今天朋友问我一个问题,是这样子的,通过正则表达式匹配html标签input包含hidden的字符串,具体如下:
"<input type=\"hidden\" id=\"xxx\" name=\"xxx\" value=\"xxx\" /><input type=\"text\" id=\"xxx\" name=\"xxx\" value=\"xxx\" />"
匹配下来,应该输出:
"<input type=\"hidden\" id=\"xxx\" name=\"xxx\" value=\"xxx\" />"
读了这个问题之后,觉得挺简单的,直接利用基本的语法包含头<input 尾 /> 还有hidden 不就OK了么?于是写出了下面的正则表达式:
"<input.*?hidden.*?/>"
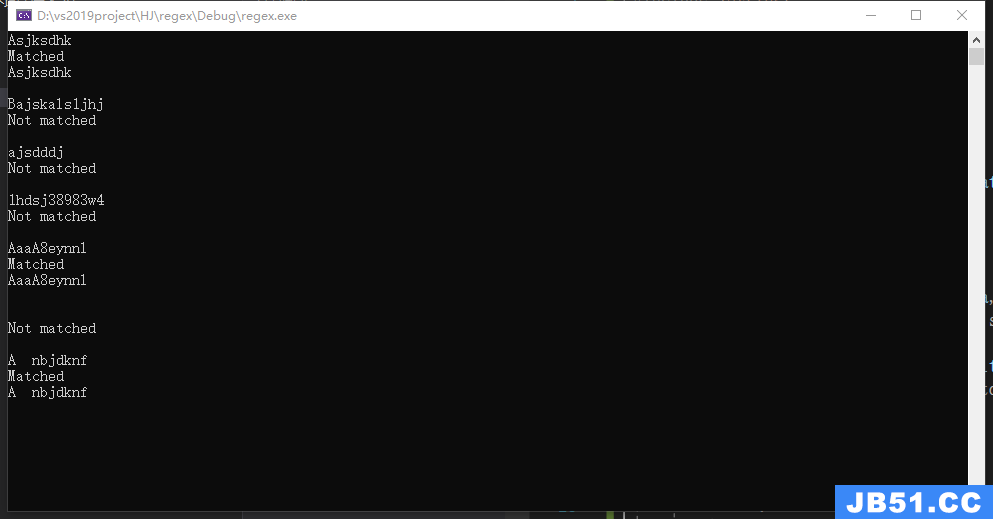
恩,不错,符合基本的题意,而且运行结果正确,可随意想到要是那个hidden在后面那个input中是什么结果呢?于是测试发现结果如下:
<input type="text" id="xxx" name="xxx" value="xxx" /><input type="hidden" id="xxx" name="xxx" value="xxx" />
都输出了,这是神马情况啊,仔细分析了下,在匹配过程中在第一个inpu中没有找到hidden,但是第二中找到了,接着一直往后匹配,ok,匹配结束,输出结果如上。
哦,那是否可以去判断结束符号/>,即结果中不包含/>,所以立即想到了(?!pattern),怎么用呢,先查看下其具体的解释(JDK6.0文档):
(?=X) X,via zero-width positive lookahead (?!X) X,via zero-width negative lookahead (?<=X) X,via zero-width positive lookbehind (?<!X) X,via zero-width negative lookbehind
不太懂,不过看了下@Kevin Yang的文章使用正则表达式找出不包含特定字符串的条目后,了解前瞻(Lookahead)和后顾(Lookbehind)的概念,拷贝大牛点东西
| 这两个术语非常形象的描述了正则引擎的匹配行为。需要注意一点,正则表达式中的前和后和我们一般理解的前后有点不同。一段文本,我们一般习惯把文本开头的方向称作“前面”,文本末尾方向称为“后面”。但是对于正则表达式引擎来说,因为它是从文本头部向尾部开始解析的(可以通过正则选项控制解析方向),因此对于文本尾部方向,称为“前”,因为这个时候,正则引擎还没走到那块,而对文本头部方向,则称为“后”,因为正则引擎已经走过了那一块地方。如下图所示: 所谓的前瞻就是在正则表达式匹配到某个字符的时候,往“尚未解析过的文本”预先看一下,看是不是符合/不符合匹配模式,而后顾,就是在正则引擎已经匹配过的文本看看是不是符合/不符合匹配模式。符合和不符合特定匹配模式我们又称为肯定式匹配和否定式匹配。 |
<input.*?hidden((?!/>).)*/>
恩恩,这次应该没问题了吧,赶紧测试:
<input type="text" id="xxx" name="xxx" value="xxx" /><input type="hidden" id="xxx" name="xxx" value="xxx" />
。。。。。。。。。还是这样,啥问题啊,淡定,再仔细想想,这个是前瞻,那么匹配到hidden时,再往前看,没有/>,接着往下走,匹配结束了,结果还是这个。。。。。
那后瞻呢?来试试,匹配到hidden时,再往后看,有/>,哈哈,赶紧的,不匹配,啥都没有了。。。。。可是事实有满足条件的input啊。
再想想其他方法,先简单点的来,先不判断有无hidden,解析出这两个input,那么表达式如下:
<input.*?/>
测试下,结果如下:
<input type=\"hidden\" id=\"xxx\" name=\"xxx\" value=\"xxx\" /> <input type=\"text\" id=\"xxx\" name=\"xxx\" value=\"xxx\" />哈哈,解析了两条,那么在这个结果的基础上再通过一个正则表达式匹配下不就ok了么?,赶紧试试,第二个表达式如下:
.*hidden.*再次解析,结果ok啦,恩恩~~,可是,问题是人家就是只要一个正则表达式搞定啊!!!!!好吧,再想想,再想想,有了:
我可以通过特殊字符串 >< 来判断下,让字符串不包含><。恩,试试,那么这个表达式如下:
<input[^(>.*?<)]*?hidden[^(>.*?<)]*?/>
这个貌似不错,先测试下,结果如下:
<input type=\"hidden\" id=\"xxx\" name=\"xxx\" value=\"xxx\" /> <input type=\"text\" id=\"xxx\" name=\"xxx\" value=\"xxx\" />
哈哈,可以了啊,那再试试其他的测试用例,都可以,最后有个用例是这样子的:
"<input type='hidden' name='HTTP_REFERER' value='http://haiyuyangguang.soufun.com/bbs/5010939724~-1//515494454_515494454.htm' /> <input type='hidden' value='0' name='isfromspace' />"
测试结果如下:
<input type='hidden' value='0' name='isfromspace' />
Why?为啥这样子?淡定,分析下,没有解析出来第一个input,是因为它里面有特殊的字符吗?看看,与/、:、~、-、.有关吗?一个一个删了再测下,最后删了. 结果两条,把其他的符号还原测试下,还是两条,那就是与.有关系了,那表达式哪里出问题了?找找,哦,是那个 “.” 的问题,看看解释
. Any character (may or may not match line terminators)
Line terminators A line terminator is a one- or two-character sequence that marks the end of a line of the input character sequence. The following are recognized as line terminators: A newline (line Feed) character ('\n'),A carriage-return character followed immediately by a newline character ("\r\n"),A standalone carriage-return character ('\r'),A next-line character ('\u0085'),A line-separator character ('\u2028'),or A paragraph-separator character ('\u2029).
没有与.相关的,不过想到换个匹配,表达式如下:
<input[^(>[\\s\\S]*?<)]*?hidden[^(>[\\s\\S]*?<)]*?/>
测试下,ok!没问题了,看来[\\s\\S]比.更强大啊!
问题解决,不过不知道自己写的这个是不是遇到其他的测试用例会有问题,或者有更好的、更强大的匹配。欢迎大牛指正!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。