一、表单检验

注:
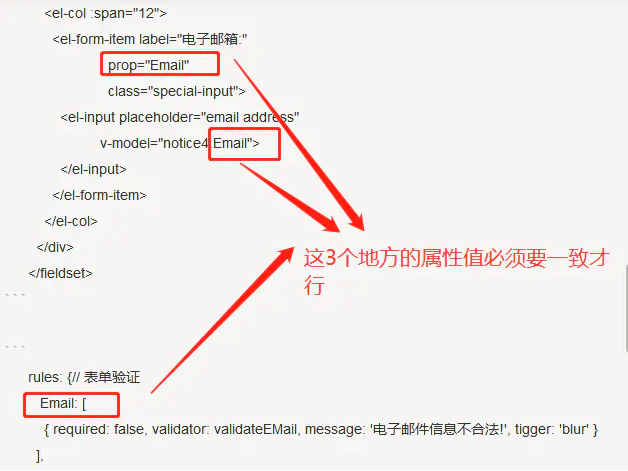
prop对应的不单单是rules规则里面的验证项,同时对应着form-item下v-model绑定的值。prop绑定的类要与el-form-item下v-model的值相对应。否则就算校验元素输入字符,也会提示“请输入”之类的提示语,造成校验不友好问题。
二、清除表单校验
// 清除表单校验的提示
if (this.$refs['XXX']) {
// 延时执行
this.$nextTick(function () {
this.$refs['XXX'].clearValidate();
})
};
三、callback()
vue自定义表单校验,不管检验是否通过一定要加 callback();
validateDatasourceNm(rule, value, callback) {
let reg = /^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d+)$/; //只允许输入正数
if (value === '') {
callback(); //这句话没有的话 不知名的问题产生。
} else {
if (!reg.test(value)) {
callback(new Error(this.ruleNames[rule.fullField]));
}
callback();
}
}
四、拓展阅读
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




