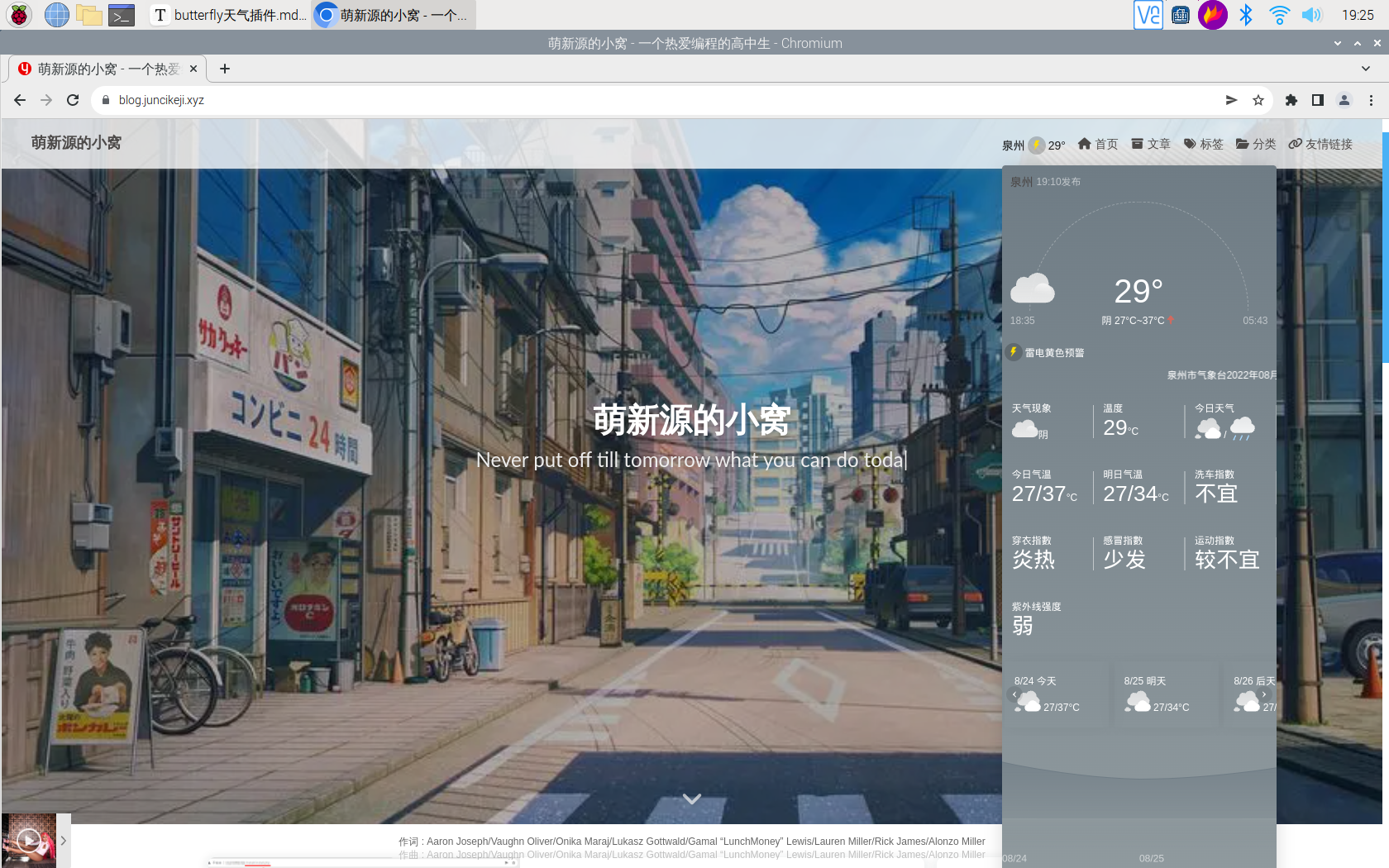
面板展开

开始
1.准备
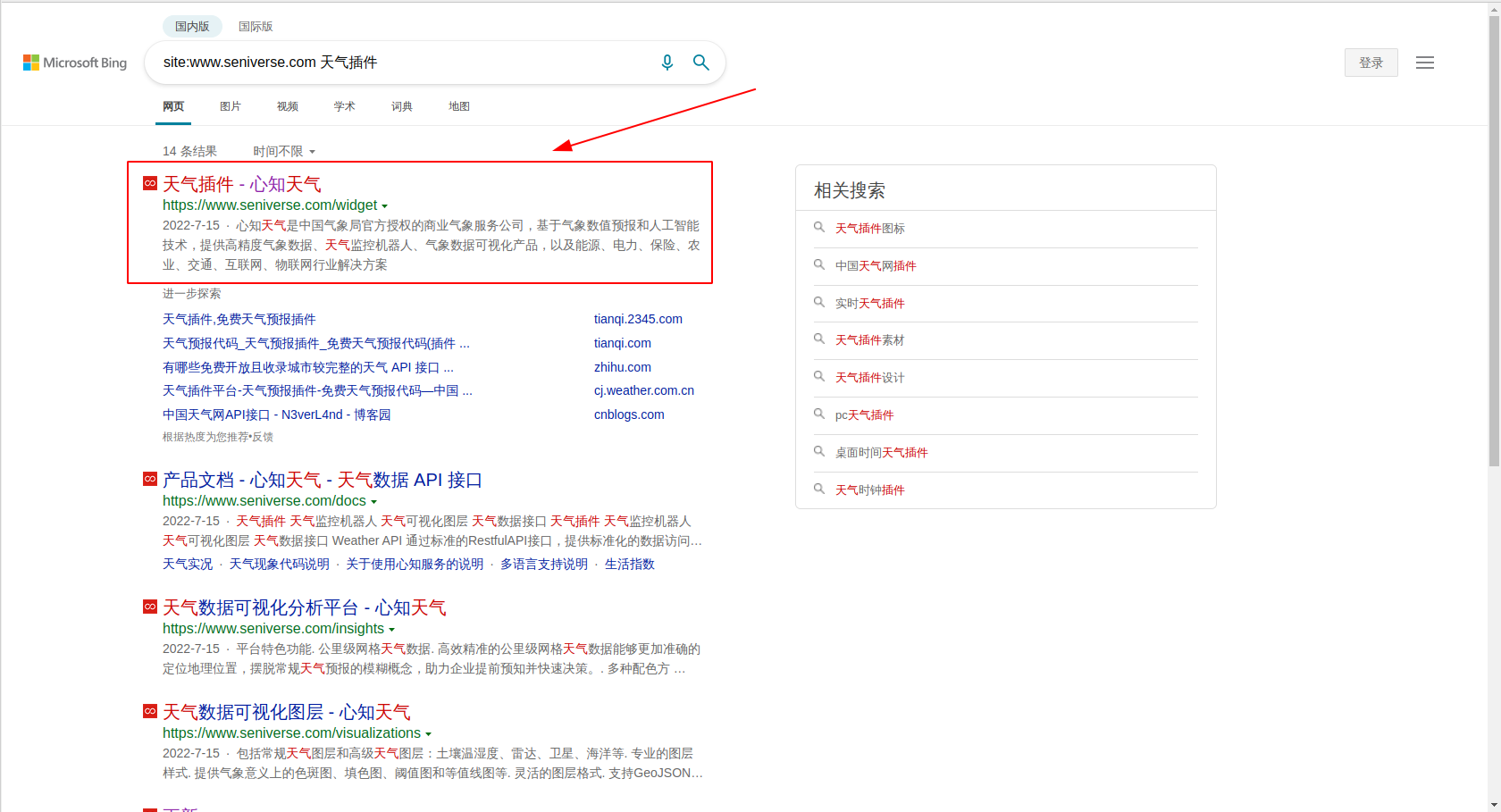
知心天气官网:知心天气
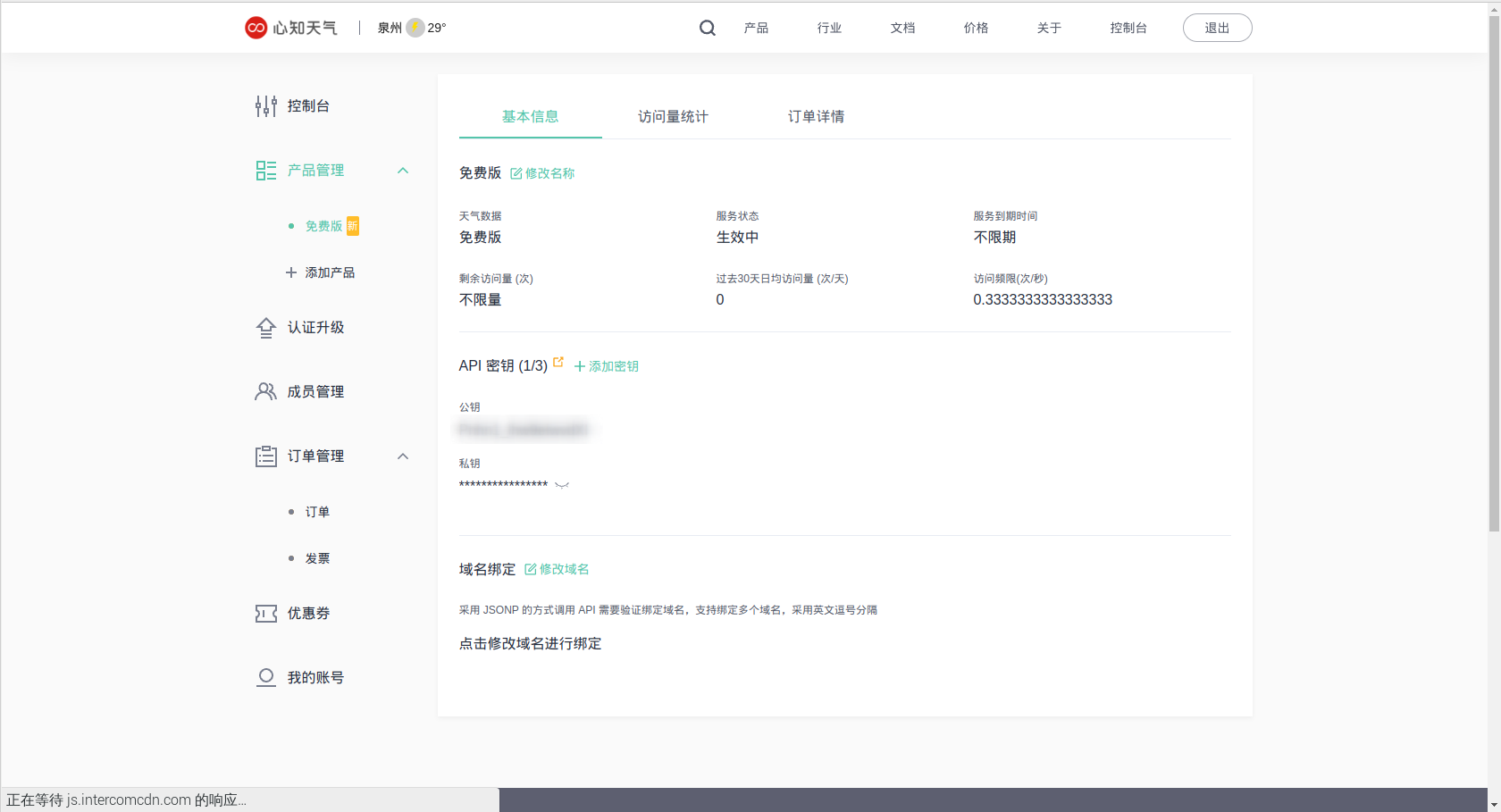
