基本内容
定义
正则描述了一种字符串的匹配的模式,可以用来检查一个字符串是否包含某个子串或者是替换某个子串;一般用于表单验证,数据过滤,格式检查,数据采集,数据隐藏.
元字符
所谓元字符是用来说明匹配类型的,比如
| . | 匹配换行符以外的任意字符 |
|---|---|
| w word | 匹配数字,字母,下划线,汉字 |
| s space | 匹配任意的空白符 |
| d digital | 匹配0-9之间数字 |
| b border | 匹配单词的开始或结束 作为边界 |
| ^ | 匹配字符串的开始,以XX开头 |
| ^在[]里面表示否定,除了[]之外的 | |
| $ | 匹配字符串的结尾,以XX结尾 |
限定符
规定紧接着的匹配的数量,与全局匹配global不一样,这里的是单个
| * | 重复零次或更多 |
|---|---|
| + | 重复一次或更多 |
| ? | 重复零次或一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多 |
| {n,m} | 重复n-m次 |
| \ | 转义字符,匹配需要的元字符 |
处理选项
| i ignoreCase | 忽略大小写 |
|---|---|
| m multiline | 多行匹配 |
| g global | 全局匹配 |
| lastIndex | 当前表达式匹配内容的最后一个字符串的下一个位置 |
| source | 正则的文本字符串 |
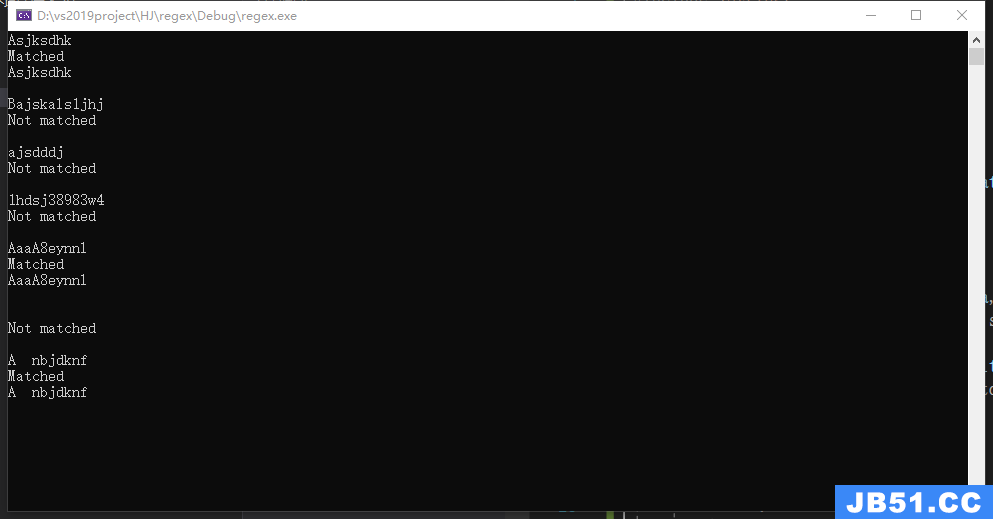
以上代码演示
var str='cat,greatacatbat cat'
console.log(str.replace(/(\bcat\b)/g,'*'))//*,greatacatbat *
var str='123abc'
console.log(str.replace(/\d?/,'*')) // *23abc
console.log(str.replace(/\d+/,'*')) // *abc
console.log(str.replace(/\d{2,3}/,'*')) // *abc
贪婪和懒惰
看上面的代码可知,限定符总是尽可能多的匹配,我们称之为贪婪 ,但是有时候不需要这么贪婪,反而需要的是懒惰,也就是尽少的匹配,那么?即可表示
| *? | 重复任意次,但尽少匹配 |
|---|---|
| +? | 重复最少一次,但尽少匹配 |
| ?? | 重复0或1次,但尽少匹配 |
| {n,m}? | 重复n-m次,但尽少匹配 |
| {n,}? | 重复至少n次,但尽少匹配 |
字符类
匹配自己规定的字符,一般用方括号[],[abcd]匹配abcd中任意一个
这样前面的元字符可有[0-9]匹配d [a-zA-Z0-9]匹配w
分支条件 有时候不只是一种匹配规则,比如电话号码,那么就需要| 把不同的规则分开
0\d{2}-\d{8}|0\d{3}-\d{7} 匹配的就是两种不同的电话号码
反义
所谓反义就是匹配除了之外的所有
| W D S B | 与原来的相反 |
|---|---|
| [^abcd] | 匹配除abcd以外的任意字符 |
分组
重复单个字符直接加元字符;重复多个字符则需要用()括起来再加元字符
(\d{1,3}\.){3}匹配1-3为数字加点 重复3次
调整分组 每个分组都可以用$数字表示,第一个即\$1 这是在replace中表示;在正则自己中则用数字
忽略分组 ?: 用来忽略组,原来的组就被忽略了,数字也就变化了
正向前瞻 (?=d) 负向前瞻 (?!d) 预测前方是否符合条件
var data='2014-02-12'
console.log(data.replace(/(\d{4})-(\d{2})-(\d{2})/,'$3/$2/$1')) // 12/02/2014
var number='123456789'
console.log(number.replace(/(\d{3})(?=\d{3})/g,'$1,')) // 123,456,789
var str='foo foo bar'
console.log(/(\w+)\s\1/.test(str)) //true 在正则自己中用\数字表示分组
var one='a1b1c1'
console.log(one.replace(/[a-z]\d/g,'*')) //***
/?:(\d+)/ //忽略此次分组
js中正则的使用属性
RegExp实例属性
这些属性基本没多大用,只是个属性而已,都能在正则的字面量或构造函数中得出global ignoreCase lastIndex multiline source
js中的RegExp对象
javascript通过内置对象RegExp支持正则表达式两种方法实例化RegExp对象
字面量方法 var reg=/d/gim
构造函数方法 var reg=new RegExp('d','g')
RegExp的实例方法
exec方法 返回包含第一个匹配项信息的数组(没有则null),返回结果有input属性(应用正则的字符串)和index属性(匹配项在字符串中位置);对于exec而言,没有设置g index始终为第一个匹配的,设置g index则会依次从下一个开始;但是结果是一样的
var text="mom and dad and child"
var reg1=/mom( and dad( and child)?)?/gim
var result1=reg1.exec(text)
console.log(result1) //["mom and dad and child"," and dad and child"," and child"] index: 0 input: "mom and dad and child"
console.log(result1.index) //0
console.log(result1.input) //mom and dad and child
console.log(result1[0]) //mom
console.log(result1[1]) //and dad and child
console.log(result1[2]) //and child
test()方法 返回布尔值,检验字符串是否与正则相匹配,常与if语句,表单验证结合
toString方法 返回正则字面量
