文章目录
前言
提示:本文采用PHP对数据库进行操作:
本文就介绍了PHP实现对MysqL数据库的增删改查操作基础内容。
源码获取
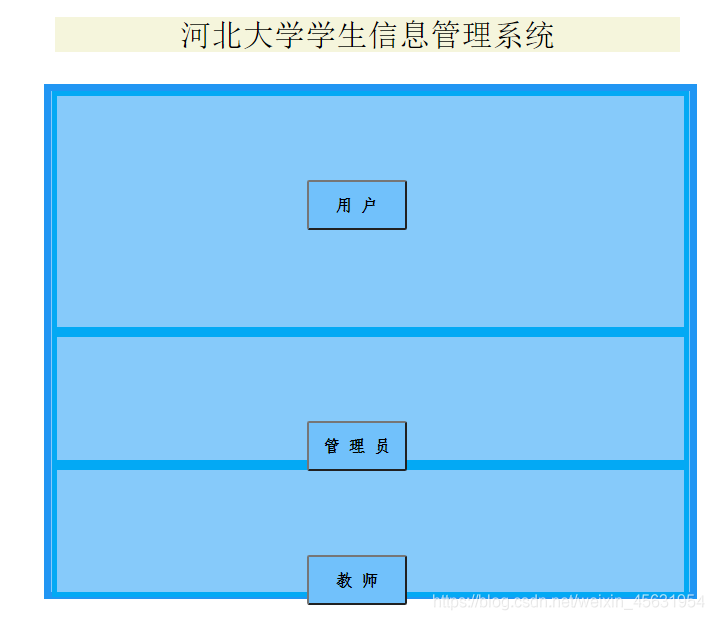
系统展示
登录界面