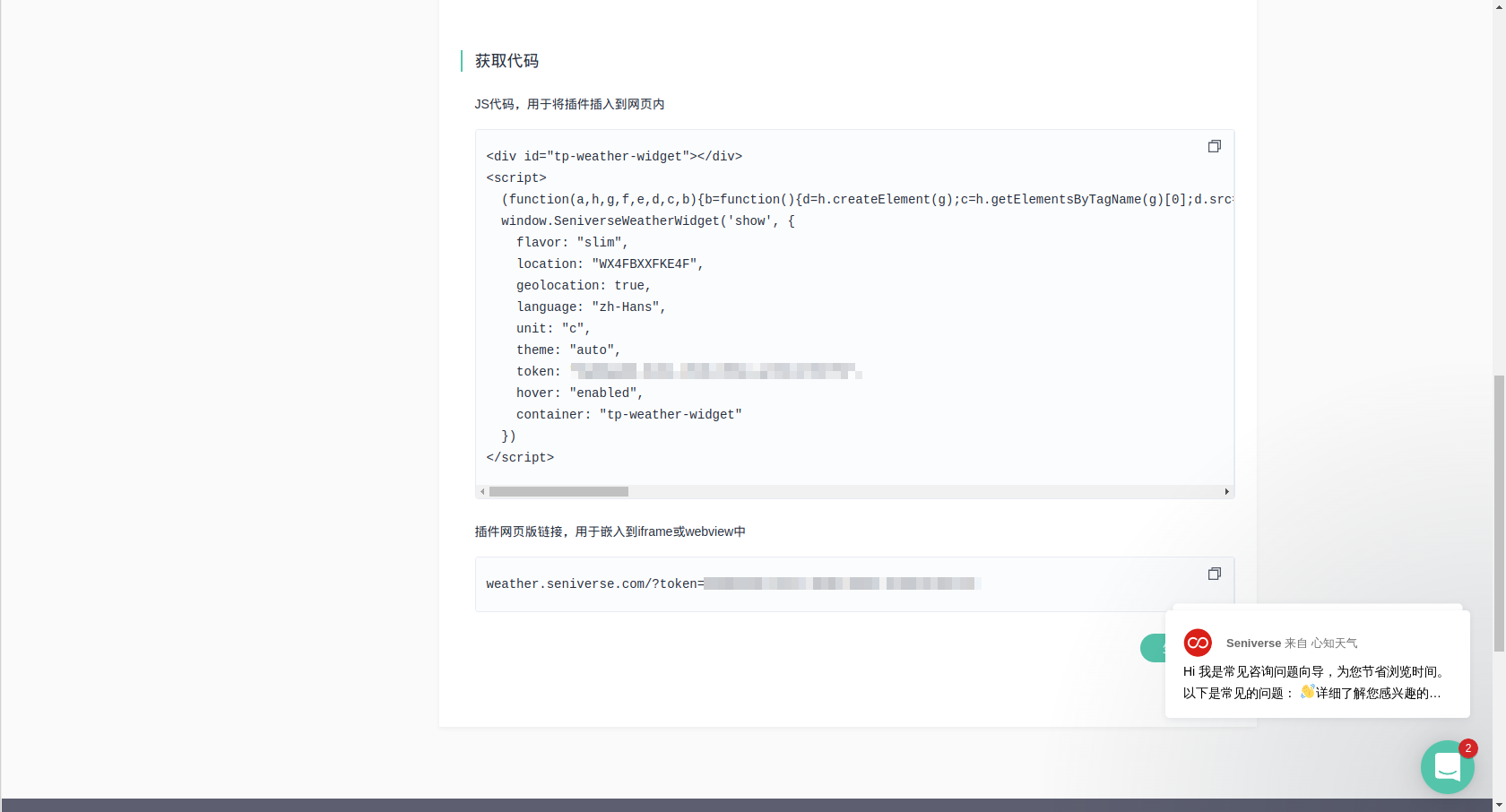
2.获取代码
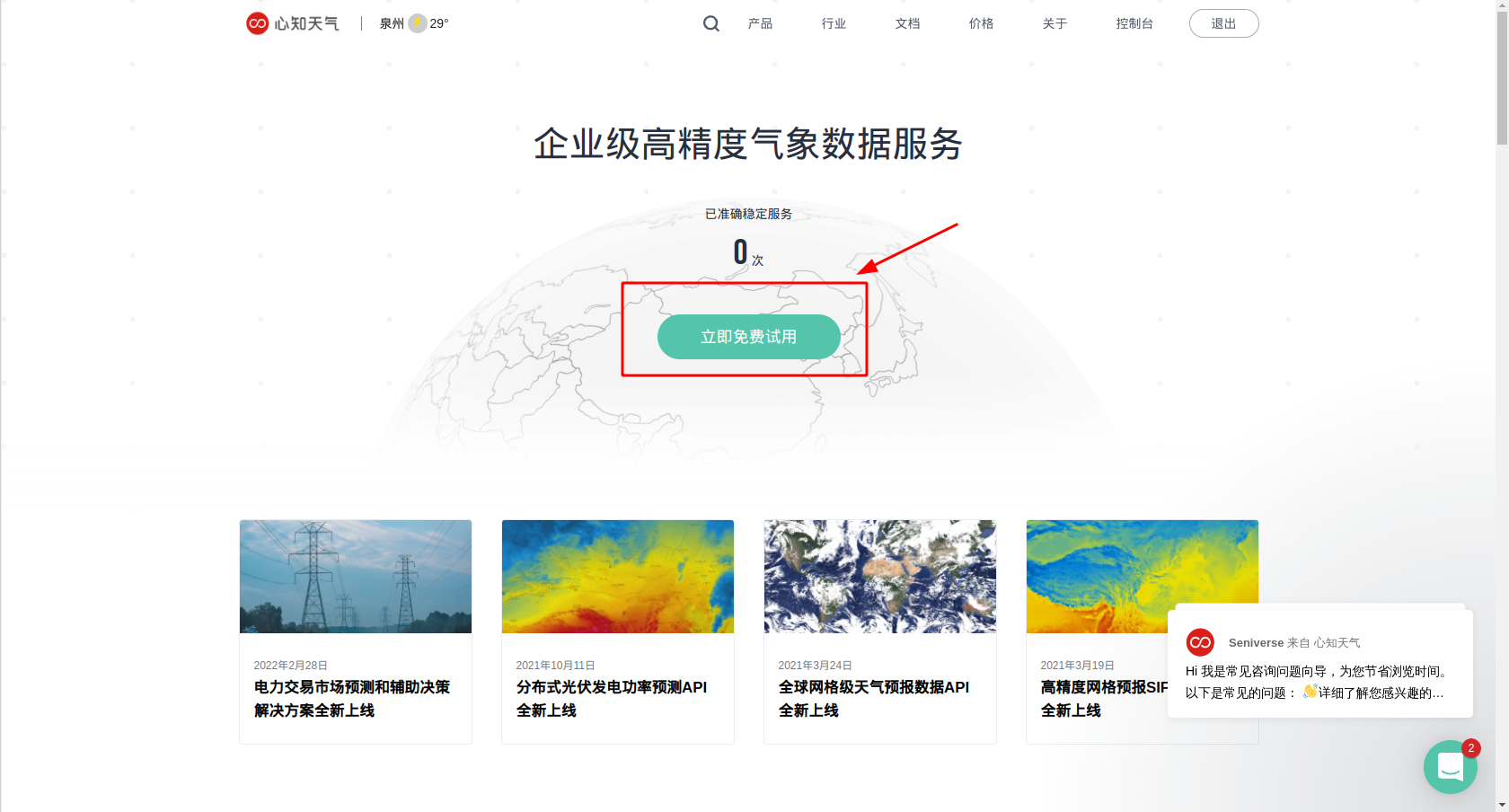
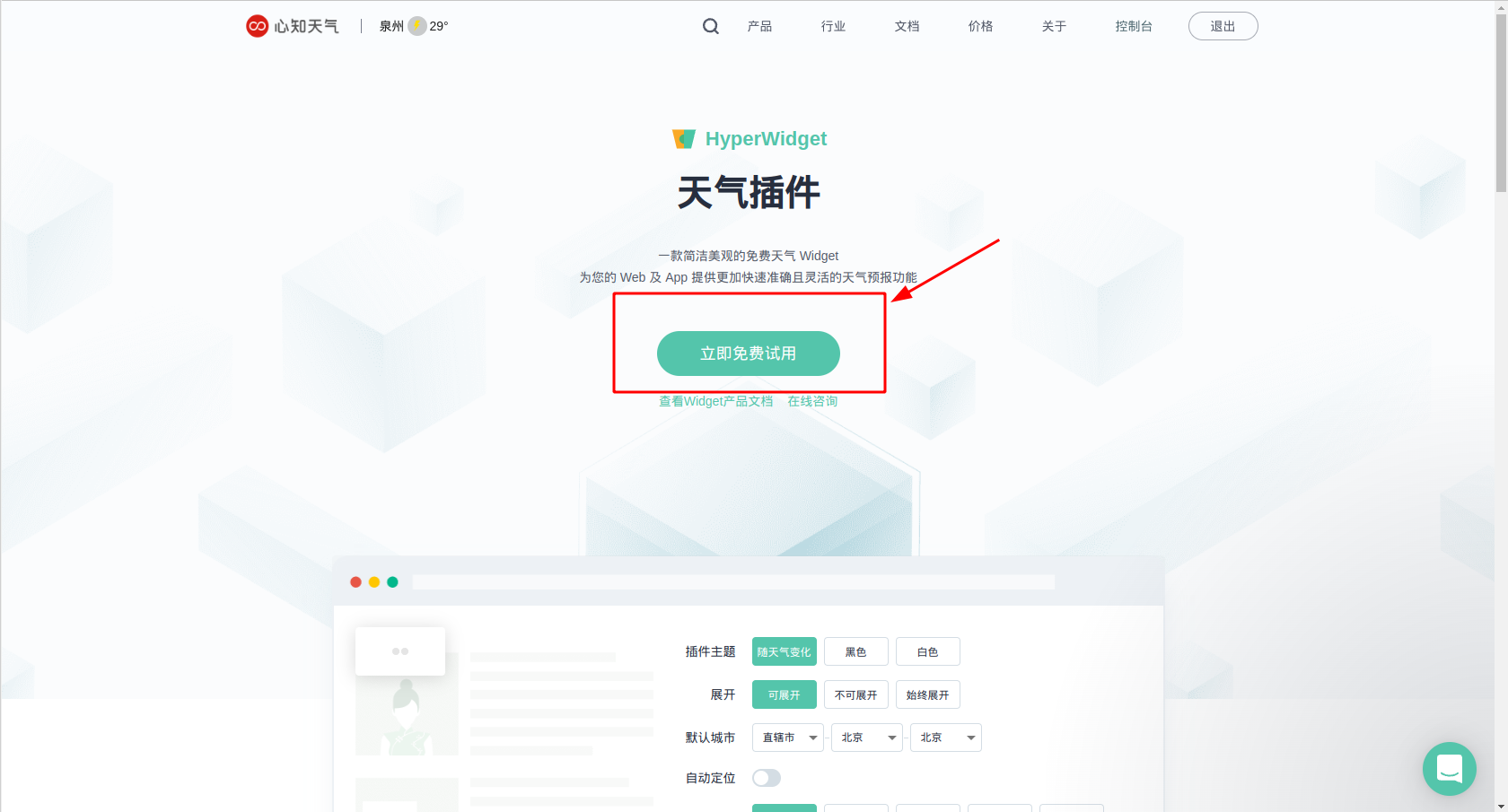
