安装 Wrangler
Wrangler 的项目地址:github.com/cloudflare/wrangler 可按照官方教程,使用 npm 安装 Wrangler
yarn global add @cloudflare/wrangler
# npm install @cloudflare/wrangler -g获取API秘钥
在 Cloudflare 的 api 控制台中创建一个新的 api-token,点击新建 api-token,选择使用模板(Start with a template)。

使用 Edit Cloudflare Workers 模板创建新的 api,配置相应的权限即可获得一个新的 api-tokens,保存备用。

配置 Wrangler 全局密钥
终端直接执行
wrangler config输入刚才保存的 api-tokens 运行验证即可完成全部配置。

初始化 Wrangler
在根目录直接终端执行
wrangler init --site han-hexo
# han-hexo 为要创建的Works名称设置 Wrangler.toml
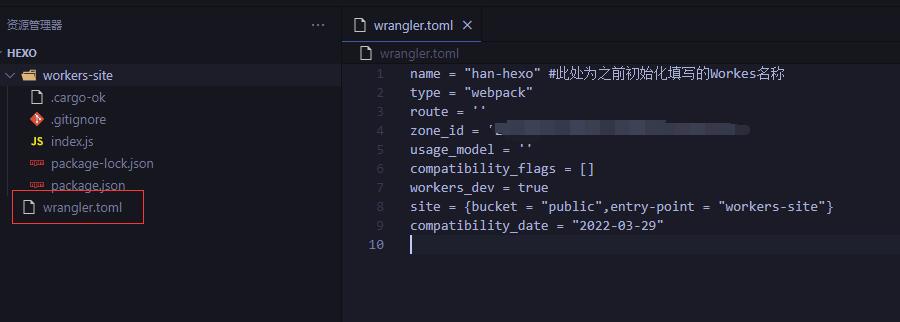
name = "han-hexo" #此处为之前初始化填写的Workes名称
type = "webpack"
route = 'hexo.4ce.cn/*' #此处为绑定workers上的自定义域名
zone_id = '2892xxxxxxxxxxxxxxxxxxxxxxx' #此处为Workes ID
usage_model = ''
compatibility_flags = []
workers_dev = true
site = {bucket = "public",entry-point = "workers-site"}
compatibility_date = "2022-03-29"注意:设置自定义域名时,可以在 wrangler 配置完成后,在域名管理中的 Workers 设置中添加对应的 Workers 路由,再将 SSL 安全级别调整为 Flexible,否则会遇到 SSL 526 错误。

上传全站到 Cloudflare Workers
在 Hexo 执行 hexo generate 编译生成静态文件后,复制整个生成的 public 目录到 workers-site 同级目录
然后执行
wrangler publish
出现以下,即为成功。
Using namespace for Workers Site "__site-workers_sites_assets"
Uploading site files
Success
⬇️ Installing wranglerjs...
⬇️ Installing wasm-pack...
Built successfully, built project size is 11 KiB.
Successfully published your script to https://*.workers.dev #这里就是生成的预览地址部署在 Workers 的 Hexo 演示程序:https://han-hexo.ohan.workers.dev (https://hexo.4ce.cn),演示程序所生成的静态文件存储在对应的 Workers KV 中。https://www.vvhan.com/go/aHR0cHM6Ly9oZXhvLjRjZS5jbg

注意,免费版本的 Workers Plan 有每天 100,000 次的访问限制(100,000 requests per day ),免费额度适合小站部署(流量大容易翻车),大站还是使用独立服务器或者收费版本部署稳一些。
原文地址:https://cloud.tencent.com/developer/article/2013011
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