管理员界面

学生界面

教师登录界面

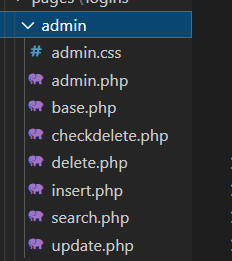
一、文件目录

二、管理员界面相关代码(PHP+CSS)
1.admin.PHP
代码如下:
<?PHP
session_start();
?>
<!DOCTYPE html>
<html>
<link href="admin.css" type="text/css" rel="Stylesheet" />
<head>
<Meta charset="utf-8">
<title>管理员界面</title>
</head>
<?PHP
$link=MysqLi_connect('127.0.0.1', 'root', '', 'userinformation') or die('连接或者选择数据库失败');
MysqLi_set_charset($link, 'utf8mb4');
$page=$_GET["page"]??1;//得到页数
$sql = "SELECT count(*) from student";
$totalresult=MysqLi_query($link,$sql);
$total=MysqLi_fetch_row($totalresult);
$num = 7;
$totalpage=ceil($total[0]/$num);//总页数
if($page>$totalpage)
{
$page=$totalpage;
}
if($page<1)
{
$page=1;
}
$start = ($page-1)*7;
$sql = "SELECT * FROM student limit $start,7" ;
$result = MysqLi_query($link, $sql);
?>
<body>
<div id="container">
<div id="header">
<p class="p_font">河北大学学生信息管理系统</p>
<a href="../login/Adminindex.PHP"style="float: right;margin-top: 47px;"<?PHP session_destroy();?>>>注销</a>
</div>
<div id="content" >
<div id="left">
<ul>
<li><a href="">个人信息管理</a></li>
<li><a href="">选课信息管理</a></li>
</ul>
</div>
<div id="right">
<div class="Box">
<div class="Boxhead">
<p style="font-size: 18px;color: orange;font-family: emoji;letter-spacing: 8px;font-style: normal;">信息查询</p>
</div>
<div class="bar1">
<a href="./insert.PHP"><button class="button">添加信息</button></a>
<form action="search.PHP" method="post">
<select name="key"class="select">
<option value="sname">姓 名</option>
<option value="sno">学 号</option>
<option value="sex">性 别</option>
<option value="sage">年 龄</option>
<option value="smajor">专 业</option>
<option value="sclass">班 级</option>
<option value="sdept">学 院</option>
</select>
<input class="bar1_input"type="text"name="keywords" placeholder="请输入您要搜索的内容...">
<button class="bar1_button"type="submit"name="submit"value="提交查询"></button>
</form>
</div>
</div>
<div>
<form action="checkdelete.PHP"method="POST">
<table class="mytable">
<tr>
<th class="th">序号</th>
<th class="th">学号</th>
<th class="th">姓名</th>
<th class="th">年龄</th>
<th class="th">性别</th>
<th class="th">专业</th>
<th class="th">班级</th>
<th class="th">学院</th>
<th class="th">操作</th>
<th class="th"><input type="checkBox" id="allChecks"name="allChecks" onclick="ckAll()">全选</th>
</tr>
<?PHP
while($row = MysqLi_fetch_assoc($result))
{
$html=<<<A
<tr>
<td class="td">{$row['id']}</td>
<td class="td">{$row['sno']}</td>
<td class="td">{$row['sname']}</td>
<td class="td">{$row['sage']}</td>
<td class="td">{$row['ssex']}</td>
<td class="td">{$row['smajor']}</td>
<td class="td">{$row['sclass']}</td>
<td class="td">{$row['sdept']}</td>
<td class="td">
<a href="./update.PHP ? id={$row['id']} ">修改</a>
<a onclick = "javascript:if(!confirm('确认要删除选择的信息吗?')){return false;}"href="./delete.PHP ? id={$row['id']} ">删除</a></td>
<td class="td"><input type="checkBox" id = "check"name="check[]"value="{$row['id']}"></td>
</tr>
A;
echo $html;
}
?>
<tr align = "center">
<td style = "height:38px"colspan="10">
<a href="?page=1">首页</a>
<a href="?page=<?PHP echo $page-1?>">上一页</a>
<?PHP echo $page; echo'/';echo $totalpage?>
<a href="?page=<?PHP echo $page+1?>">下一页</a>
<a href="?page=<?PHP echo $totalpage ?>">尾页</a>
<input onclick = "javascript:if(!confirm('确认要删除选择的信息吗?')){return false;}"
style=" float:right; background-color: #2196f3;font-weight: bold; height: 26px;"
type="submit"value="删除所选">
</td>
</tr>
</table>
</form>
</div>
</div>
</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
<?PHP
echo '@';
echo $_SESSION['manage']['name'];
echo "admin用户";
?>
</div>
</div>
<script>
function ckAll()
{
var cks=document.getElementsByName("check[]");//获取全选按钮的对象
var flag=document.getElementById("allChecks").checked; //获取全选按钮当前的状态
for(var i=0;i<cks.length;i++)
{
cks[i].checked = flag;
}
}
</script>
</body>
</html>
2.admin.css
代码如下:
#container
{
width: 1250px;
margin: 109px 48px 250px;
}
#header
{
width: 100%;
height: 70px;
background-color:#FFA500;
text-align:center;
}
#content
{
width: 100%;
background-color:#EEEEEE;
height: 500px;
}
#left
{
width: 158px;
height: 100%;
float: left;
border:2px solid #a5b6c8;background:#eef3f7;
}
#right
{
width: 1084px;
float: right;
border:1px solid #a5b6c8;background:#eef3f7;
height: 100%;
}
#footer
{
width: 100%;
background-color:#FFA500;
clear:both;
text-align:center;
}
.p_font{
font-family: LiSu;
font-size: 25px;
float: left;
color: blueviolet;
margin: 20px;
}
.mytable
{
border:1px solid #A6C1E4;