点击立即免费试用

点击申请免费版

像这样就是申请成功了

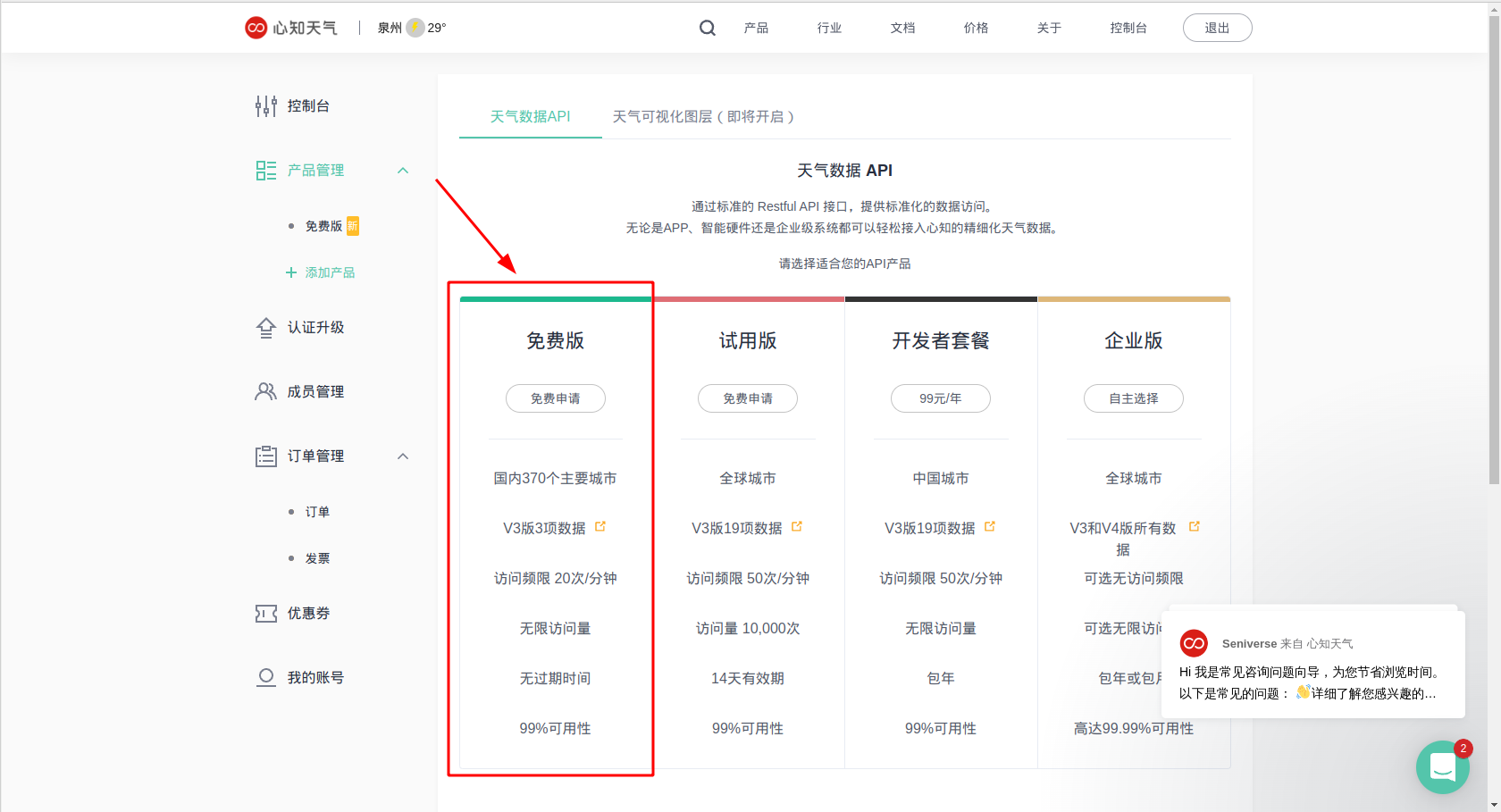
点击第一个

点击免费试用

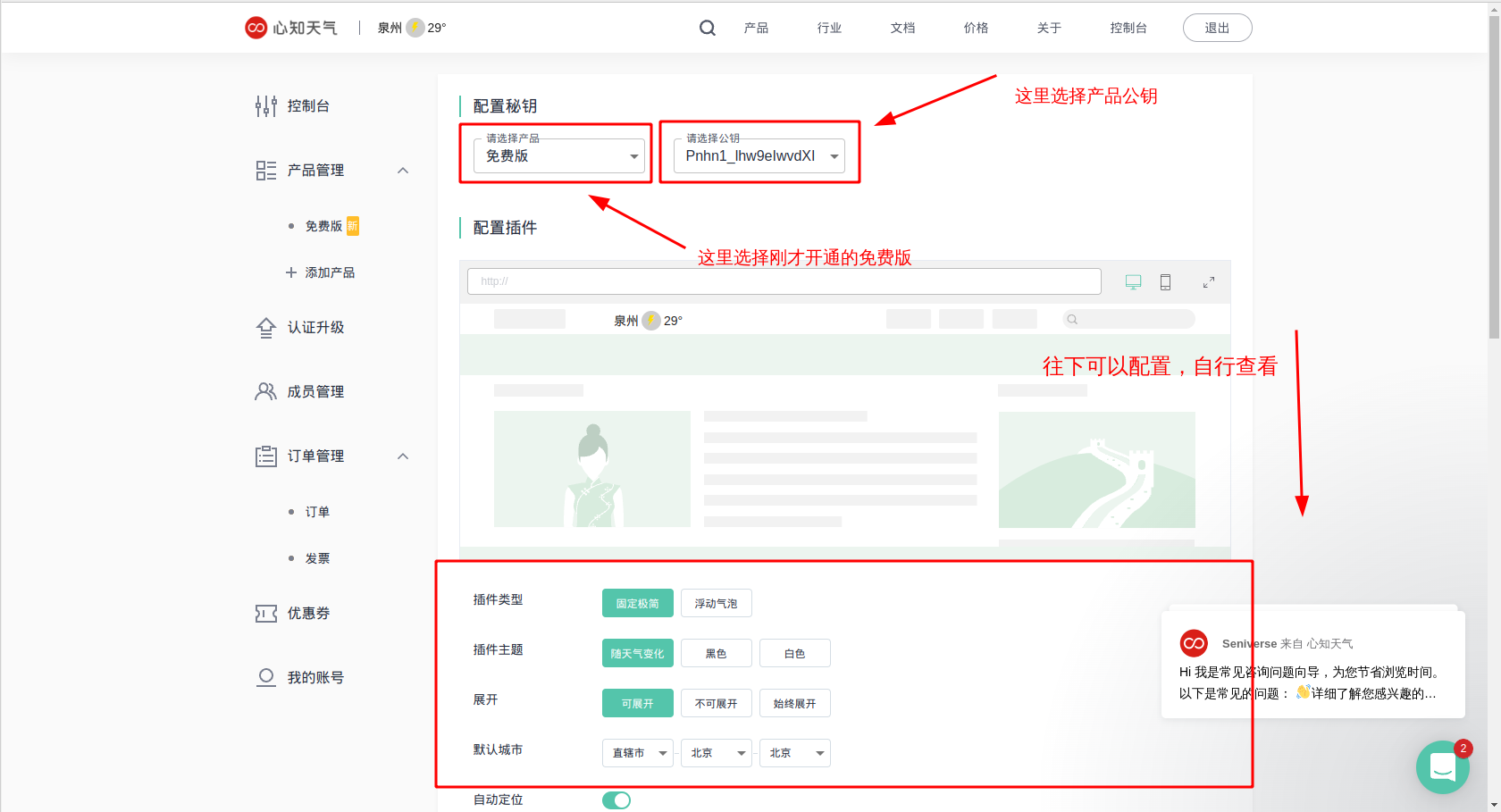
