继续上篇 https://www.cnblogs.com/chenyingying0/p/12790111.html
// 打包前端资源 const path = require('path') const VueLoaderPlugin = require("vue-loader/lib/plugin"); module.exports = { entry: path.join(__dirname,"src/index.js"),output: { filename: "boundle.js",path: path.join(__dirname,"dist""vue-loader"'css-loader' ] },{ test:/\.(gif|jpg|jpeg|png|svg)$/1024, 小于1024的转base64格式 name:'[name]-cyy.[ext]' } } ] } ],plugins: [ 请确保引入这个插件! new VueLoaderPlugin(),],};
安装style-loader,url-loader,file-loader (url-loader依赖于file-loader)
cnpm i style-loader url-loader file-loader
运行npm run build进行打包
出现报错
ERROR in ./src/styles/test.css
Module build Failed (from ./node_modules/css-loader/dist/cjs.js):
CssSyntaxError
(1:1) UnkNown word
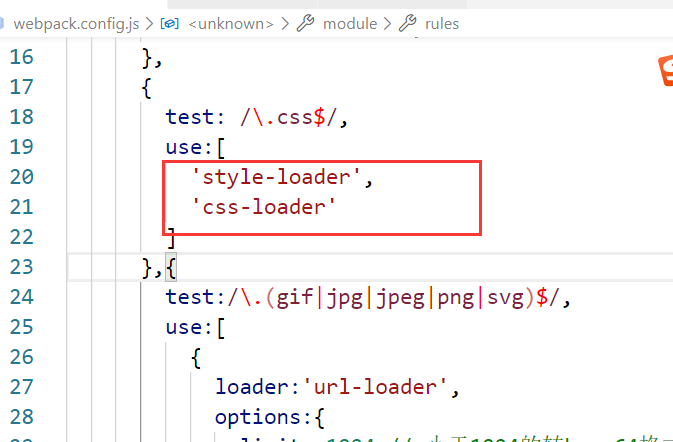
原因是style-loader必须在css-loader的前面,修改webpack.config.js

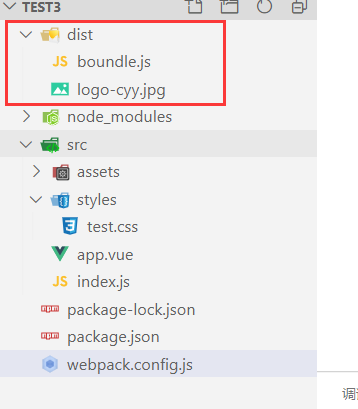
再次运行npm run build进行打包,成功
dist目录里多出现了logo-cyy.jpg文件,并且boundle.js应该也是有更新的

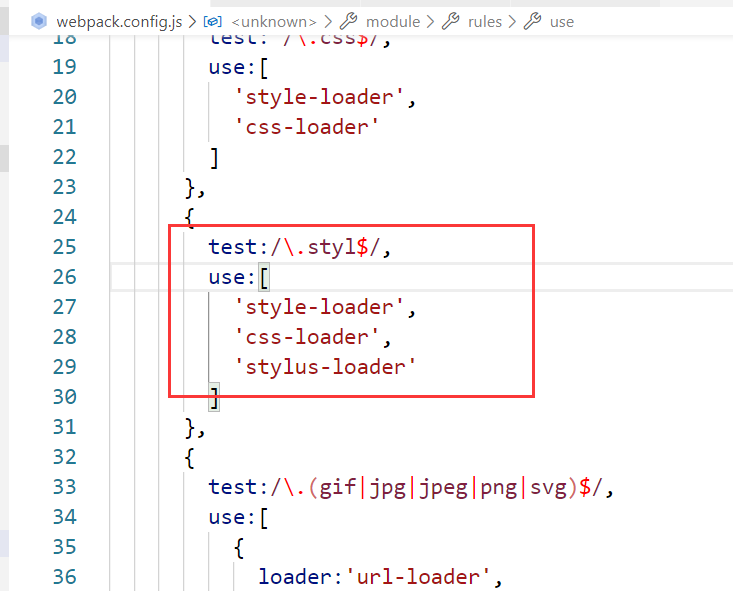
配置css预处理器stylus演示

安装stylus-loader(依赖于stylus)
cnpm i stylus-loader stylus
npm run build打包
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




