ereg(正则表达式,内容,返回的数组);
若省略参数返回的数组,找到则返回BOOL值。
ereg()有区分大小写,eregi()无区分大小写。
file_get_contents('doc.txt',r)
等价于$rf=fopen('doc.txt',r);
fread($rf,filesize('doc.txt'));
什么是正则表达式
正则(regular expression)表达式描述了一种字符串匹配的模式,可以用来检查一个串是否含有某种子串、
将匹配的子串做替换或者从某个串中取出符合某个条件的子串等。
模糊匹配
正则表达式本身就是一种语言
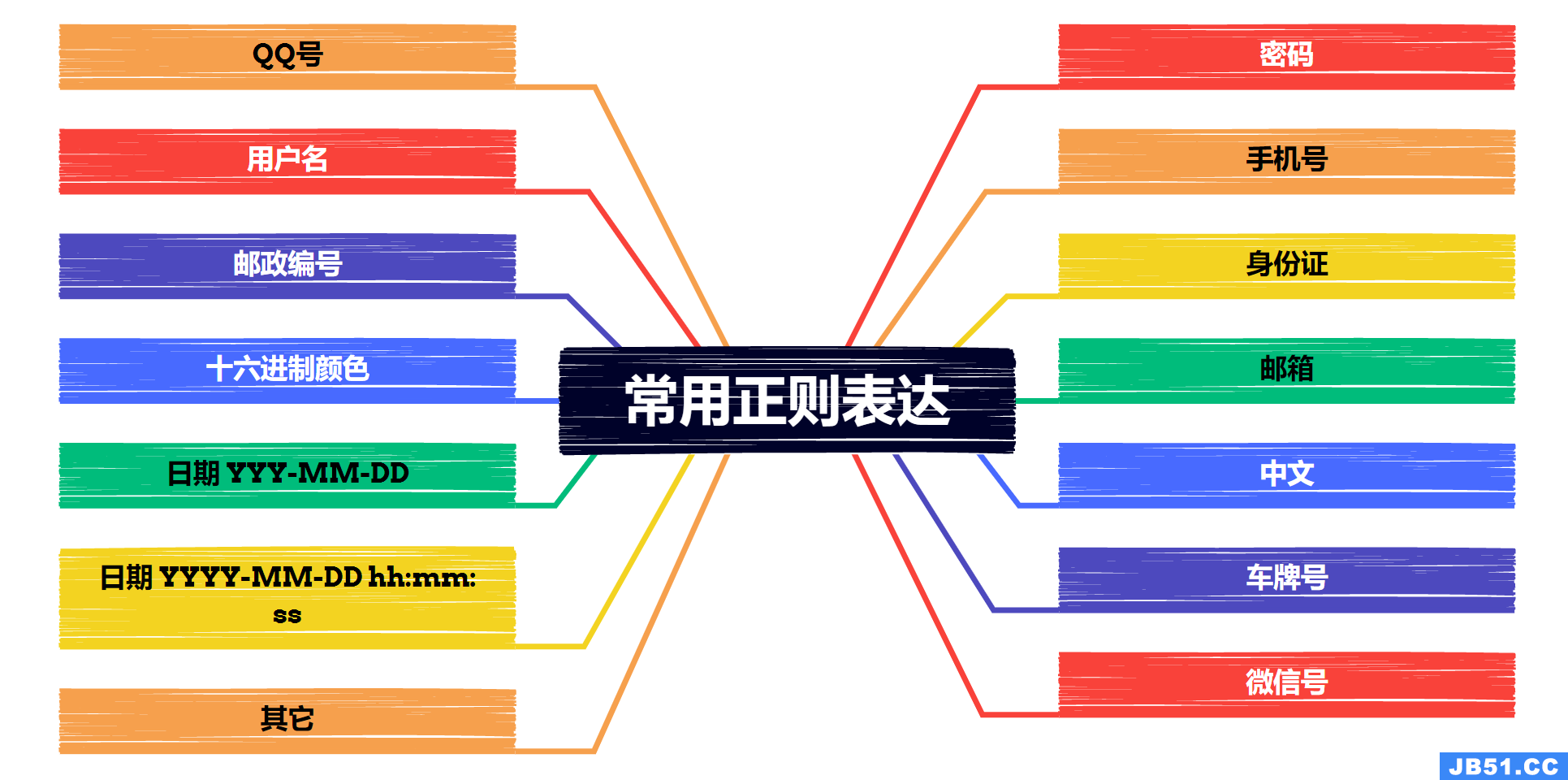
二、为什么使用正则
邮箱
手机号
身份证号
三、快速入门
查找一个字符串中是否具有数字'8'
<script>
var str='hello,my age is 18!';
var reg=/8/;//定义一个正则类
alert(reg.test(str));//返回boolen值true;
</script>
查找一个字符串中是否具有数字
var reg=/\d/;
alert(reg.test(str));
查找一个字符串中是否具有非数字
var reg=/\D/;
四、创建则正对象
要使用正则表达式,首先必须创建一个正则对象
(1)创建正则对象有两种方式:
1、隐式创建
var reg=/正则表达式/;
这样创建表示了一个正则对象,它是RegExp的类对象
var reg=/abc/;
alert(typeof reg);//object
alert(reg.constructor);
alert(reg instanceof RegExp);//true 证明 reg是RegExp类的实例。
2、显式创建
var reg=new RegExp("\正则表达式");
3、匹配标志
g:全局检索,就是第一个匹配了,后面也会跟着匹配,不需要重新检索
i:忽略大小写
var reg=/\d/gi;
var reg = new RegExp("\\d","gi");
五、使用正则对象
在js中,使用正则对象分两种:
test(str)方法
查找是否具有匹配模式的字符串,返回boolen值
exec(str)方法
根据匹配模式返回结果,如果有返回匹配成功的字符串,没有返回null
Search:根据匹配模式返回匹配内容的位置 模糊匹配 (index of)是精确匹配
replace:根据匹配模式对字符串进行替换,返回替换之后的字符串
split:根据匹配模式对字符串进行分割,返回一个数组
举例:
window.onload=function(){
document.getElementById('btn1').onclick=function(){
var str=document.getElementById('content').value;
var reg=/\d/gi;
alert(reg.test(str));
};
