文章目录
一、CSS层叠样式表
1.主要是用来调整标签样式(让女生化妆成美女)
2.语法结构
<style>
选择器 { p1{
属性名1:属性值1; color:balck;
属性名2:属性值2; background:green;
} }
</style>
3.注释语法
/*注释内容*/
4.三种编写CSS的方式
1>.head中style标签内部直接编写(学习阶段使用 方便) <style>p{属性名1:属性值1; }</style>
2>.head中link标签引入外部css文件(最正规) <head><link rel="stylesheet" href=""></head>
3>.直接在标签内部通过style属性编写(不推荐) <p style="color: black;"></p>
二、CSS基本选择器
<div id="d1">div</div>
<p class="c1">p</p>
<span>span</span>
<div class="c1">div class</div>
1.标签选择器:直接编写标签名来查找标签
div{color:green;} # 将body内所有的div块儿标签内字体变成绿色
2.类选择器:通过编写class的值来查找标签
.c1{color:red;} # 将类是c1的标签字体颜色变成红色(类使用 .)
3.id选择器:通过编写id的值来精准查找标签
#d1{color:aquamarine;} # 将ID是d1的标签字体颜色变成天青色(ID使用 #)
4.通用选择器:查找所有的标签
*{color:blue;} # body内所有的标签字体颜色变成蓝色(全部使用 *)
三、CSS组合选择器
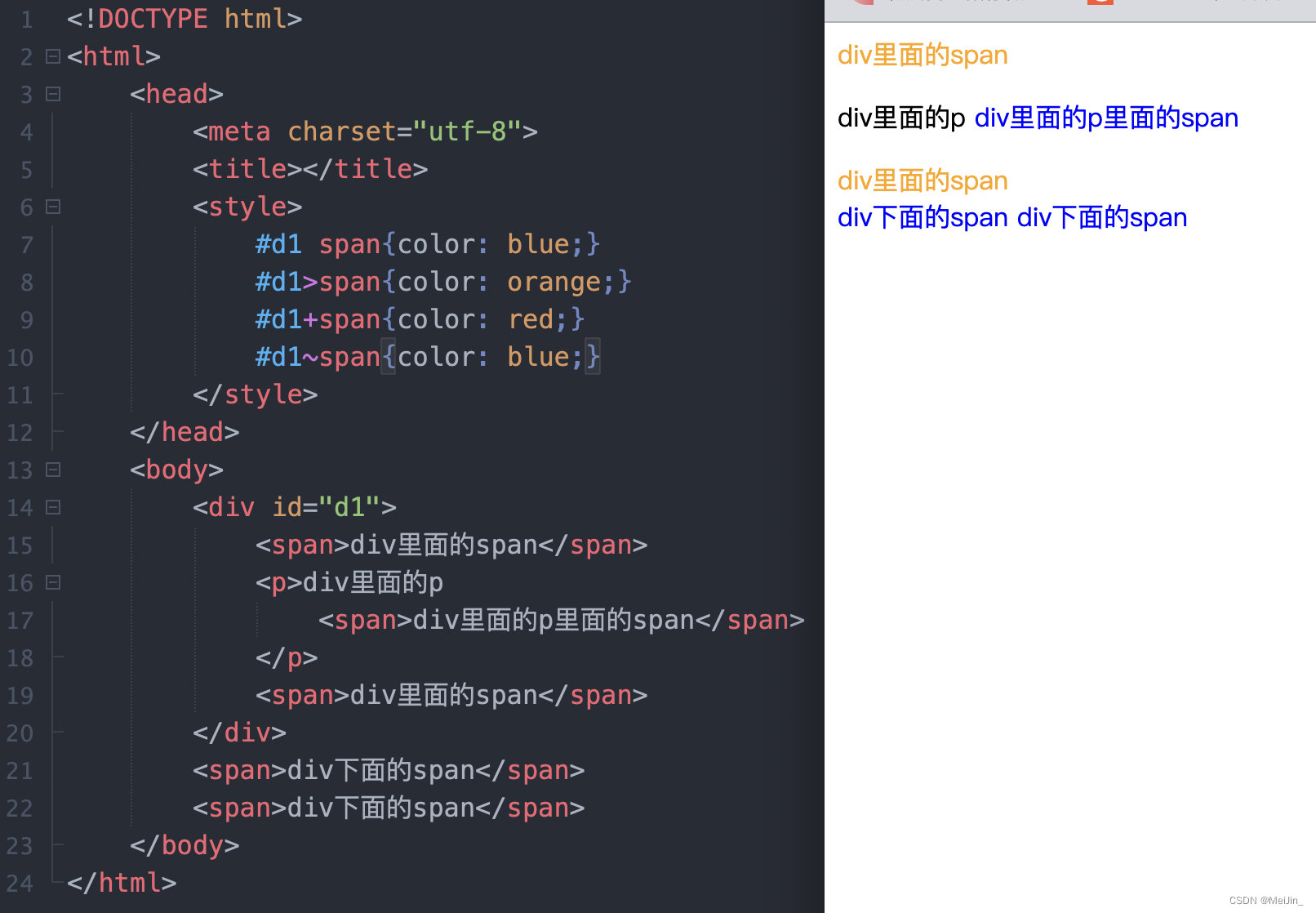
<div id="d1">
<span>div里面的span</span>
<p>div里面的p
<span>div里面的p里面的span</span>
</p>
<span>div里面的span</span>
</div>
<span>div下面的span</span>
<span>div下面的span</span>
1.查找div标签内部所有的span(后代)
后代选择器: 两个选择器之间空格隔开 查找前面选择器获取到的标签内部所有符合空格后面选择器要求的标签
#d1 span{color: blue;}
2.查找div标签内部所有的儿子span
儿子选择器 两个选择器之间大于号隔开 查找前面选择器获取到的标签内部第一层级符合大于号后面选择器要求的标签
#d1>span{color: orange;}
3.查找div标签同级别下面紧挨着的一个span标签(弟弟) 毗邻选择器
#d1+span{color: red;}
4.查找div标签同级别下面所有的span标签(弟弟们) 弟弟选择器
#d1~span{color: blue;}