toLocaleString()方法 返回正则字面量
valueOf方法 返回的是正则本身 typeof 则为Object
var reg=/\d/
console.log(reg.test('123')) // true
console.log(reg.toString()) // /\d/
console.log(reg.toString().length) //4
console.log(reg.toLocaleString()) // /\d/
console.log(typeof reg.valueOf()) // object
与正则相关的string的方法
search方法 接受一个参数:正则或字符串 返回的是第一个的索引,没有则null
split方法 字符串切割为数组
replace方法 两个参数:第一个参数为字符串或正则;第二个参数为字符串或函数;函数接受三个参数,match匹配的字符串、index匹配项在字符串位置、origin原字符串
var one='u3n12'
console.log(one.search(/\d/)) //3
console.log(one.split('')) //[ "u","3","n","1","2"]
console.log(one.replace(/\d/g,'*'))
console.log(one.replace(/\d/g,function(match,index,origin){
return parseInt(match)+1 //u4n23
}))
match方法 接受一个参数:正则或RegExp对象 返回的是一个匹配文本有关的数组,没有则null
有g时,则全局匹配,返回数组存放字符串中所有匹配子串,没有input和index属性
没有g时,则非全局匹配,返回数组的第一个元素存放的是匹配文本,其余元素存放的是与正则的子表达式匹配的文本;数组两个对象属性,index和input,和正则的exec方法相似
var one='u3n12'
console.log(one.match(/\d/)) //["3"] index: 1,input: "u3n12"
console.log(one.match(/\d/g)) //["3","2"]
var text="mom and dad and child"
var reg1=/mom( and dad( and child)?)?/im
var reg2=/mom( and dad( and child)?)?/gim
console.log(text.match(reg1)) //["mom and dad and child"," and child"] //index: 0 input: "mom and dad and child"
console.log(text.match(reg2)) //["mom and dad and child"]
比较exec和match
exec是正则表达式的方法;match是字符串的方法;但是返回结果都是数组
当没有子串时
exec结果不受g影响,返回的数组为第一项匹配;match返回的结果受g影响,当没有g则返回第一项匹配,当有g则返回整个数组
当有子串时
exec返回结果不受g影响,返回的是多项数组;match返回结果受g影响,当没有g则返回多项数组,当有g则只返回整个数组
讨论的两种情况
var str='mom234mom45'
var reg=/\w{3}/
var reg2=/\w{3}/gim
console.log(str.match(reg)) //["mom"]
console.log(reg.exec(str)) //["mom"]
console.log(str.match(reg2)) //["mom","234","mom"]
console.log(reg2.exec(str)) //["mom"]
一些实际例子
将ab,cd,ef 字母倒置
var name='ab,ef'
var name2=name.split(';') //分为数组
for(var i=0;i<name2.length;i++){
name2[i]=name2[i].replace(/(\w)(\w)/,"$2$1") //遍历倒置
}
console.log(name2) //ba,dc,fe
两个网站
正则可视化
常用的正则
一、校验数字的表达式 1 数字:^[0-9]*$ 2 n位的数字:^\d{n}$ 3 至少n位的数字:^\d{n,}$ 4 m-n位的数字:^\d{m,n}$ 5 零和非零开头的数字:^(0|[1-9][0-9]*)$ 6 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$ 7 带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$ 8 正数、负数、和小数:^(\-|\+)?\d+(\.\d+)?$ 9 有两位小数的正实数:^[0-9]+(.[0-9]{2})?$ 10 有1~3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$ 11 非零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$ 12 非零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$ 13 非负整数:^\d+$ 或 ^[1-9]\d*|0$ 14 非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$ 15 非负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$ 16 非正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$ 17 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$ 18 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$ 19 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$ 二、校验字符的表达式 1 汉字:^[\u4e00-\u9fa5]{0,}$ 2 英文和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$ 3 长度为3-20的所有字符:^.