相信大家在前端开发中都使用过很多前端脚手架,如vue-cli,create-vite,create-vue等;本篇文章将会为大家详细介绍这些前端脚手架是如何实现的,并且从零实现一个create-kitty脚手架发布到npm上。
pnpm搭建Monorepo环境
使用pnpm管理对项目进行管理是非常方便的,极大的解决了多个包在本地调试繁琐的问题。
什么是Monorepo?
就是指在一个大的项目仓库中,管理多个模块/包(package),这种类型的项目大都在项目根目录下有一个packages文件夹,分多个项目管理。大概结构如下:
-- packages -- pkg1 --package.json -- pkg2 --package.json--package.json
简单来说就是单仓库 多项目
目前很多我们熟知的项目都是采用这种模式,如Vant,ElementUI,Vue3等。打造一个Monorepo环境的工具有很多,如:lerna、pnpm、yarn等,这里我们将使用pnpm来开发我们的UI组件库。
使用pnpm
安装
npm install pnpm -g
初始化package.json
pnpm init
新建配置文件 .npmrc
shamefully-hoist = true
这里简单说下为什么要配置shamefully-hoist。
如果某些工具仅在根目录的node_modules时才有效,可以将其设置为true来提升那些不在根目录的node_modules,就是将你安装的依赖包的依赖包的依赖包的...都放到同一级别(扁平化)。说白了就是不设置为true有些包就有可能会出问题。
monorepo的实现
接下就是pnpm如何实现monorepo的了。
为了我们各个项目之间能够互相引用我们要在根目录下新建一个pnpm-workspace.yaml文件将我们的包关联起来
packages: - 'packages/**'
这样就能将我们项目下的packages目录下的所有包关联起来了,当然如果你想关联更多目录你只需要往里面添加即可。根据上面的目录结构很显然你在根目录下新packages文件夹,packages文件夹新建create-kitty以及测试用的cli-demo文件夹,并分别执行pnpm init。
脚手架简单实现
在create-kitty的package.json中新增bin属性然后指向index.js。这里去掉了main属性,因为我们开发的不是工具包。
{ name: create-kitty, version: 1.0.0, description: , bin: index.js, scripts: { test: echo \Error: no test specified\ && exit 1
}, keywords: [], author: , license: ISC}当然,bin也支持对象格式,让脚手架可以使用多个命令
bin: { create-kitty: index.js, create-app: index.js },新建create-kitty/index.js作为脚手架入口
#! /usr/bin/env nodeconsole.log(hello kitty)
注意cli入口文件需要加#! /usr/bin/env node指定脚本的解释程序为node,否则会报错
本地测试脚手架
来到测试包cli-demo文件夹下直安装create-kitty
pnpm add create-kitty
然后就会发现cli-demo下的package出现依赖,同时加上scripts
{ name: cli-demo, version: 1.0.0, description: , main: index.js, scripts: { create-kitty: create-kitty
}, keywords: [], author: , license: ISC, dependencies: { create-kitty: workspace:^1.0.0
}
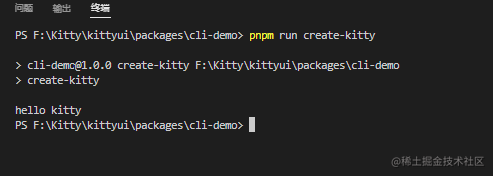
}然后执行pnpm run create-kitty

说明
当我们上线的时候可以直接执行npm create kitty或者npm init kitty,它们其实就是执行npx create-kitty
解析用户输入参数
一般脚手架都会根据用户输入不同命令来做出不同操作,比如用户输入kitty-ui -v提示版本号,kitty-ui -h显示帮助信息等。而实现这些基本原理就是process.argv
将create-kitty下的入口文件index.js修改为
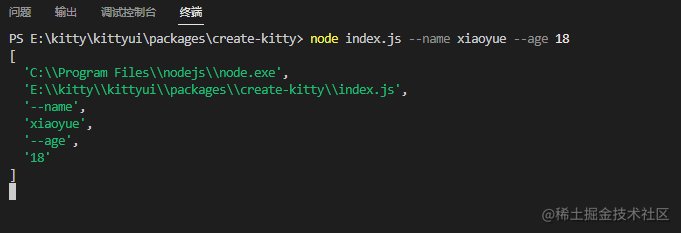
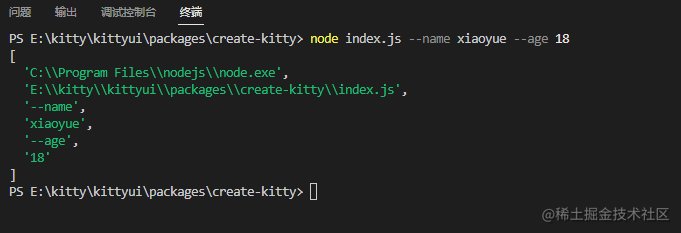
#! /usr/bin/env nodeconsole.log(process.argv);

