概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic,Visual C#,IronRuby,Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文将介绍Silverlight与HTML混合编程之无窗口模式。
无窗口模式
先做一个简单的Silverlight界面:
<StackPanel> <StackPanel.Background> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="Transparent" Offset="0" /> <GradientStop Color="#FF6600" Offset="1" /> </LinearGradientBrush> </StackPanel.Background> <TextBlock Text="这里是Silverlight" Margin="150 100 0 0" Foreground="White"/> </StackPanel>
<style type="text/css"> .slPlugin { position: absolute; top: 0px; left: 0px; width: 50%; height: 200px; border:dotted 2px #FF6600; } .content { position: absolute; top: 0px; left: 0px; border:dotted 2px #11FE02; } </style>
<asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/TerryLee.Silverlightwindowless.xap" Version="2.0" CssClass="slPlugin" PluginBackground="Transparent"/>
放置一个div,里面加一些文本:
<div class="content"> Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜, 如支持框架语言Visual Basic,Ironpython, 对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。 《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、 图形图像等几个方面带您快速进入Silverlight 2开发。 </div>
现在来运行程序:

可以看到,我们在div中放置的文本,有一部分被Silverlight区域挡住了,因为这时候Silverlight仍然以默认模式运行,它在浏览器中作为独立的一个子窗口而存在,可以通过属性windowless来设置:

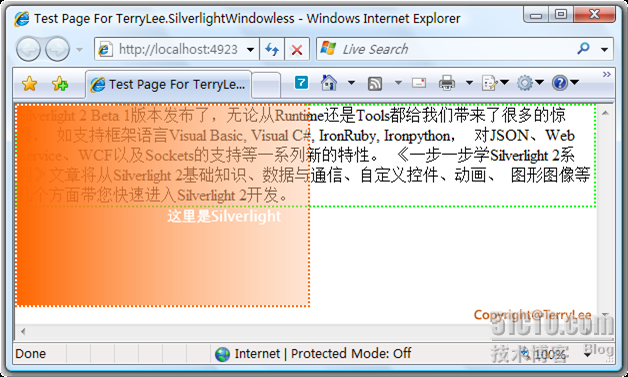
设置windowless为true之后,再运行程序:

<div> <div class="content"> Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜, 如支持框架语言Visual Basic,Ironpython, 对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。 《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、 图形图像等几个方面带您快速进入Silverlight 2开发。 </div> <asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/TerryLee.Silverlightwindowless.xap" Version="2.0" CssClass="slPlugin" PluginBackground="Transparent" windowless="true"/> </div>

结束语
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。