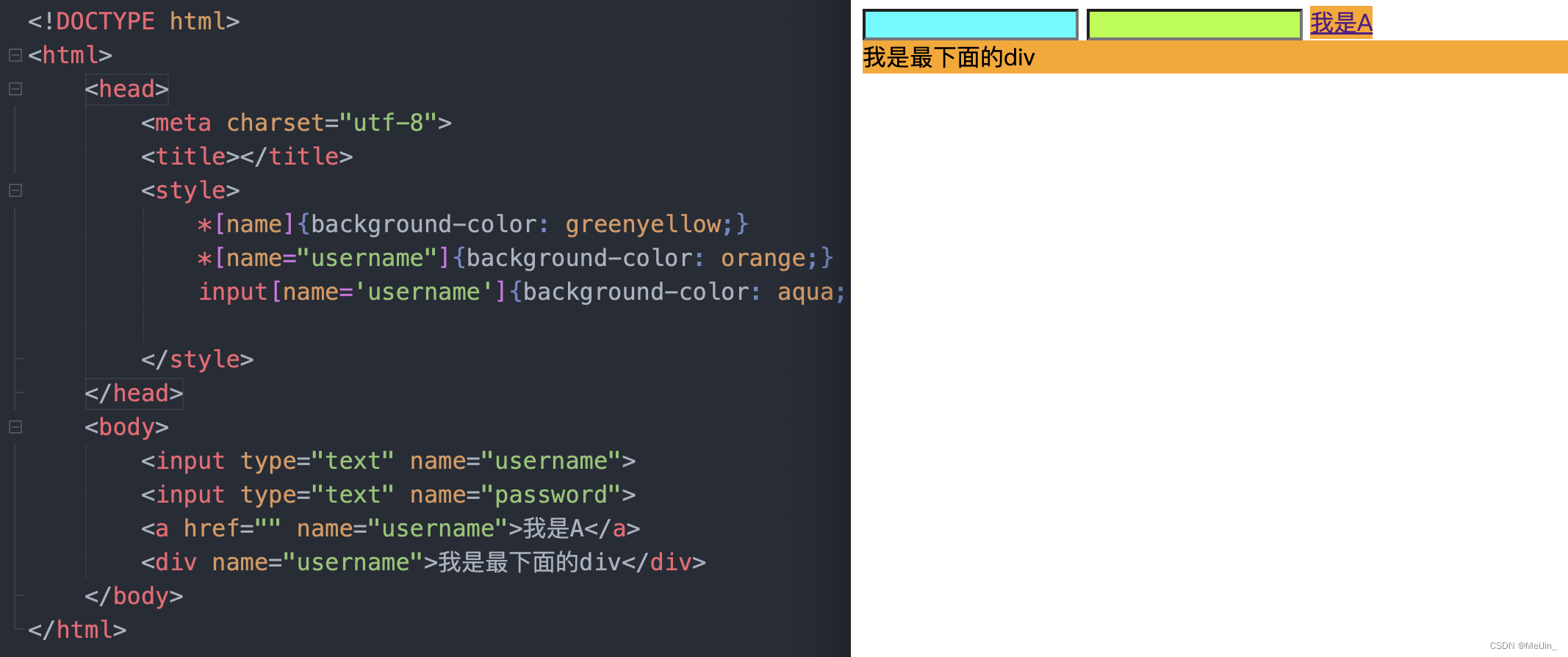
四、CSS属性选择器
<input type="text" name="username">
<input type="text" name="password">
<a href="" name="username">我是A</a>
<div name="username">我是最下面的div</div>
所有的标签除了有自己默认的属性之外 还可以拥有自定义的任意属性
1.查找属性名含有name的标签
*[name]{background-color: greenyellow;}
2.查找属性名含有name并且值是username的标签
*[name="username"]{background-color: orange;}
3.查找input标签并且 属性名含有name值是username的
input[name='username']{background-color: aqua;}
前面的选择器可以是任意类型的 标签、id、class

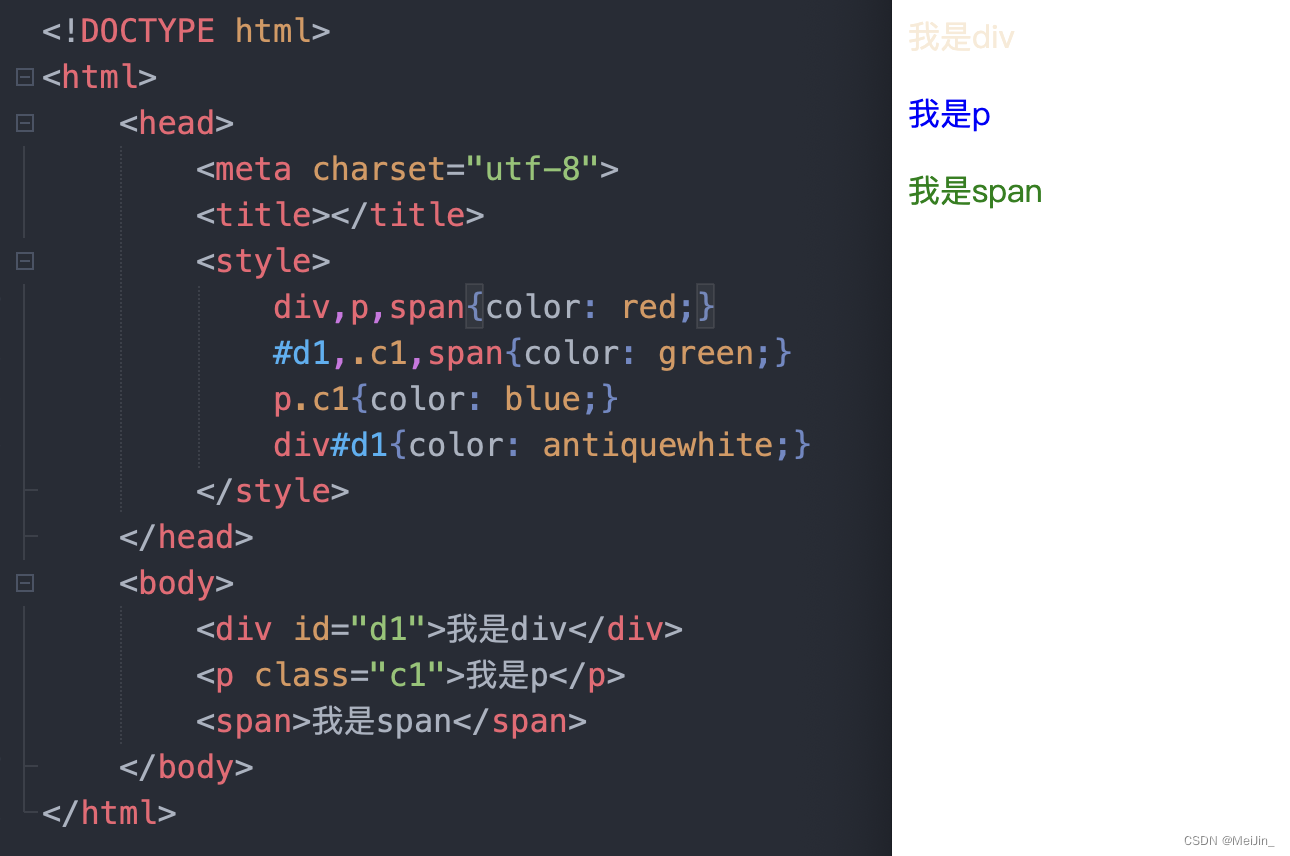
五、CSS选择器之分组与嵌套
<div id="d1">我是div</div>
<p class="c1">我是p</p>
<span>我是span</span>
当多个选择器查找到的标签需要调整相同的样式 那么可以合并(不用重复写相同的代码)