开始配置相关信息

生成如下

博客配置
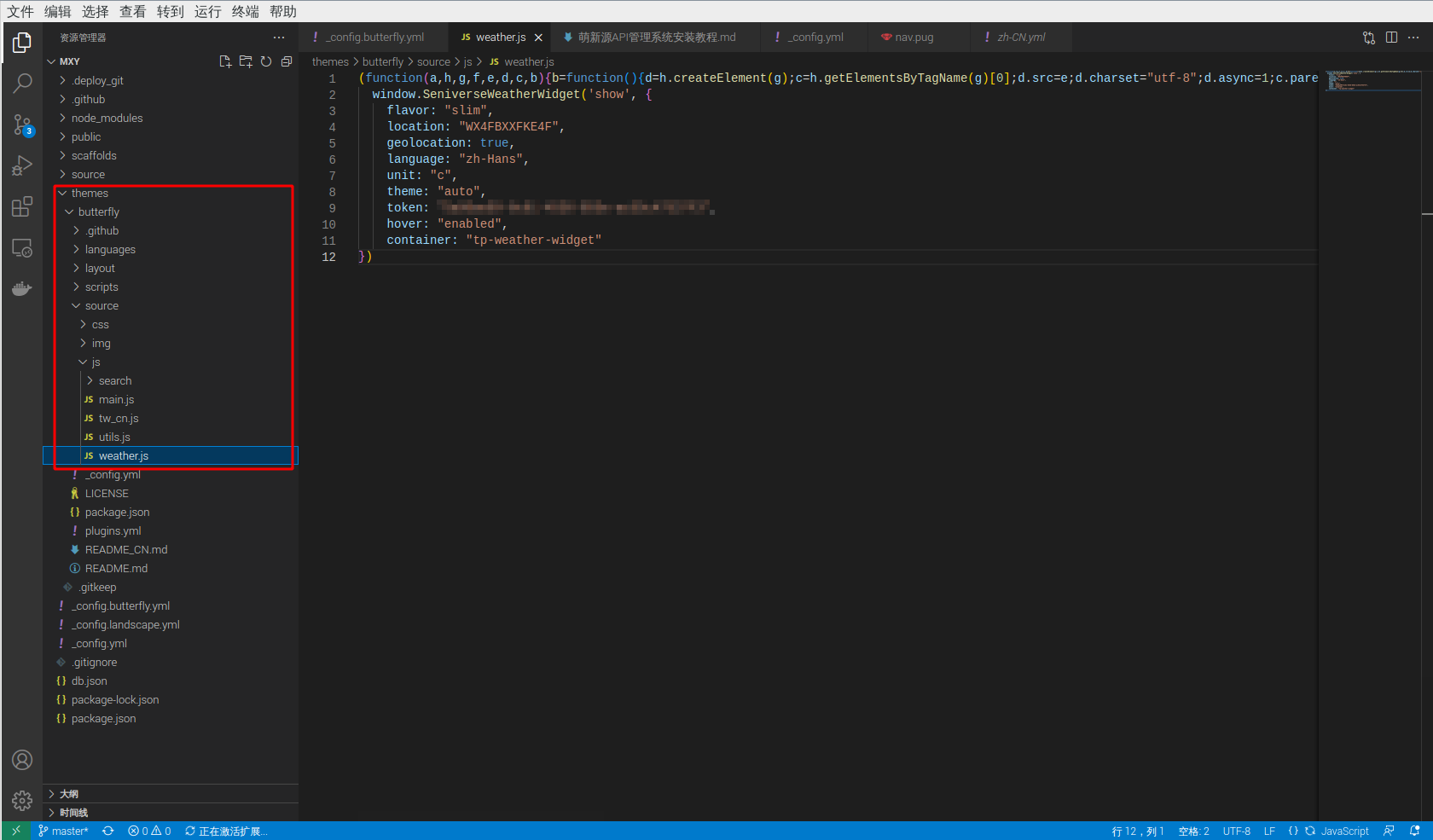
1.添加js文件
路径:themes/butterfly/source/js

红框内的