font-family:Arial;
border-collapse: collapse;
}
.th
{
border:1px solid black;
background-color:#71c1fb;
width:131px;
height:30px;
font-size:16px;
}
.td
{
border:1px solid #A6C1E4;
text-align:center;
height:40px;
padding-top:5px;
font-size:15px;
}
.double{
background-color:#c7dff6;
}
.Box
{
width:100%;
height: 90px;
}
.Boxhead
{
width: 100%;
height: 25px;
background-color: #eeeeee;
text-align:left;
}
.bar1
{
background: #A3D0C3;
height: 67px;
}
.bar1_input
{
border: 2px solid #7BA7AB;
border-radius: 5px;
background: #F9F0DA;
color: #9E9C9C;
height: 40px;
width: 400px;
margin-left: -4px;
margin-top: 8px;
}
.bar1_button
{
top: 0;
right: 0;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
width: 70px;
}
.bar1_button:before
{
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}
.select
{
margin-left: 149px;
height: 35px;
background-color: beige;
font-family: fangsong;
font-weight: bold;
}
.button
{
float: right;
margin-top: 10px;
margin-right: 168px;
height: 35px;
background-color: #71c1fb;
font-family: fangsong;
font-weight: bold;
}
.submit
{
float:right;
background-color: #2196f3;
font-weight: bold;
height: 26px;
}
三、增加功能
代码如下
<?PHP
$link=MysqLi_connect('127.0.0.1', 'userinformation') or die('连接或者选择数据库失败');
MysqLi_set_charset($link, 'utf8mb4');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>insert</title>
<style>
.content
{
width:500px;
height:500px;
border:2px solid #a5b6c8;background:#eef3f7;
margin-left: 500px;
margin-top: 100px;
}
.header
{
width:100%;
height:50px;
border:2px solid black;
text-align: center;
}
.h
{
font-size: 27px;
font-style: normal;
font-family: fangsong;
color: #9f628d;
font: blod;
font-weight: bolder;
}
.body
{
font-size: 18px;
font-weight: 600;
font-family: fangsong;
}
.form
{
margin-left: 145px;
margin-top: 30px;
}
.submit
{
position: relative;
background: #00CCFF;
border: none;
color: white;
padding: 6px 88px;
}
</style>
</head>
<body>
<div class="content">
<div class="header">
<h class="h">添加学生信息</h>
</div>
<div class="body">
<form class="form"action="" method="POST">
<span>序号<input style="height:20px"type="text"name="id"></span><br><br>
<span>学号<input style="height:20px"type="text"name="sno"></span><br><br>
<span>姓名<input style="height:20px"type="text"name="sname"></span><br><br>
<span>年龄<input style="height:20px"type="text"name="sage"></span><br><br>
<span>性别</span>
<label><input type="radio" name="sex" value="男生">男生</label>
<label><input type="radio" name="sex" value="女生">女生</label><br><br>
<span>专业<input style="height:20px"type="text"name="smajor"></span><br><br>
<span>班级<input style="height:20px"type="text"name="sclass"></span><br><br>
<span>学院<input style="height:20px"type="text"name="sdept"></span><br><br>
<input class="submit"type="submit" name="submit" id="submit"value="确认">
</form>
</div>
</div>
</body>
</html>
<?PHP
if(isset($_POST["submit"]))
{
$id = $_POST["id"];
$sno = $_POST["sno"];
$sname = $_POST["sname"];
$sage = $_POST["sage"];
$sex = $_POST["sex"];
$smajor = $_POST["smajor"];
$sclass = $_POST["sclass"];
$sdept = $_POST["sdept"];
$sql = "INSERT into student values ('$id','$sno','$sname',$sage,'$sex','$smajor','$sclass','$sdept')";
$result = MysqLi_query($link,$sql);
var_dump($result);
if($result)
{
echo '<script> alert("插入成功")</script>';
$url = "../admin/admin.PHP";
echo "<script>";
echo " window.location.href='$url' ";
echo "</script>";
}
else
{
echo "插入失败";
}
}
?>
四、删除功能(delete.PHP)
代码如下
<?PHP
$link=MysqLi_connect('127.0.0.1', 'utf8mb4');
$sql = "DELETE from student where id = {$_GET['id']}";
$result = MysqLi_query($link,$sql);
if($result&&MysqLi_affected_rows($link)>0)
{
echo '<script>alert("删除成功")</script>';
$url = "./admin.PHP";
echo "<script>";
echo " window.location.href='$url' ";
echo "</script>";
}
?>
五、多选删除功能(checkdelete.PHP)
代码如下
<?PHP
session_start();
$link=MysqLi_connect('127.0.0.1', 'userinformation') or die('连接或者选择数据库失败');
MysqLi_set_charset($link, 'utf8mb4');
$ids =$_POST['check'];
$ids=implode(",",$ids);
$sql = "DELETE from student where id in($ids)";
$result = MysqLi_query($link,$sql);
if($result&&MysqLi_affected_rows($link)>0)
{
echo '<script>alert("删除成功")</script>';
$url = "./admin.PHP";
echo "<script>";
echo " window.location.href='$url' ";
echo "</script>";
}
?>
六、修改功能(update.PHP)
代码如下
<?PHP
session_start();
$link=MysqLi_connect('127.0.0.1', 'userinformation') or die('连接或者选择数据库失败');
MysqLi_set_charset($link, 'utf8mb4');