div,p,span{color: red;}
并且合并的选择器彼此不干扰也没有类型的限制
#d1,.c1,span{color: green;}
还可以在选择器基础之上添加额外的选择使得查找更精确
p.c1{color: blue;} div#d1{color: antiquewhite;}

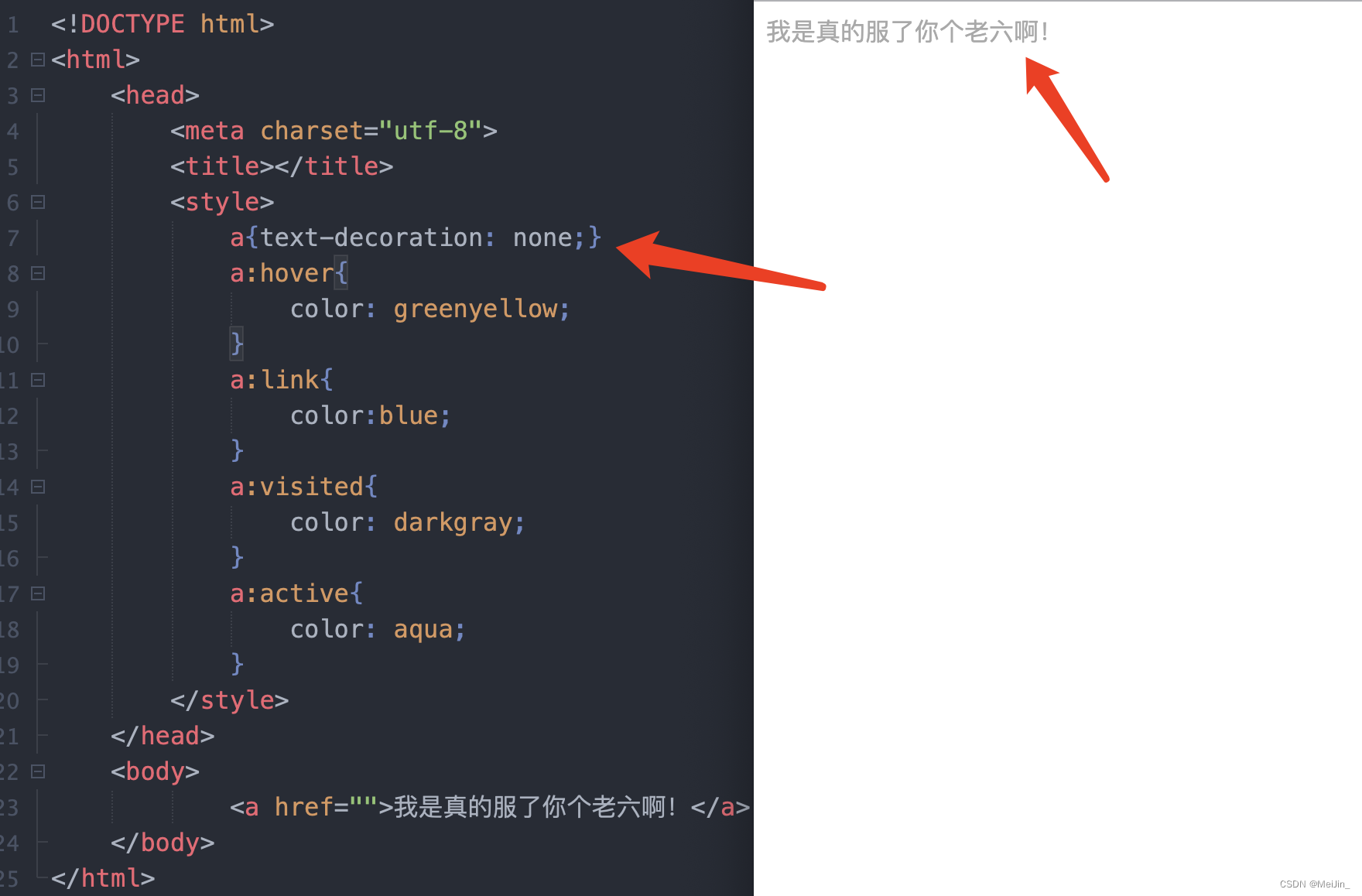
六、CSS选择器之伪类选择器
a标签默认的颜色有两种 紫色跟蓝色
紫色:链接地址已经被点击过了 蓝色:链接地址从来没有点击过
<a href="">我是真的服了你个老六啊!</a>
a:hover{color: greenyellow;} # 当鼠标悬浮在A标签上 颜色变色
a:link{color:blue;} # 当鼠标点击之后 颜色变色
a:visited{color: darkgray;} # 当鼠标已经点击之后 颜色变色
a:active{color: aqua;} # 当链接被选择 颜色变色
a{text-decoration:none;} # 取消a标签自带的下划线
'''鼠标悬浮上去之后样式改变 适用于所有含有文本的标签'''

七、CSS选择器之伪元素选择器
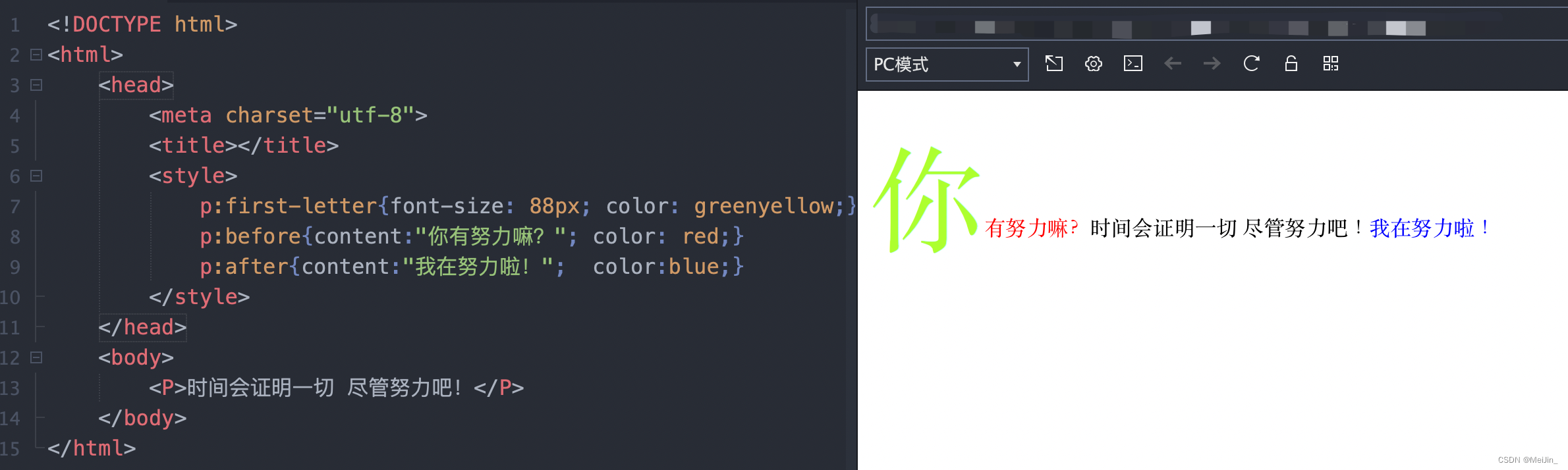
<P>时间会证明一切 尽管努力吧!</P>
通过css代码来操作标签的文本内容
