
我正在我的博览会应用程序中进行标签导航。由于某些原因,“顶部选项卡导航器”无法正确呈现(如
我是新来的本地人,没有为此提出解决方案。我在平板电脑/ ipad屏幕上进行开发,并且选项卡恰好位于
当我在android上启动我的应用程序时,出现以下错误:元素类型无效:预期为字符串(对于内置组件)或
我正在使用React Native BottomTabNavigator。
示例:
<div class =“ snippet” data-lang =“ js” data-hide
当用户登录系统时,我想更改用户个人资料图片。用户助手位于“材质”选项卡导航器的左上角。当用
我的代码类似于以下代码。假设当前我的导航堆栈历史记录是:
屏幕A>屏幕B>屏幕D。
在屏幕D
当我在博览会上测试我的应用程序时,它看起来不错,但是当我在手机上使用它时,它变得太宽了,希
我在 2 年前用 bottomTabNavigation 做了一个项目,现在我已经更新了库的所有版本。对于旧版本,tabNavigation
当我使用 Tab.Screen 3 次时,我在反应导航中遇到问题,它显示底部选项卡文本,但是当我执行 4 次时,它
我发现难以消化官方文档,并且一直在寻找在不同堆栈导航器之间移动的解决方案。我提供了我当前的
那么问题来了,如何动态隐藏/显示标签导航栏(取决于组件的状态)。所以我有基本情况,<code>TabNavigat
<a href="https://i.stack.imgur.com/AzvrM.png" rel="nofollow noreferrer"><img src="https://i.stack.imgur.com/AzvrM.png" alt="enter image d
我试图让下图中的 Recipes 标题显示在选项卡导航器上方(下图中的主页和设置)。目前我在堆栈导航器
<div class="snippet" data-lang="js" data-hide="false" data-console="true" data-babel="false">
<div class="snippet-code">
<pre class="
我有一个带有一些屏幕的抽屉导航器。其中一个屏幕是 TabNavigator。现在我想实现一个 HamburgerMenu-Button 来
嗨,我想在用户登录时添加标签导航,在用户未登录时添加堆栈导航。所以我写了一个逻辑,但我不知
我很难在 createMaterialTopTabNavigator 中删除全角选项卡。我正在使用这个库<em><strong><a href="https://reactnavigatio
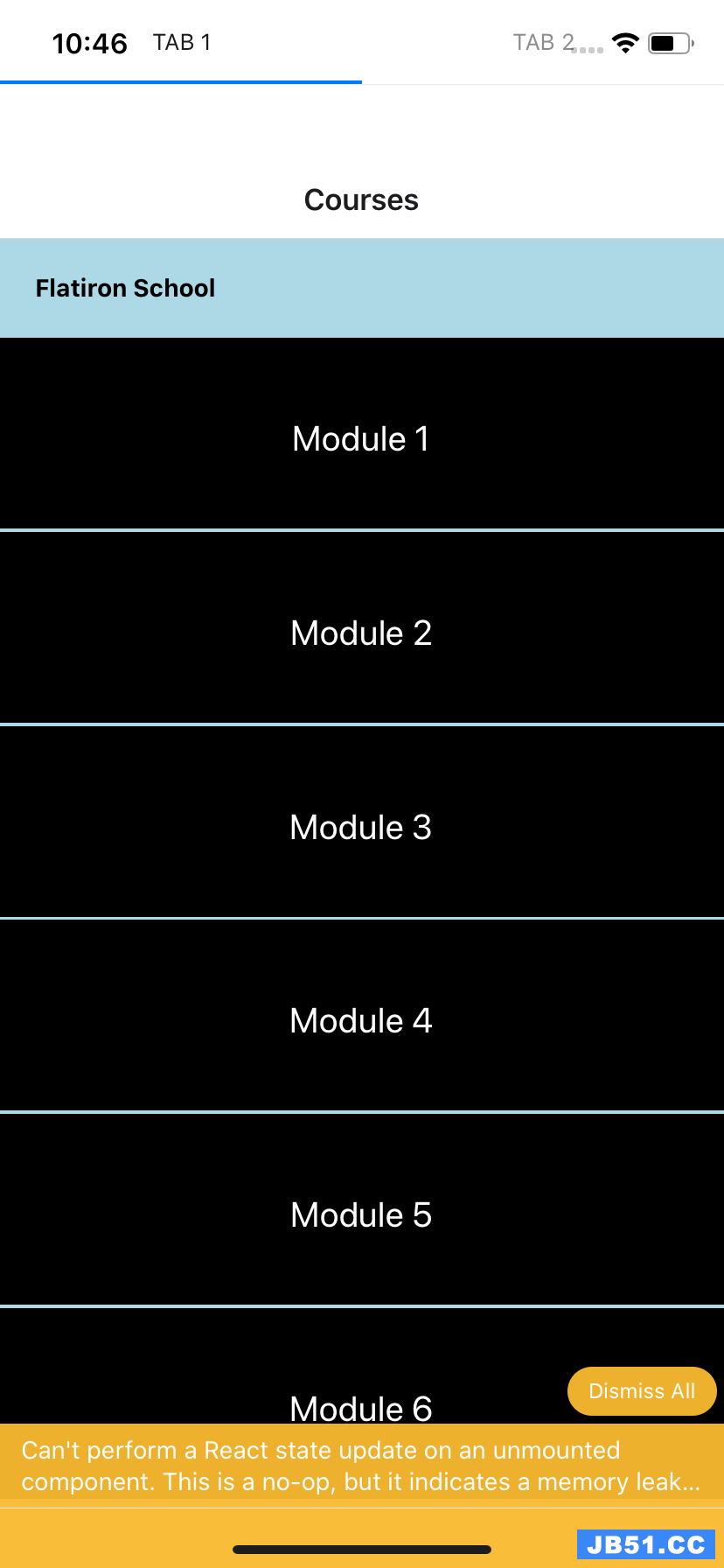
我正在参加世博会并为此来回奔波。我正在尝试清理内容顶部和底部的标题部分。当我在没有导航容器
<h2>创建具有两个屏幕产品的产品堆栈导航并结帐</h2>
<pre><code>const ProductStack = createStackNavigator();
function Produ
最近,我正在设计一个应用程序。这就是我将两个导航合二为一时的问题。
当屏幕位于标签导航内时,