vue地址栏#长这样

地址栏中,经常出现#,是什么作用,能不能去掉?
地址栏有两种模式:
hash模式:地址栏包含#,#之后的不被获取
在微信支付,分享url作为参数传递时,url不能满足需求,因此在实际项目中,一般是修改为history模式
history有个问题,就是在刷新之后,或者页面不存在时,会出现404;因此需要后台配合,处理404的问题
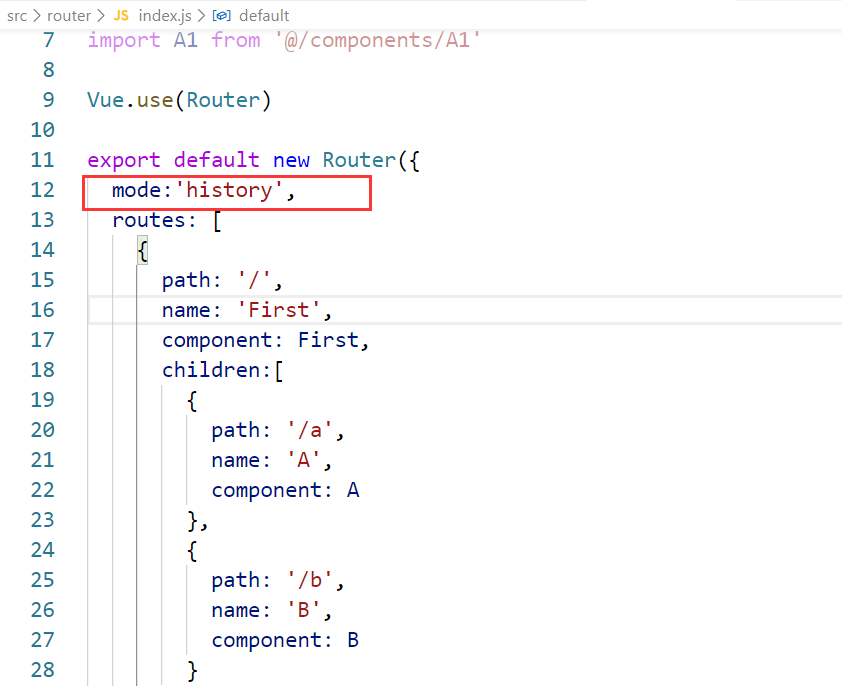
核心代码如下:


版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