document.getElementById('btn2').onclick=function(){
var str=document.getElementById('content').value;
var reg=/\d/gi;
var result;
while(result=reg.exec(str)){
alert(result);
}
document.getElementById('btn3').onclick=function(){
var str=document.getElementById('content').value;
var reg=/\da\d/gi;
alert(str.search(reg));
document.getElementById('btn4').onclick=function(){
alert(str.match(reg));
document.getElementById('btn5').onclick=function(){
alert(str.replace(reg,'***'));
document.getElementById('btn6').onclick=function(){
alert(str.split(reg));
}
<input type='text' id='content' size='100'>
<input type='button' id='btn1' value='test()'>//检查是否有数字
<input type='button' id='btn2' value='exec()'>//检查是否有数字,并输出
<input type='button' id='btn3' value='Search()'>//匹配数字a数字,并输出出现的位置,从0开始
<input type='button' id='btn5' value='replace()'>//匹配并替换
<input type='button' id='btn6' value='replace()'>//按照匹配并分割,返回数组
六、正则对象的相关属性
RegExp
1、静态属性
index:首次匹配内容的开始位置
input:返回当前作用的字符串
leftContext:匹配字符串左边的内容
righttContext:匹配字符串右边的内容
var str='my name is zhangsan,my age is 28!';
var reg=/zhangsan/;
reg.test(str);
alert(RegExp.index);//11
alert(RegExp.lastIndex);//19
alert(RegExp.leftContext)//my name is
2、实例属性
alert(reg.global);
实例对象.global:对象是否具有标志g//boolen
实例对象.ignoreCase:对象是否具有标志i
实例对象.lastIndex:标示开始下一次匹配的字符位置
实例对象.multiLine:对象是否具有标志m//多行匹配