p:first-letter{font-size: 88px; color: greenyellow;} # html里面都是以px像素作为单位的 修改第一个文字大小 颜色
p:before{content:"你有努力嘛?"; color: red;} # 在p的首位前面添加数据
p:after{content:"我在努力啦!"; color:blue;} # 在p的末尾添加数据
伪元素选择器可以用在解决标签浮动所带来的的负面影响 也可以用来做数据的防爬

八、CSS选择器优先级
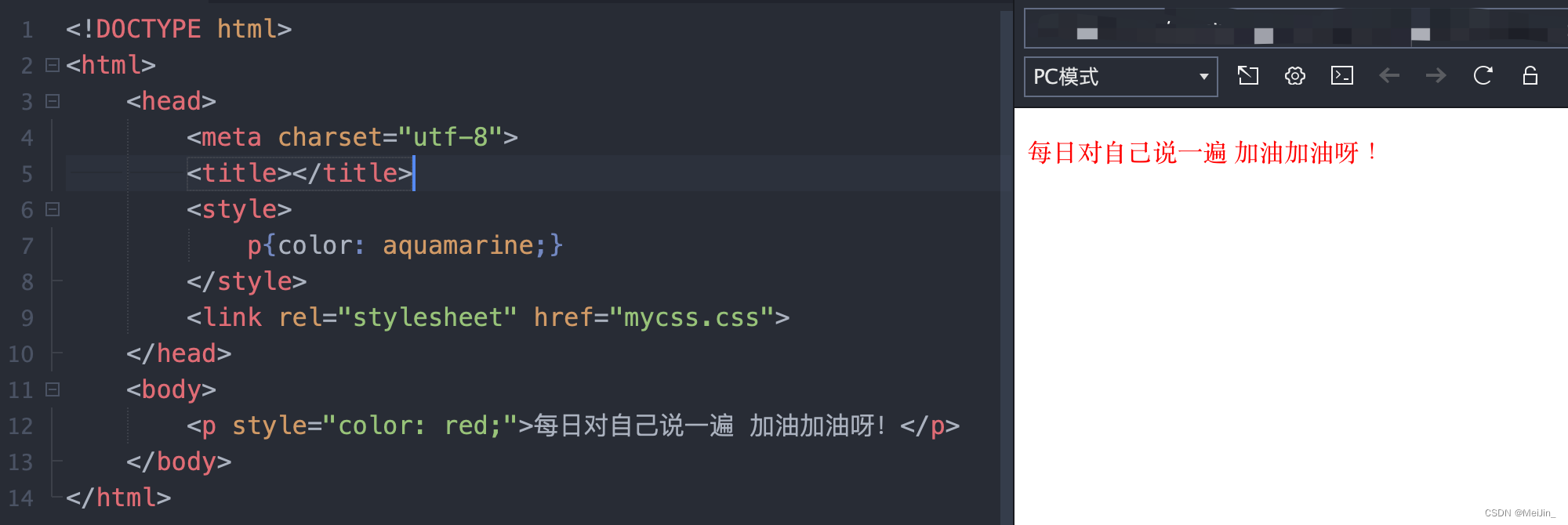
<p style="color: red;">每日对自己说一遍 加油加油呀!</p> # 原p标签直接修改
<style>p{color: blue;}</style> # head里面style修改成蓝色
<link rel="stylesheet" href="mycss.css"> # 通过外链修改
当多个选择器查找到相同的标签修改不同的样式 那么标签该听谁的
选择器相同 引入位置不同
就近原则 谁离标签靠得近就是用谁的

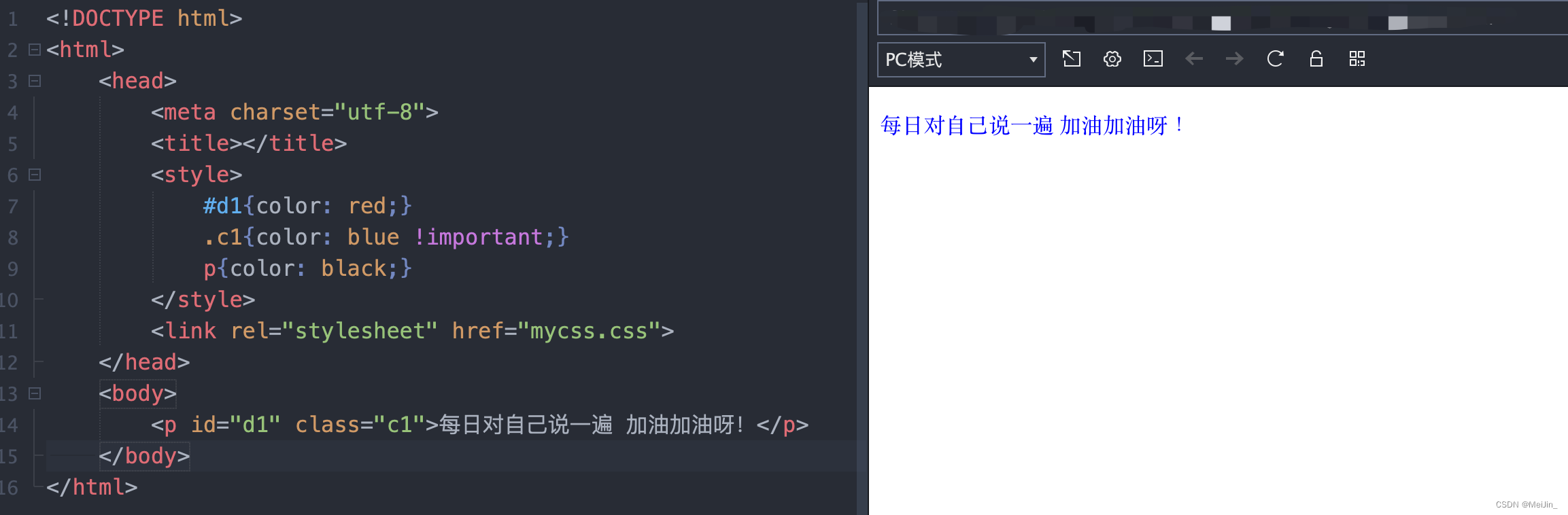
<p id="d1" class="c1">每日对自己说一遍 加油加油呀!</p>
#d1{color: red;}
.c1{color: blue;}
p{color: black;}