**ps:**不要将<script></script>标签也复制进来哦
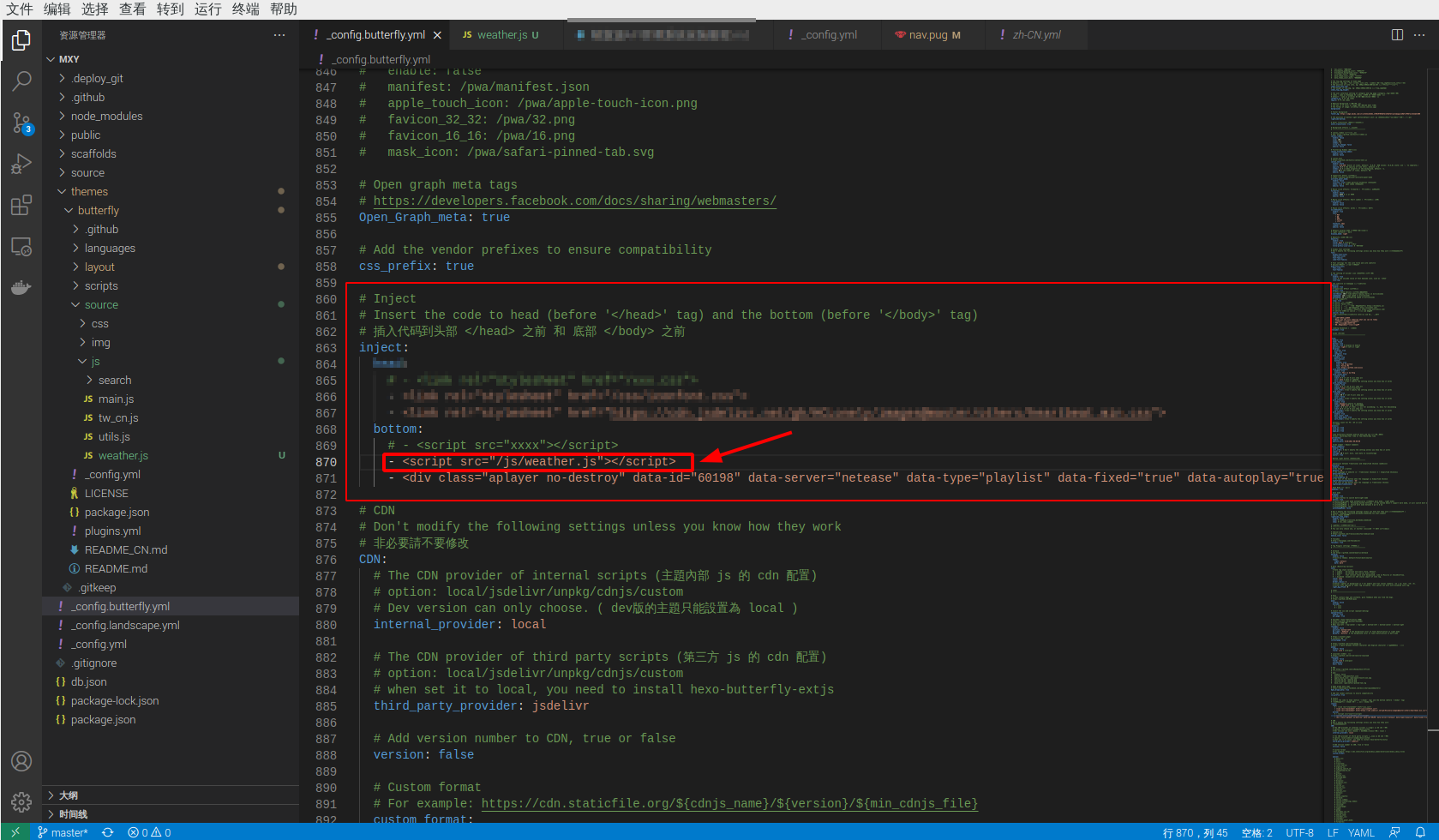
2.引入js
打开主题配置文件 _config.butterfly.yml

<script src="/js/weather.js"></script>