实例对象.source:正则表达式的源文本//原来的字符串
七、几个重要概念
1.子表达式
使用小括号括起来的是一个子表达式
2.捕获
会把子表达式的结果放入到系统内存的缓冲区中,并记下一个资源标号
3.反向引用
例如 a 30 b 30
子表达式 /(/d)(/d)\1/
捕获 放到内存中的缓冲区里面 #1 3 #2 0 一次捕获一个
\1 匹配缓冲区的第一号资源 也就是3,这也叫做反向引用
比如/(\d)(\d)\1\2[a-z]([0-9])\3/
匹配缓冲区的第一号资源和第二号的资源以及第三号的资源
其中第一个(\d)和第一号资源的值相等
第二个(\d)和第二号资源的值相等
第三个([0-9])必须和第三号资源的值相等
题目:
查询连续的四个数字
var reg = /\d\d\d\d/gi;
查找连续相同的四个数字
var reg = /(\d)\1\1\1/gi;
查找数字asd1221k3443
var reg = /(\d)(\d)\2\1/gi;
查找数字,如 AABB,TTMM
var reg = /(\d)\1(\d)\2/gi;
查找连续的四个数字或四个字符
var reg =/\d\d\d\d(\D)/2/2/2/gi;
九、关于exec和子表达式
var str = 'asd1221k3443';
var result;
while(result=reg.exec(str)){
//如果有子表达式
//第一次弹出 1221,1,2 数组
//1221 ----> result[0];
//1------>result[1];
//2------>result[2];
十、正则表达式的构成
的字符串进行匹配
普通字符 8 a 1 abc
特殊字符 \d \D
首先确定几件事
你要查什么?
你要从哪查?
你要查多少
1.限定符(不占长度,零宽)
限定符的可以指定正则表达式的一个给定组件必须要出现多少次才能满足匹配
*:出现0次或多次,即出现任意次 (0,)
+:>=1次 (1,Tohoma; font-size:14px; line-height:22px">
?:出现0或1次 (0,1)
(n):必须出现n次
(n,):>=n次
var str='afddsafasdf123456';
//必须出现3次前面子表达式
var reg=/(\d)(3)/gi;//必须出现三次数字
var reg1=/(\d)(2,)/gi
alert(str.match(reg));//123,456
alert(str.match(reg1));//123456,贪婪匹配原则
2、字符匹配符
var reg=/[a-z]/gi;
[0-9a-zA-Z] 可以匹配以上三者
[a-zA-Z] 不解释
[^abcd] 匹配除了abcd 之外的任意一个字符
\d:匹配一个数字字符 [0-9]
\D:匹配一个非数字字符 [^0-9]
\w:匹配包括下划线的任何单词字符 [a-zA-Z0-9_]
\W:匹配任何非单词字符 [^a-zA-Z0-9_]
\s:匹配任何空白字符 空格、制表符、换行.