当多个选择器查找到相同的标签修改不同的样式 那么标签该听谁的
选择器不同的情况
行内 > id选择器 > 类选择器 > 标签选择器
如果想类选择器等级高 可以使用强制修改等级 给他特权 需要关键字 !important
.c1{color: blue !important;}

九、字体样式
<p>上了生活的贼船,就做快乐的海盗。</p>
body{font-family:"微软雅黑";} # 修改body中的字体
p{
font-size: 30px; # 修改文字大小
font-weight: bold; # 修改文字属性 normal | bold | bolder | lighter
color: aquamarine; # 修改文字颜色
color:rgb(red, green, blue); # 修改文字颜色rgb
color: #; # 修改文字颜色#十六进制颜色
color: rgba(red, green, blue, alpha); # 修改文字颜色rgba
text-align: center; # 文字居中 left rgiht
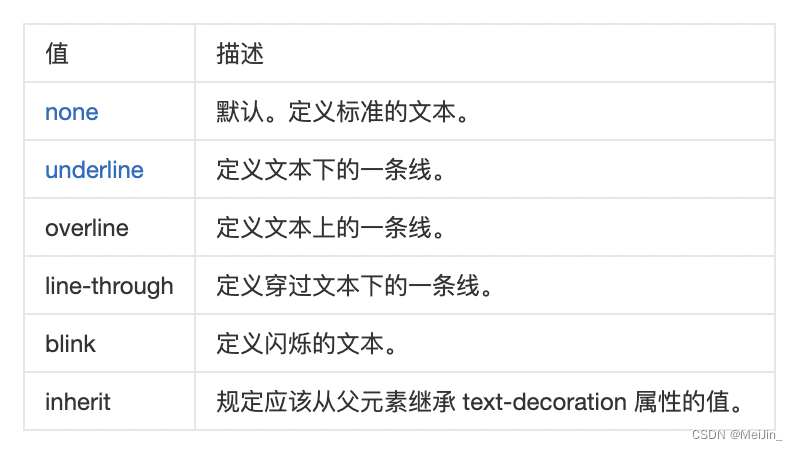
text-decoration: underline; # 文字样式 请看下图
text-indent: 100px; # 文字首文字间距
}


十、背景属性
<div></div>
div{
