BabyHealth 介绍
BabyHealth,Listview展示”宝宝健康手” app。React native 创建的仿 “宝宝健康”
app,实现Listview展示、收藏、跳到appstore、react-redux与redux-thunk的使用
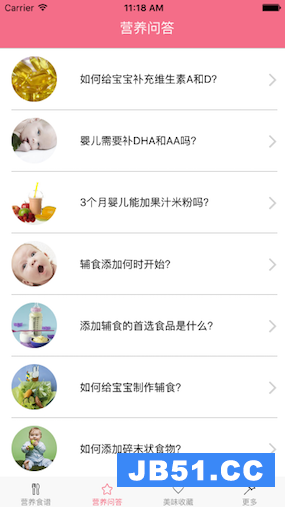
运行效果:


重点修改:
进入文件夹中: node_modules/react-native-tab-navigator
,将styles中defaultSelectedTitle和defaultSelectedIcon中的内容替换成下面两项(将tabBar上的图片和文字替换成自己想要的颜色)
defaultSelectedTitle: {<br>
color: 'rgb(245, 109, 132)',<br> },<br> defaultSelectedIcon: { <br>
tintColor: 'rgb(245, 109, 132)',<br> },<br>
BabyHealth 官网
https://github.com/liuhongjun719/react-native-BabyHealth-
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