然后会发现用户传的参数在process.argv数组的第二位以后,这样我们就可以根据用户输入不同参数做不同操作了。但是这样很不方便,所以我们可以使用框架来解决。
使用第三方库解析参数
首先安装command-line-args库
pnpm add command-line-args -S
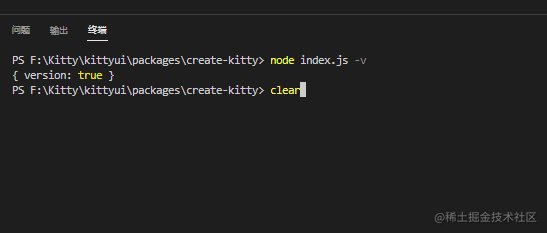
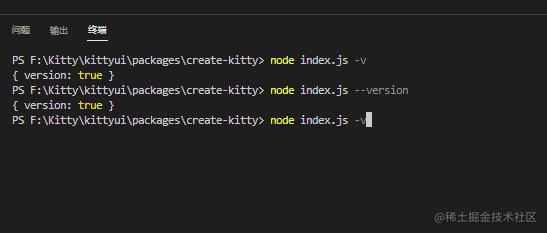
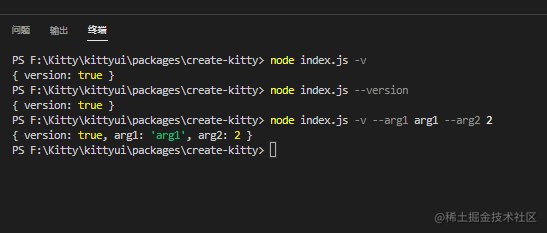
#! /usr/bin/env nodeimport commandLineArgs from 'command-line-args';//配置命令参数const optionDeFinitions = [ { name: 'version', alias: 'v', type: Boolean }, { name: 'arg1', type: String }, { name: 'arg2', type: Number }, ];const options = commandLineArgs(optionDeFinitions);console.log(options);

注意这里使用了es6的语法,所以需要将package.json中的type指定为module
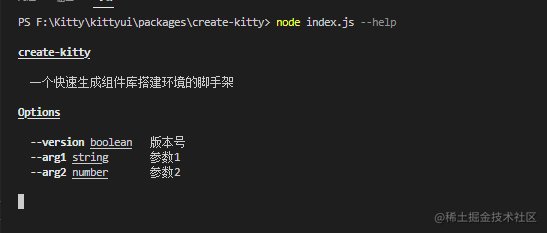
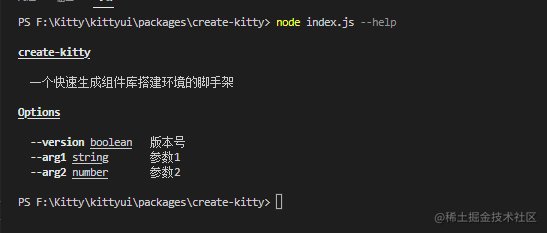
接下来实战一些,检测用户输入--help指令,然后我们输出一个帮助的配置。
首先安装command-line-usage
pnpm add command-line-usage -S
首先引入commandLineUsage,然后写个配置
import commandLineUsage from 'command-line-usage';//帮助内容const helpSections = [ { header: 'create-kitty', content: '一个快速生成组件库搭建环境的脚手架', }, { header: 'Options', optionList: [ { name: 'version', typeLabel: '{underline boolean}', description: '版本号', }, { name: 'arg1', typeLabel: '{underline string}', description: '参数1', }, { name: 'arg2', typeLabel: '{underline number}', description: '参数2', }, ], }, ];
在command-line-args中配置个help命令,当获取到help的时候直接打印
const optionDeFinitions = [ { name: 'help', alias: 'h', type: Boolean }, { name: 'version', alias: 'v', type: Boolean }, { name: 'arg1', type: String }, { name: 'arg2', type: Number }, ];const options = commandLineArgs(optionDeFinitions);if (options.help) console.log(commandLineUsage(helpSections))

但是这样好像不太好看
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。