width: 800px;height: 800px; # 设置div大小
background-color: aquamarine; # 设置div背景颜色
background-repeat: no-repeat; # 设置图片只出现一张不重复(不设置则会出现多张)
background-repeat: repeat-x; # 设置图片横向出现多张图片
background-repeat: repeat-y; # 设置图片竖向出现多张图片
background-position: center center; # 设置图片位置
background-image:url(可本地可网络) # 设置图片
}

十一、边框属性
长方形正方形
<div></div>
div{
width: 800px;height: 400px; # 设置div长宽
background-color: aquamarine; # 设置div
border-left-color: blue; # 设置左边框线 可以 left right top bottom
border-left-width: 5px; # 左边框线粗度
border-left-style: dashed; # 设置边框线类型
'''solid 单实线 dashed 虚线 dotted 点线 double 双实线'''
border: 5px solid black; # 可以缩写
border-left: 5px solid red; # 也可以单边缩写
}

<p></p>
p{
width: 400px;height: 400px; # 设置p长宽
background-color: aquamarine; # 设置背景颜色
border-radius: 50%; # 设置变圆 10-50 逐渐变圆
border: 5px solid black; # 设置边框线
background-image: url(); # 设置背景图片
background-position: center; # 设置图片位置
}

十二、display属性
<p>加油:<input type="text"></p>
<p><input type="text" style="display: none;"></p>
<p>开心:<input type="text"></p>
'''我们发现为什么第二个input为什么不见了 是因为设置了dispaly隐藏起来了'''
dispaly: none block inline inline-block


<span>111</span>
<span>222</span>
<span>333</span>
span{display: block;} # 占满整个页面宽度 变成块儿标签

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