\S:匹配任何非空白字符 匹配不是空格、制表符、换行符以外的字符
. :匹配"\n"之外的任何单个字符. 要匹配'\n'在内,请使用'[\n]'的模式。
3、定位符
定位符可以将一个正则表达式固定在一行的开始或结束,也可以创建只在单词内或只在单词的开始或结尾处出现的正则表达式。
'^'匹配输入字符串的开始位置,
var str="abc123abc";
var reg=/^abc/gi;//必须是以abc开始的字符串来能匹配
'$'匹配输入字符串的结束位置
var reg=/abc$/gi;//必须是以abc结束的字符才能匹配
\b 匹配一个单词边界
var str='hello,i love you!';
var reg=/o\b/gi;
//匹配以o结束的单词
\B匹配非单词边界
与上面相反
4、转义符
\ 匹配某些特殊字符,形如],},>,/,\,.,),^,$,*,-,
例如
var reg=/[/gi;//这是错误的
alert(str.match(reg));
alert(Reg.index);
//正确的写法
var reg=/\[/;//\为转义符
5、选择匹配符
|可以匹配多个规则 优先级最低
var str='heabcllo,PHPabc!';
var reg=/(he|PHP)abc/gi;
匹配heabc和PHPabc
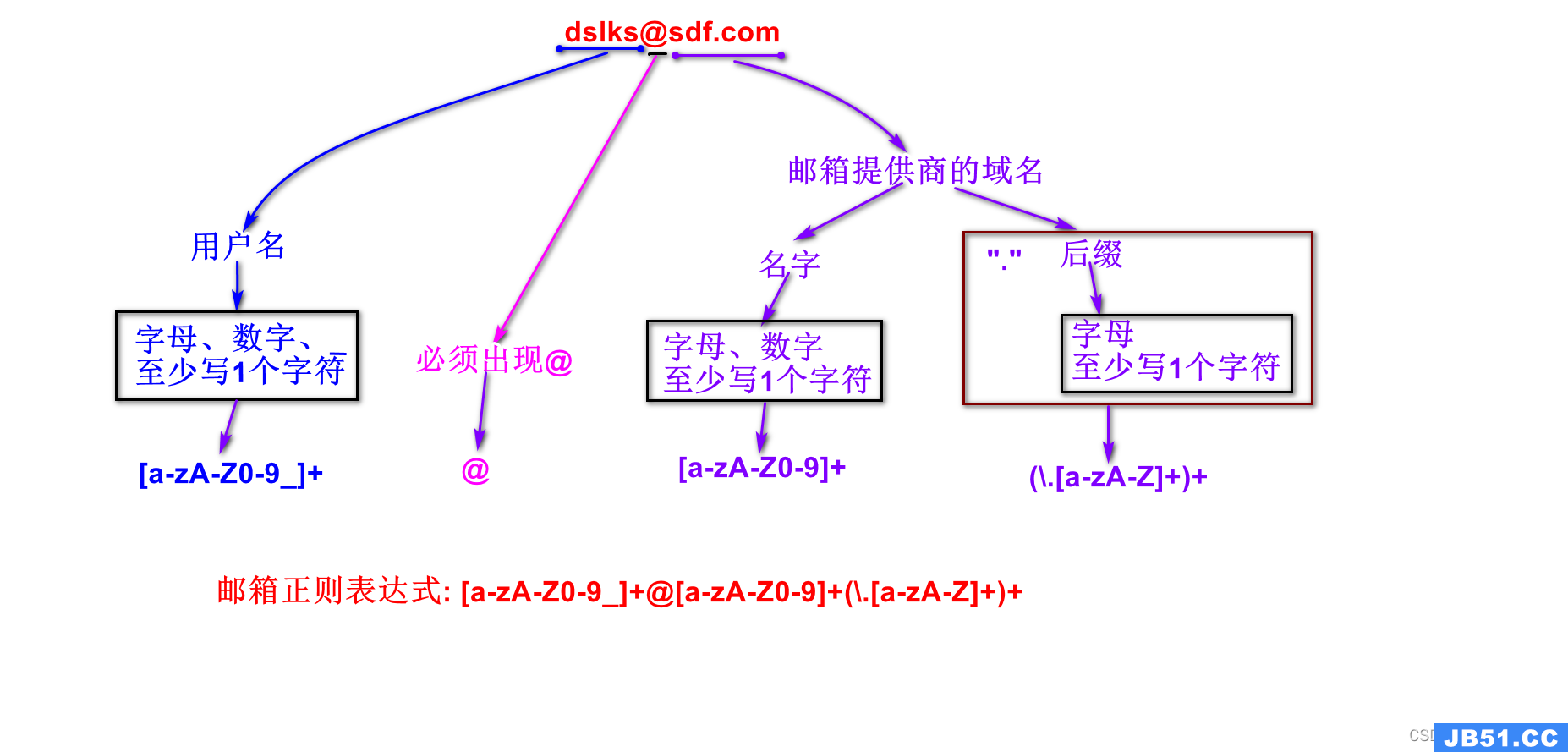
验证邮箱
验证手机号
验证ip地址
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。