{3,20}$ 4 由26个英文字母组成的字符串:^[A-Za-z]+$ 5 由26个大写英文字母组成的字符串:^[A-Z]+$ 6 由26个小写英文字母组成的字符串:^[a-z]+$ 7 由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$ 8 由数字、26个英文字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$ 9 中文、英文、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$ 10 中文、英文、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$ 11 可以输入含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+ 12 禁止输入含有~的字符:[^~\x22]+ 三、特殊需求表达式 1 Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$ 2 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.? 3 InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ 4 手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$ 5 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$ 6 国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7} 7 身份证号: 15或18位身份证:^\d{15}|\d{18}$ 15位身份证:^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$ 18位身份证:^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{4}$ 8 短身份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$ 9 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$ 10 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$ 11 强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ 12 日期格式:^\d{4}-\d{1,2}-\d{1,2} 13 一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$ 14 一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$ 15 钱的输入格式: 16 1.有四种钱的表示形式我们可以接受:"10000.00" 和 "10,000.00",和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$ 17 2.这表示任意一个不以0开头的数字,但是,这也意味着一个字符"0"不通过,所以我们采用下面的形式:^(0|[1-9][0-9]*)$ 18 3.一个0或者一个不以0开头的数字.我们还可以允许开头有一个负号:^(0|-?[1-9][0-9]*)$ 19 4.这表示一个0或者一个可能为负的开头不为0的数字.让用户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下面我们要加的是说明可能的小数部分:^[0-9]+(.[0-9]+)?$ 20 5.必须说明的是,小数点后面至少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$ 21 6.这样我们规定小数点后面必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$ 22 7.这样就允许用户只写一位小数.下面我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$ 23 8.1到3个数字,后面跟着任意个 逗号+3个数字,逗号成为可选,而不是必须:^([0-9]+|[0-9]{1,[0-9]{3})*)(.[0-9]{1,2})?$ 24 备注:这就是最终结果了,别忘了"+"可以用"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在用函数时去掉去掉那个反斜杠,一般的错误都在这里 25 xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$ 26 中文字符的正则表达式:[\u4e00-\u9fa5] 27 双字节字符:[^\x00-\xff] (包括汉字在内,可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)) 28 空白行的正则表达式:\n\s*\r (可以用来删除空白行) 29 HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (网上流传的版本太糟糕,上面这个也仅仅能部分,对于复杂的嵌套标记依旧无能为力) 30 首尾空白字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式) 31 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始) 32 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字) 33 IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有用)
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。