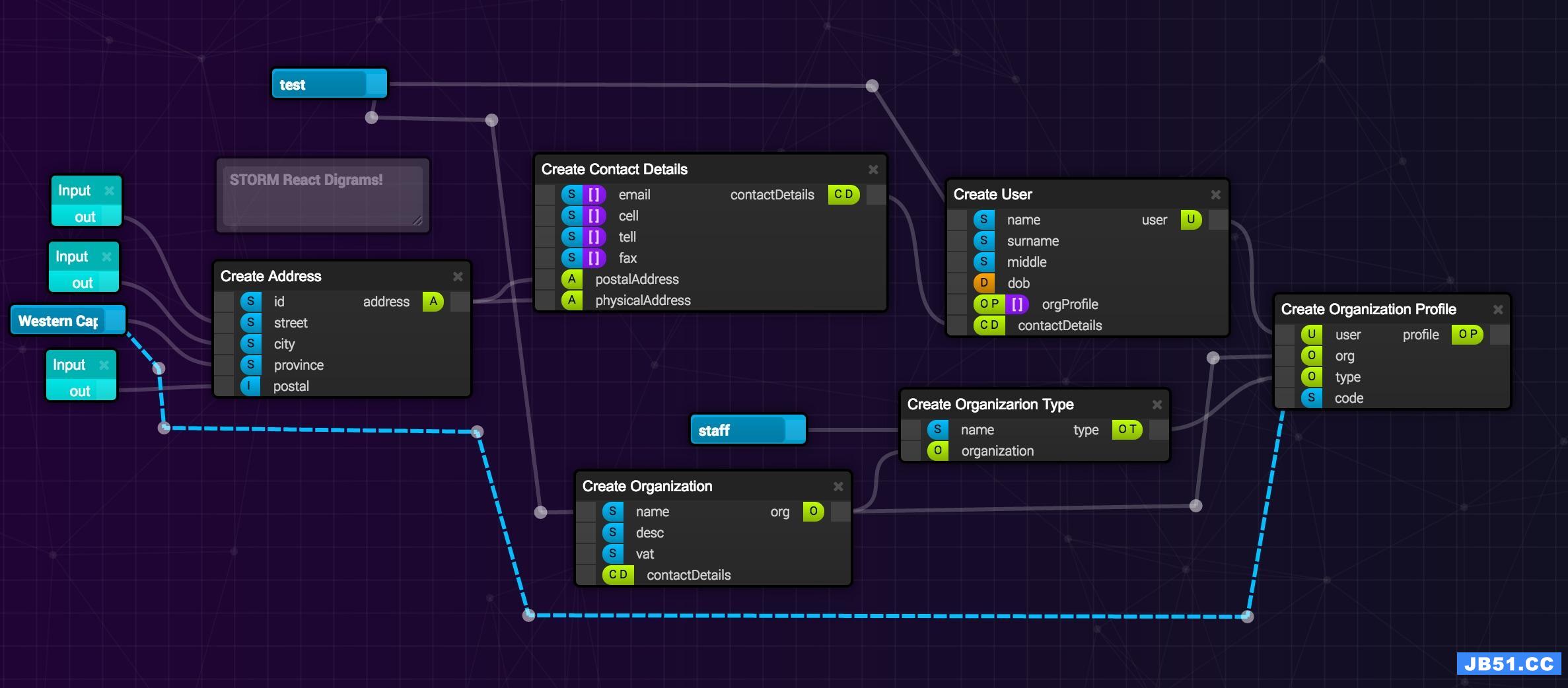
STORM React Diagrams 介绍
一个超级简单,没有废话的图表库,用react来编写,全名是 STORM React
Diagrams(SRD),SRD是一个非常容易使用的库,用于在Web中创建流程图,最终可以表示任何类型的流程/网络/图形等。



特性介绍
- 简单
没有非常大的难度就可以集成到你的项目当中去
可自定义而无需关心其核心
- 操作简单
无复杂的操作
- 性能优秀
- 非常易用
你的工作都将是可预期的
- 非常适合创建声明性系统
如程序化流水线和可视化编程语言
DEMO : http://projectstorm.cloud/react-diagrams
STORM React Diagrams 官网
https://github.com/projectstorm/react-diagrams
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