$sql = "SELECT *from student where id = {$_GET['id']}";
$result = MysqLi_query($link,$sql);
if(!$result)
{
exit('查询sql语句失败。错误信息:'.MysqLi_error($link));
}
else
$row = MysqLi_fetch_assoc($result);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>update</title>
<style>
.content
{
width:500px;
height:500px;
border:2px solid #a5b6c8;background:#eef3f7;
margin-left: 500px;
margin-top: 100px;
}
.header
{
width:100%;
height:50px;
border:2px solid black;
text-align: center;
}
.h
{
font-size: 27px;
font-style: normal;
font-family: fangsong;
color: #9f628d;
font: blod;
font-weight: bolder;
}
.body
{
font-size: 18px;
font-weight: 600;
font-family: fangsong;
}
.form
{
margin-left: 145px;
margin-top: 30px;
}
.submit
{
position: relative;
background: #00CCFF;
border: none;
color: white;
padding: 6px 88px;
}
</style>
</head>
<body>
<div class="content">
<div class="header">
<h class="h">修改学生信息</h>
</div>
<div class="body">
<form class="form"action="" method="POST">
学号<input style="height:20px"type="text"name="sno"value="<?PHP echo $row['sno']; ?>"><br><br>
姓名<input style="height:20px"type="text"name="sname"value="<?PHP echo $row['sname']; ?>"><br><br>
年龄<input style="height:20px"type="text"name="sage"value="<?PHP echo $row['sage']; ?>"><br><br>
性别<input style="height:20px"type="text"name="sex"value="<?PHP echo $row['ssex']; ?>"><br><br>
专业<input style="height:20px"type="text"name="smajor"value="<?PHP echo $row['smajor']; ?>"><br><br>
班级<input style="height:20px"type="text"name="sclass"value="<?PHP echo $row['sclass']; ?>"><br><br>
学院<input style="height:20px"type="text"name="sdept"value="<?PHP echo $row['sdept']; ?>"><br><br>
<input class="submit"type="submit" name="submit" id="submit"value="确认">
</form>
</div>
</div>
</body>
</html>
<?PHP
if(isset($_POST["submit"]))
{
$sno = $_POST["sno"];
$sname = $_POST["sname"];
$sage = $_POST["sage"];
$sex = $_POST["sex"];
$smajor = $_POST["smajor"];
$sclass = $_POST["sclass"];
$sdept = $_POST["sdept"];
$sql = "UPDATE student SET sno='$sno',sname='$sname',sage='$sage',ssex='$sex',smajor='$smajor',sclass='$sclass',sdept='$sdept'where id = {$_GET['id']}";
$result = MysqLi_query($link,$sql);
if($result)
{
echo '<script> alert("修改成功")</script>';
$url = "../admin/admin.PHP";
echo "<script>";
echo " window.location.href='$url' ";
echo "</script>";
}
else
{
exit('修改学生信息sql语句执行失败。错误信息:' . MysqLi_error($link));
}
}
?>
七、查询功能(search.PHP)
代码如下
<?PHP
session_start();
$link=MysqLi_connect('127.0.0.1', 'userinformation') or die('连接或者选择数据库失败');
MysqLi_set_charset($link, 'utf8mb4');
$page=$_GET["page"]??1;//得到页数
$key = $_POST['key'];
$keywords=$_POST['keywords'];
$sql="SELECT count(*)from student where $key like '%$keywords%'";
$totalresult=MysqLi_query($link,$sql);
$total=MysqLi_fetch_row($totalresult);
$num = 7;
$totalpage=ceil($total[0]/$num);//总页数
if($page>$totalpage)
{
$page=$totalpage;
}
if($page<1)
{
$page=1;
}
$start = ($page-1)*7;
$sql="SELECT *from student where $key like '%$keywords%' limit $start,7";
$result = MysqLi_query($link, $sql);
?>
<!DOCTYPE html>
<html lang="en">
<link href="admin.css" type="text/css" rel="Stylesheet" />
<head>
<Meta charset="UTF-8">
<title>search</title>
</head>
<body>
<div style=" margin-left: 160px;
margin-top: 100px">
<table class="mytable">
<tr>
<th class="th">序号</th>
<th class="th">学号</th>
<th class="th">姓名</th>
<th class="th">年龄</th>
<th class="th">性别</th>
<th class="th">专业</th>
<th class="th">班级</th>
<th class="th">学院</th>
<th class="th">多选删除</th>
</tr>
<?PHP
while($row = MysqLi_fetch_assoc($result))
{
$html=<<<A
<tr>
<td class="td">{$row['id']}</td>
<td class="td">{$row['sno']}</td>
<td class="td">{$row['sname']}</td>
<td class="td">{$row['sage']}</td>
<td class="td">{$row['ssex']}</td>
<td class="td">{$row['smajor']}</td>
<td class="td">{$row['sclass']}</td>
<td class="td">{$row['sdept']}</td>
<td class="td"><input type="checkBox"></td>
</tr>
A;
echo $html;
}
?>
<tr align = "center">
<td style = "height:38px"colspan="8">
<a href="?page=1">首页</a>
<a href="?page=<?PHP echo $page-1?>">上一页</a>
<?PHP echo $page; echo'/';echo $totalpage?>
<a href="?page=<?PHP echo $page+1?>">下一页</a>
<a href="?page=<?PHP echo $totalpage ?>">尾页</a>
</td>
</tr>
</table>
</div>
</body>
</html>
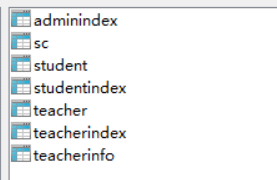
八、数据库内容
使用MysqL的可视化工具Navicat进行操作下载安装教程
数据库全部的表

学生表

sc表

teacher表

studentindex表

adminindex表

teacherindex表

teacherinfo表

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