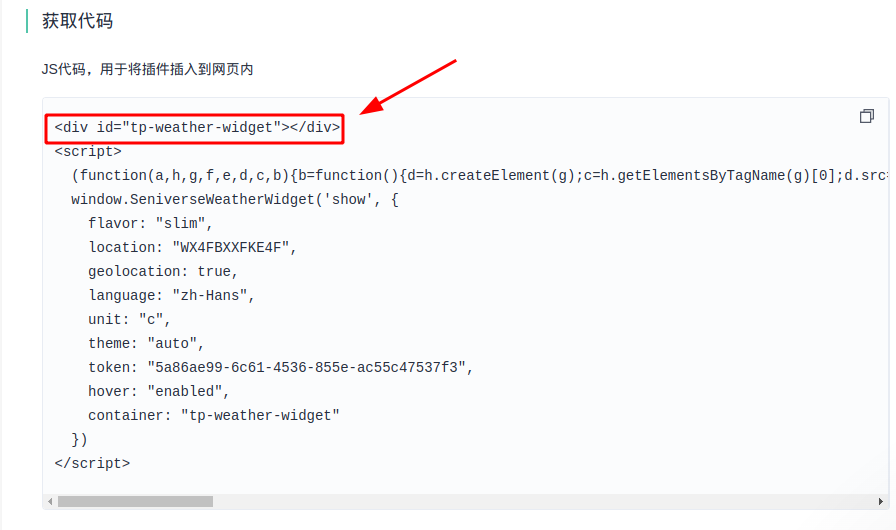
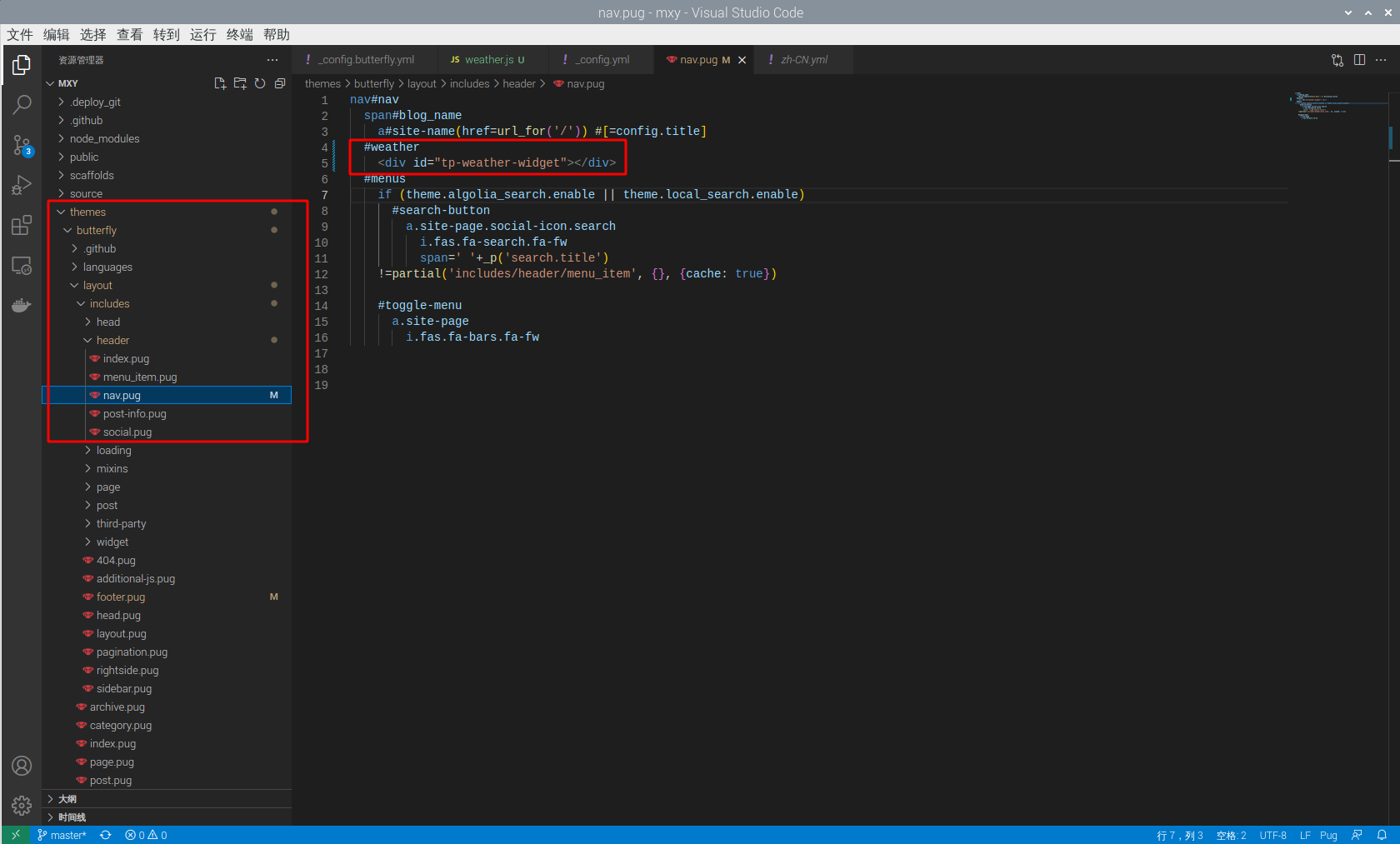
3.修改头部文件
路径:themes/butterfly/layout/includes/nav.pug
这里就需要用到框的内容

ps:不要忘记#weather标签哦,这个名字随便取但是千万不要忘记写,还有就是div这些要和标签保持一个缩进

结尾
现在一切准备就绪,就差hexo clean ; hexo g ; hexo s就可以看到效果啦
结尾撒花aaa=“o((>ω< ))o”
原文地址:https://www.jb51.cc/wenti/3281311.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




